no ja wlasnie szukalem info na pewien temat i trafilem tutaj. stwierdzam ze musze sie wypowiedziec, cale szczescie nie trzeba sie rejestrowac :)
Otoz od dawna korzystam z FF, przerzucilem sie na pewien czas na Opere, ale ta po jakiejs aktualizacji stala sie beznadziejna, wiec wrocilem do FF.
Zainstalowalem 4ke i po jakims czasie od przegladania zzera mi pamiec ram i zaczyna mulic, zestaw wtyczek mam taki sam caly czas od dawna.
Czy jest taki dobry? Otworzylem IE9 bez adblocka i co? calkiem szybki, a przy tym plynniejszy. Hm chyba czas porzucic FF i zobaczyc co sie dzieje na rynku.
- Rejestracja:około 20 lat
- Ostatnio:ponad 11 lat
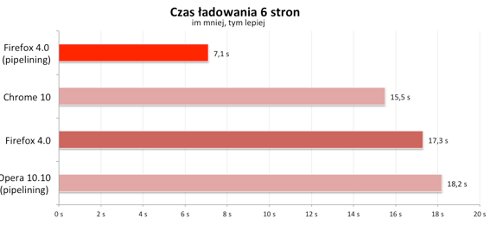
Jeśli ktoś używa Firefoksa to warto włączyć pipelining - daje niezłego kopa przy otwieraniu większości stron. Mam wrażenie ze teraz strony ładują się dużo szybcicej niż w operze, czy nawet w chrome chociaż oczywiście to subiektywne odczucie bo nie bardzo mam jak zmierzyć.

- Rejestracja:ponad 22 lata
- Ostatnio:dzień
- Lokalizacja:Poznań
Przyznaję, że na FF4 różnica jest dramatycznie odczuwalna. Aż dziw, że to nie jest włączone domyślnie. Co prawda niektóre strony zamiast gładko się przeładowywać, to migają, ale w ostatecznym rozrachunku ładują się x razy szybciej. Dzięx :]

- Rejestracja:ponad 22 lata
- Ostatnio:dzień
- Lokalizacja:Poznań
http://egonitron.com/2007/05/25/the-truth-about-the-firefox-pipelining-trick/
nieco wyjaśnienia - przynajmniej wiem czemu niektóre migają, są wyświetlane "od razu" zamiast "po chwili"
- Rejestracja:około 20 lat
- Ostatnio:ponad 11 lat
przynajmniej wiem czemu niektóre migają
Hm a które migają u ciebie? Ja nie zauważyłem tego zjawiska w ogóle na żadnej ze stron które otwierałem. Co prawda nie sprawdzałem jeszcze na windowsie, tam może byc inaczej. Za to zauważyłem, że zdjęcia z fotka.pl od tej pory coś momentami kiepsko się ładują, ale tylko czasami (mała strata).

nglayout.initialpaint.delay - milisekundy później widzę stronę, ale nie migają :)

- Rejestracja:około 17 lat
- Ostatnio:3 dni
- Lokalizacja:Wrocław
Marooned napisał(a)
http://egonitron.com/2007/05/25/the-truth-about-the-firefox-pipelining-trick/
nieco wyjaśnienia - przynajmniej wiem czemu niektóre migają, są wyświetlane "od razu" zamiast "po chwili"
Myślę, że warte podkreślenia jest to zdanie: **Firefox only has the ability to send 8 requests at once, so altering this value to anything higher than 8 is pointless. **

- Rejestracja:ponad 22 lata
- Ostatnio:dzień
- Lokalizacja:Poznań
Janek566: a Chrome tak szumiał, że u nich każda zakładka to osobny proces, a jeśli mi pada jakaś zakładka w Chromie, to pada cała przeglądarka - więc sam marketing w tym siedzi, a nie realna korzyść.
Już to widzę, 200 procesów (bo tylw mam często zakładek) uruchomionych przez przeglądarkę...


- Rejestracja:ponad 14 lat
- Ostatnio:ponad 5 lat
- Lokalizacja:Kosmos
- Postów:1571
Wg mnie najszybsze są: IE9 i Safari. IE troszkę zjada pamięci nawet przy jednej karcie, ale nadrabia nieźle prędkością na prawdę. Safari już tyle nie je, a też jest szybki choć nie tak jak IE9. Firefox to po prostu dno jak dla mnie. Częste zwiechy, powolne działanie i wgl.





- Rejestracja:ponad 14 lat
- Ostatnio:około 13 lat
- Postów:112
Marooned napisał(a)
Janek566: a Chrome tak szumiał, że u nich każda zakładka to osobny proces, a jeśli mi pada jakaś zakładka w Chromie, to pada cała przeglądarka - więc sam marketing w tym siedzi, a nie realna korzyść.
Ja miałem w chrome czesto obrazek "oh snap", bla bla bla cos tam nie dziala ale cala przegladarka mi nie padła. A co do IE9 to teraz najszybsza przegladarka. Firefox podobno jest dla developerow a IE9 do facebook'a i takich gowien.

- Rejestracja:prawie 20 lat
- Ostatnio:około 2 godziny
Chrome Canary Build (albo Chromium Nightly Build) zjada IE9 nawet w testach IE Test Drive, obojętne czy odpalany na Windowsie, czy na Ubuntu z kartą grafiki od AMD.
Z drugiej strony, być może, IE9 ma lepsze wsparcie dla HTTP pipelining. Czytałem, że Chrome tego w ogóle nie ma :P Ale znowu Chromium niby posiada obsługę SPDY, ale działa to baaardzo wybiórczo na serwisach Google.
- Rejestracja:prawie 14 lat
- Ostatnio:prawie 14 lat
- Postów:20
Wersja 5 Firefoxa (ver. Beta ^^)
-
support for animated elements from CSS
-
better performance, the browser will consume less resources than the previous version
(Dokladnie nie sprawdzalem, ale odczuwam) -
improved standards for HTML 5, Canvas (TU JEST PRAWDZIWA WALKA GIGANTÓW)
(patrzyłem na stronki w html 5 chodzą dobrze (nawet animacje) w sumie malo znam html 5 to dla mnie wszystko wyglada o niebo lepiej niz 3 lat temu :D ) -
a new feature called “Firefox Sync” that will allow users to memorise a value for password or username
(what? ciekawe czy to bezpieczne) -
auto sign up feature, will allow users to access websites that require login, within a few clicks
-
built-in PDF reader, users won’t need to install Adobe Reader in order to view PDF (online PDF)
(no u AR sie zacina? może specjalnie żeby używać ich pdfreadera? ;) )

- Rejestracja:ponad 14 lat
- Ostatnio:około 13 lat
- Postów:112
ChS napisał(a)
- auto sign up feature, will allow users to access websites that require login, within a few clicks
To hyba jakis zart. A co do HTML5 to firefox nie daje rady. Jest taka gierka na glownej stronie chrome, ktora jest napisana 100% w HTML5 i na Chrome i IE9 dziala a na firefoxie taki lag ze rece opadaja

- Rejestracja:ponad 22 lata
- Ostatnio:dzień
- Lokalizacja:Poznań
Dlaczego żart? Ja mam teraz kilka stron, gdzie loguję się automagicznie - przez skrypt w Greasemonkey - jeśli skrypt widzi, że mnie wylogowało. Oczywiście nie jest to główna poczta, ale jakieś bzdury, które mają sesje per IP i jak wchodzę z pracy, do dom jest wylogowany.





- Rejestracja:około 20 lat
- Ostatnio:ponad 11 lat
@Janek566 - jakaś trauma z dzieciństwa?

- Rejestracja:około 17 lat
- Ostatnio:10 miesięcy
Poczekaj napisał(a)
dokończą 5 full to będzie git. no FLAG FOX + NO SCRIPT i można czuć się trochę bezpieczniej :)
Szczególnie jak ci się conficker hooknie pod tego NoScripta i wciśnie samoczynnie przycisk żeby nie blokowało Javy/Flasha na stronie. (Niedawne moje przeżycie z szitem na google images) Pluginy do FF są pisane w JavaScript, a to o tyle zabawny język, że zależnie od implementacji walnięcie głową w klawiaturę może stworzyć nowego exploita.
- Rejestracja:około 20 lat
- Ostatnio:ponad 11 lat
Tak naprawdę, to np moje wymagania co do przeglądarki nie są aż tak wygórowane. Mógłbym używać każdej przeglądarki, nawet i IE, pod warunkiem, że:
- miałaby AdBlocka działającego DOKŁADNIE TAK JAK POD FIREFOKSEM
- miałaby download managera o funkcjonalności takiej jak DownThemAll
- miałaby znikający/pojawiający się pasek adresu w trybie pełnoekranowym
Każde, najmniejsze nawet odstępstwa od tych 3 punktów zniechęcają mnie bardzo skutecznie do używania jakiejkolwiek innej przeglądarki niż Firefox. Nieważne, że zaraz operowcy zapieją, że ich odpowiednik adblocka jest nawet lepszy lub tak samo wygodny (bo nie jest i nikt mnie nigdy nie przekona), a download manager opery to ósmy cud świata (bo w porównaniu z DownThemAll nie nadaje się do niczego i nikt mnie nie przekona nigdy ze jest inaczej). Analogicznie - fanboje chroma mnie nie przekonają.
Reszta ficzerów, jak jakieś śmieszne "gesty myszy", widżety, srety i świecidełka, grupowania kart, zakładek i inne pierdoły to tylko zabawki dla fanbojów i nie są nikomu do niczego potrzebne - a przynajmniej ja zawsze na nie lałem i zawsze będę na nie lać - jak dla mnie to bezużyteczne zabawki. Podobnie jak czas wczytywania strony krótszy o 0.3 sekundy lub pierwsze uruchomienie przeglądarki krótsze o 0.5 sekundy nie ma żadnego znaczenia.
Więc, nie jestem przywiązany do samego Firefoksa, a jedynie do pewnych konkretnych funkcjonalności, których konkurencja do dziś nie oferuje w tak samo wygodny sposób. To jedyny powód dlaczego używam jedynie Firefoksa i to się raczej prędko nie zmieni.
- Rejestracja:około 16 lat
- Ostatnio:11 miesięcy
- Postów:1398
Ja używam aktualnie bety FF 5.0 i działa całkiem sprawnie :) Nie zalicza takich "zwiech" jak 4.0. Jestem bardzo zadowolony z tej przeglądarki. Dla mnie wymogiem do używania przeglądarki jest taki pasek boczny z zakładkami, jak jest w FF i dlatego się tego trzymałem - a teraz już nie muszę "cierpieć", bo piątka działa bez zarzutu.

- Rejestracja:prawie 20 lat
- Ostatnio:około 2 godziny
<flame-mode-on>Chromium rulez, FF sux. Moje argumenty są najlepsze i jedyne słuszne. :D</flame-mode-on>




- Rejestracja:około 17 lat
- Ostatnio:3 dni
- Lokalizacja:Wrocław
Okazuje się, że Google ma bardzo sprecyzowany target dla Chrome: http://www.google.com/chrome/intl/en/p/bieber.html
To wiele wyjaśnia.