Formatowanie treści i edytor w Serwisie
Ten artykuł opisuje możliwości formatowania treści i możliwości edytora w Serwisie 4programmers.net.
***
W Serwisie 4programmers.net (dalej w skrócie: "Serwis") użytkownik może formatować treść, korzystając ze składni języka Markdown. Serwis oferuje pewne dodatki w stosunku do standardowej składni tego języka (tzw. "flavours"), między innymi: odnośniki wewnętrzne (np. [[Forum/Java]], patrz niżej) oraz wspomnienia użytkowników (np. @Marek). Poza tym dostępne są niektóre znaczniki języka HTML (np. <u></u>, patrz niżej).
Dodatkowo, edytor w Serwisie: wzbogaca możliwości zwykłego edytora tekstu o wizualizację i obsługę składni języka Markdown; ułatwia tworzenie treści poprzez autouzupełnianie nazwy składni (patrz niżej), autouzupełnianie nazw użytkowników we wspomnieniach (patrz niżej) i podręczne polecenia (patrz niżej).
1 Formatowanie treści
1.1 Pogrubienie
1.1.1 Podręczne polecenie pogrubienia
1.2 Pochylenie
1.2.2 Podręczne polecenie pochylenia
1.3 Podkreślenie
1.3.3 Podręczne polecenie podkreślenia
1.4 Przekreślenie
1.4.4 Podręczne polecenie przekreślenia
1.5 Formatowanie jako link
1.5.5 Automatyczne formatowanie jako link adresu URL dostępnego w schowku systemowym
1.5.6 Podręczne polecenie formatowania jako etykieta linku
1.6 Umieszczanie grafiki
1.6.7 Automatyczne formatowanie jako grafika adresu URL dostępnego w schowku systemowym
1.6.8 Podręczne polecenie formatowania jako etykieta grafiki
1.6.9 Automatyczny zapis grafiki na serwerze Serwisu
1.7 Formatowanie jako wejście z urządzenia do wprowadzania tekstu
1.7.10 Podręczne polecenie formatowania jako wejście z urządzenia do wprowadzania tekstu
1.8 Formatowanie jako cytat
1.8.11 Podręczne polecenie formatowania jako cytat
1.9 Formatowanie jako lista
1.9.12 Formatowanie jako lista uporządkowana
1.9.12.1 Podręczne polecenie formatowania jako lista uporządkowana
1.9.13 Formatowanie jako lista nieuporządkowana
1.9.13.2 Podręczne polecenie formatowania jako lista nieuporządkowana
1.10 Formatowanie jako kod
1.10.14 Formatowanie jako fragment kodu w linii
1.10.15 Formatowanie jako blokowy fragment kodu
1.10.15.3 Podręczne polecenie formatowania jako blokowy fragment kodu
1.10.15.4 Wybór składni języka
1.10.15.5 Automatyczne wstawianie znacznika zamykającego
1.11 Formatowanie jako tabela
1.11.16 Podręczne polecenie formatowania jako tabela
1.11.16.6 Blueprint tabeli
1.12 Automatyczne usuwanie wcięć
1.13 Dodawanie i usuwanie wcięć
1.14 Dostępne elementy HTML
1.15 Inne dostępne znaczniki
2 Różne funkcje edytora i nie tylko
2.16 Autopoprawianie zaznaczenia w edytorze
2.17 Historia akcji
2.18 Przesuwanie linii
2.19 Wspominanie użytkowników
2.19.17 Autouzupełnianie nazw użytkowników we wspomnieniach
2.19.18 Zobacz też
2.20 Linki wewnętrzne
2.21 Automatyczna zamiana adresu URL na link
2.22 Automatyczne wstawianie zamykających "znaków specjalnych"
3 Skróty klawiszowe
3.23 Formatowanie
3.24 Wklejanie
3.25 Zaznaczanie
3.26 Inne funkcje edytora
3.27 Inne funkcje pól edycji w Serwisie
4 Podręczne polecenia w edytorze
Formatowanie treści
Pogrubienie
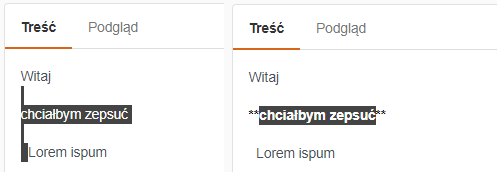
Użytkownik może pogrubić tekst, korzystając ze znacznika języka Markdown ** (podwójna gwiazdka, silny akcent, silny nacisk, ang. strong emphasis). Aby to zrobić, należy umieścić ten znacznik przed oraz za tekstem. Przykład:
**Ten tekst jest pogrubiony.**
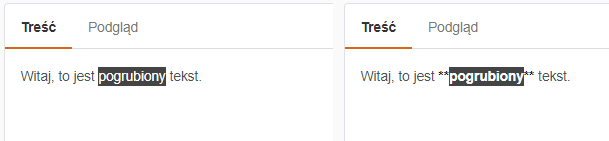
Po wykonaniu tej akcji tekst między znacznikami, wraz z nimi samymi, zostaje wyróżniony w edytorze.
Podręczne polecenie pogrubienia
Poza ręcznym formatowaniem użytkownik może także zaznaczyć tekst, a następnie skorzystać z podręcznego polecenia pogrubienia; jest ono dostępne na następujące sposoby:
- naciskając skrót Ctrl+B;
- naciskając przycisk z ikoną pogrubionej litery "B" (
 ) w menu formatowania (patrz niżej).
) w menu formatowania (patrz niżej).
Po wykonaniu jednej z powyższych akcji zaznaczony tekst zostaje pogrubiony. Przykład:

Użytkownik może także skorzystać z tego podręcznego polecenia nie zaznaczywszy żadnego tekstu. W takim wypadku w miejscu kursora zostaje wstawiony domyślny tekst bold; jest on pogrubiony oraz zaznaczony.
Pochylenie
Użytkownik może pochylić tekst, korzystając ze znacznika języka Markdown * (gwiazdka, akcent, nacisk, ang. emphasis). Aby to zrobić, należy umieścić ten znacznik przed oraz za tekstem. Przykład:
*Ten tekst jest pochylony.*
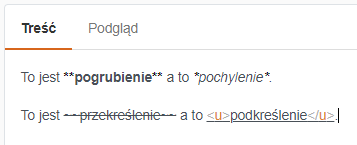
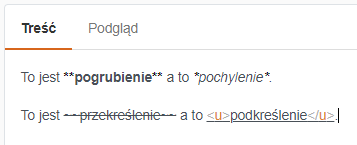
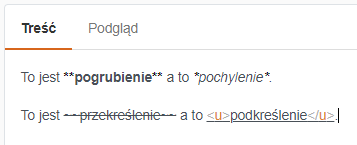
Po wykonaniu tej akcji tekst między znacznikami, wraz z nimi samymi, zostaje wyróżniony w edytorze.
Podręczne polecenie pochylenia
Poza ręcznym formatowaniem użytkownik może także zaznaczyć tekst, a następnie skorzystać z podręcznego polecenia pochylenia; jest ono dostępne na następujące sposoby:
- naciskając skrót Ctrl+I;
- naciskając przycisk z ikoną pochylonej litery "I", dostępny w menu formatowania (patrz niżej).
Po wykonaniu jednej z powyższych akcji zaznaczony tekst zostaje pochylony.
Przykład:

Użytkownik może także skorzystać z tego podręcznego polecenia nie zaznaczywszy żadnego tekstu. W takim wypadku w miejscu kursora zostaje wstawiony domyślny tekst italics; jest on pochylony oraz zaznaczony.
Podkreślenie
Użytkownik może podkreślić tekst, korzystając ze znaczników HTML <u> oraz </u>. Aby to zrobić, należy umieścić tekst między tymi znacznikami. Przykład:
<u>Ten tekst jest podkreślony.</u>
Po wykonaniu tej akcji tekst między znacznikami, wraz z nimi samymi, zostaje wyróżniony w edytorze.
Podręczne polecenie podkreślenia
Poza ręcznym formatowaniem użytkownik może także zaznaczyć tekst, a następnie skorzystać z podręcznego polecenia podkreślenia; jest ono dostępne na następujące sposoby:
- naciskając skrót Ctrl+U;
- naciskając przycisk z ikoną podkreślonej litery "U", dostępny w menu formatowania (patrz niżej).
Po wykonaniu jednej z powyższych akcji zaznaczony tekst zostaje podkreślony.
Przykład:

Użytkownik może takze skorzystać z tego podręcznego polecenia nie zaznaczywszy żadnego tekstu. W takim wypadku w miejscu kursora zostaje wstawiony domyślny tekst underline; jest on podkreślony oraz zaznaczony.
Przekreślenie
Użytkownik może przekreślić tekst, korzystając ze znacznika języka Markdown ~~ (podwójna tylda). Aby to zrobić, należy umieścić ten znacznik przed oraz za tekstem. Przykład:
~~Ten tekst jest przekreślony.~~
Po wykonaniu tej akcji tekst między znacznikami, wraz z nimi samymi, zostaje wyróżniony w edytorze.
Podręczne polecenie przekreślenia
Poza ręcznym formatowaniem użytkownik może także zaznaczyć tekst, a następnie skorzystać z podręcznego polecenia przekreślenia; jest ono dostępne na następujące sposoby:
- naciskając skrót Ctrl+S;
- naciskając przycisk z ikoną przekreślonej litery "S", dostępny w menu formatowania (patrz niżej).
Po wykonaniu jednej z powyższych akcji zaznaczony tekst zostaje przekreślony.
Przykład:

Użytkownik może także skorzystać z tego podręcznego polecenia nie zaznaczywszy żadnego tekstu. W takim wypadku w miejscu kursora zostaje wstawiony domyślny tekst underline; jest on przekreślony oraz zaznaczony.
Formatowanie jako link
Użytkownik może sformatować tekst jako link, korzystając ze składni języka Markdown [etykieta](adres URL). Przykład:
[Ten tekst jest linkiem do strony głównej Google](https://www.google.com/)
Powyższa składnia języka Markdown zostaje wyróżniona w edytorze.
Poza ręcznym formatowaniem użytkownik może także skorzystać:
- z automatycznego formatowania jako link adresu URL dostępnego w schowku systemowym (patrz niżej);
- z podręcznego polecenia formatowania tekstu jako etykieta linku (patrz niżej).
Automatyczne formatowanie jako link adresu URL dostępnego w schowku systemowym
Jeśli:
- w schowku systemowym jest adres URL,
- użytkownik naciśnie skrót Ctrl+Shift+V,
wtedy adres ten zostaje automatycznie sformatowany jako link. Sam adres zostaje umieszczony między znakami ( i ), a między znakami [ i ] wstawiana jest domyślna etykieta link; jest ona zaznaczona. Zachęca się do zmiany domyślnej etykiety w celu polepszenia czytelności oraz dostępności linków.
Jeśli w schowku systemowym jest adres URL, ale użytkownik chce wkleić go bez żadnego dodatkowego formatowania, może skorzystać:
- ze skrótu Ctrl+V;
- z opcji "Wklej jako zwykły tekst" w menu kontekstowym pola tekstowego edytora.
Podręczne polecenie formatowania jako etykieta linku
Jeśli:
- w schowku systemowym jest adres URL,
- użytkownik zaznaczy tekst,
- użytkownik skorzysta z podręcznego polecenia formatowania tekstu jako etykieta linku,
to zaznaczony tekst stanie się etykietą linku, a wklejony adres stanie się adresem linku.
Użytkownik może skorzystać z podręcznego polecenia formatowania jako etykieta linku na dwa sposoby:
- naciskając skrót Ctrl+Shift+V;
- naciskając przycisk z ikoną łańcucha (
 ), dostępny w menu formatowania treści (patrz niżej).
), dostępny w menu formatowania treści (patrz niżej).
Użytkownik może także skorzystać z tego podręcznego polecenia nie zaznaczywszy żadnego tekstu. W takim wypadku w miejscu kursora zostaje wstawiona składnia języka Markdown linku; zawiera ona domyślną etykietę link oraz domyślny tekst http:// w miejscu adresu; ten domyślny tekst jest zaznaczony. Przykład:

Zachęca się do zmiany domyślnej etykiety w celu polepszenia czytelności oraz dostępności linków.
Umieszczanie grafiki
Użytkownik może umieścić grafikę w tekście, korzystając ze składni języka Markdown . Przykład:

Powyższa składnia języka Markdown zostaje wyróżniona w edytorze.
Poza ręcznym formatowaniem użytkownik może także skorzystać:
- z automatycznego formatowania adresu URL dostępnego w schowku systemowym jako grafika (patrz niżej);
- z podręcznego polecenia formatowania jako etykieta grafiki (patrz niżej).
Automatyczne formatowanie jako grafika adresu URL dostępnego w schowku systemowym
Jeśli:
- w schowku systemowym jest adres URL pliku graficznego (np. o rozszerzeniu
.jpg), - użytkownik naciśnie skrót Ctrl+V lub wybierze opcję "Wklej" w menu kontekstowym pola tekstowego edytora,
to adres ten zostaje automatycznie sformatowany jako grafika. Sam adres zostaje umieszczony między znakami ( i ), a między znakami [ i ] edytor wstawia domyślny tekst alternatywny, to jest image. Zachęca się do zmiany domyślnego tekstu alternatywnego w celu polepszenia czytelności całego tekstu oraz dostępności grafik.
Jeśli w schowku systemowym jest adres URL pliku graficznego o rozszerzeniu .jpg lub .png, ale użytkownik chce wkleić go bez żadnego dodatkowego formatowania, może skorzystać:
- ze skrótu Ctrl+Shift+V;
- z opcji "Wklej jako zwykły tekst" w menu kontekstowym pola tekstowego edytora.
Podręczne polecenie formatowania jako etykieta grafiki
Poza ręcznym formatowaniem użytkownik może także skorzystać z podręcznego polecenia formatowania jako etykieta grafiki. Aby to zrobić, należy zaznaczyć tekst, a następnie wykonać jedną z poniższych akcji:
- nacisnąć skrót Ctrl+V;
- nacisnąć przycisk z ikoną obrazu (
 ) w menu formatowania (patrz niżej).
) w menu formatowania (patrz niżej).
Po wykonaniu jednej z powyższych akcji w miejscu kursora zostaje wstawiona składnia grafiki języka Markdown; zaznaczony tekst staje się etykietą, a w miejscu adresu wstawiony jest domyślny tekst http://; ten domyślny tekst jest zaznaczony.
Użytkownik może także skorzystać z tego podręcznego polecenia nie zaznaczywszy żadnego tekstu. W takim wypadku w miejscu kursora zostaje wstawiona składnia grafiki języka Markdown z domyślną etykietą link oraz domyślnym tekstem http:// w miejscu adresu; ten domyślny tekst jest zaznaczony. Przykład:

Automatyczny zapis grafiki na serwerze Serwisu
Jeśli:
- w schowku systemowym znajduje się grafika w postaci binarnej (nie link do grafiki),
- użytkownik wklei zawartość schowka,
wtedy:
- ta grafika zostaje automatycznie zapisana jako plik na serwerze Serwisu;
- w miejscu kursora zostaje wstawiona składnia grafiki języka Markdown, w której etykieta jest generowana automatycznie przez serwer Serwisu, a adresem jest adres URL tego pliku; zachęca się do zmiany tej etykiety w celu polepszenia czytelności oraz dostępności linków.
Formatowanie jako wejście z urządzenia do wprowadzania tekstu
Często wypowiadamy się na forum, mówiąc o skrótach klawiszowych, na przykład chcąc pomóc innemu użytkownikowi bądź opowiadając o swoich narzędziach. W Serwisie użytkownik może użyć znaczników HTML <kbd> oraz </kbd> do wizualnego wyróżnienia w tekście wejścia z urządzenia do wprowadzania tekstu. Przez takie wejście rozumie się między innymi sekwencję skrótów klawiszowych lub sekwencję klawiszy. Przykład:

Jeśli między znacznikami umieszczona zostanie wspierana forma notacji, to zostaje ona wraz z tymi znacznikami wyróżniona w edytorze. Wspierane formy notacji ograniczone są następującymi regułami:
- między znacznikami
<kbd>oraz</kbd>może wystąpić jedna lub więcej kombinacji klawiszy; - klawiszem może być jedynie wielka lub mała litera alfabetu angielskiego, cyfra, znaki specjalne (np.
&,$) lub klawisze specjalne (np.Ctrl,F12); - poszczególne klawisze w kombinacji muszą być oddzielone od siebie plusem;
- jeśli występuje więcej niż jedna kombinacja klawiszy, to poszczególne kombinacje muszą być oddzielone od siebie przecinkiem;
- klawisze "plus", "minus" oraz "przecinek" zapisywane są za pomocą nazw, odpowiednio:
Plus,MinusorazComma.
Jeśli kursor jest umieszczony między znacznikami, tuż przed znacznikiem </kbd>, wtedy użytkownik może przenieść kursor tuż za znacznik </kbd>, naciskając klawisz Tab.
Jeśli kursor jest umieszczony między znacznikami, na pozycji wcześniejszej niż tuż przed znacznikiem </kbd>, wtedy użytkownik może przenieść kursor tuż przed znacznik </kbd>, naciskając klawisz Tab.
Przykłady:
<kbd>Ctrl+Z</kbd>,<kbd>Ctrl+Shift+Z</kbd>;<kbd>Ctrl+K,Ctrl+R</kbd>;<kbd>Alt+K,Enter</kbd>;<kbd>Ctrl+Plus</kbd>;<kbd>Ctrl+Minus</kbd>;<kbd>Ctrl+Comma</kbd>.
Informacja: Jeśli użytkownik zauważy, że wspierane notacje powinny zawierać dany klawisz, a nie zawierają (nie jest on formatowany w polu tekstowym edytora), wtedy zachęca się, by założył wątek na forum dyskusyjnym w kategorii Coyote z prośbą o dodanie wsparcia dla tego klawisza.
Podręczne polecenie formatowania jako wejście z urządzenia do wprowadzania tekstu
Poza formatowaniem ręcznym, użytkownik może także skorzystać z podręcznego polecenia formatowania jako wejście z urządzenia do wprowadzania tekstu. Pisanie <kbd> oraz </kbd> może być uciążliwe, ponieważ zmusza nas do napisania 11 dodatkowych znaków; znaczniki te jeszcze mogą być powielane w danym artykule, jeśli zawiera on wiele skrótów. Aby skorzystać z tego polecenia, można:
- zaznaczyć tekst, a następnie albo nacisnąć skrót Alt+K, albo nacisnąć przycisk z ikoną klawiatury (
 ) w menu formatowania (patrz niżej); wtedy przed tekstem zostaje wstawiony znacznik
) w menu formatowania (patrz niżej); wtedy przed tekstem zostaje wstawiony znacznik <kbd>, za tekstem znacznik</kbd>, a kursor zostaje przeniesiony tuż za drugi z nich; - nie zaznaczać żadnego tekstu, a następnie nacisnąć skrót Alt+K; wtedy w miejscu kursora zostaje wstawiony tekst
<kbd></kbd>, a kursor zostaje przeniesiony tuż za znacznik<kbd>; - nie zaznaczać żadnego tekstu, a następnie nacisnąć przycisk z ikoną klawiatury (
 ) w menu formatowania (patrz niżej); wtedy w miejscu kursora zostaje wstawiony tekst
) w menu formatowania (patrz niżej); wtedy w miejscu kursora zostaje wstawiony tekst <kbd>Ctrl</kbd>, a kursor zostaje przeniesiony tuż przed znacznik</kbd>.
Formatowanie jako cytat
Użytkownik może sformatować tekst jako pojedynczy cytat, korzystając z następującej składni języka Markdown:
> Cytat
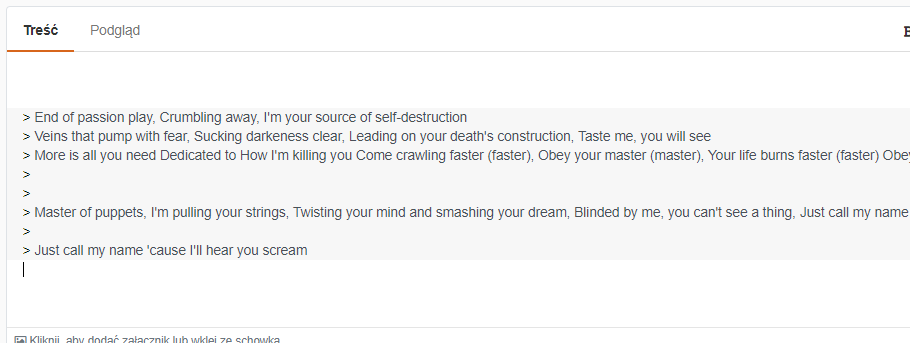
Użytkownik może sformatować tekst jako cytat w cytacie, korzystając z następującej składni języka Markdown:
> > Cytat w cytacie
>
> Cytat
Podręczne polecenie formatowania jako cytat
Poza formatowaniem ręcznym użytkownik może również skorzystać z podręcznego polecenia formatowania jako cytat. Aby to zrobić, należy zaznaczyć tekst, a następnie nacisnąć przycisk z ikoną cudzysłowu ( ) w menu formatowania (patrz niżej). Po wykonaniu tej akcji zaznaczony tekst zostaje sformatowany jako cytat; białe znaki z początku oraz z końca zaznaczenia nie zostają sformatowane.
) w menu formatowania (patrz niżej). Po wykonaniu tej akcji zaznaczony tekst zostaje sformatowany jako cytat; białe znaki z początku oraz z końca zaznaczenia nie zostają sformatowane.
Użytkownik może także skorzystać z tego podręcznego polecenia nie zaznaczywszy żadnego tekstu. W takim wypadku w miejscu kursora zostaje wstawiony domyślny tekst Dodaj cytat...; jest on sformatowany jako cytat oraz zaznaczony. Przykład:
-
zaznaczony tekst przed formatowaniem jako cytat

-
tekst po formatowaniu jako cytat

Użytkownik może zakończyć formatowanie jako cytat:
- upewniając się, że kursor jest na końcu linii sformatowanej jako cytat;
- naciskając 3 razy klawisz Enter.
Formatowanie jako lista
Formatowanie jako lista uporządkowana
Użytkownik może sformatować tekst jako listę uporządkowaną (numerowaną), korzystając z następującej składni języka Markdown:
1. Pierwszy punkt
2. Drugi punkt
3. Trzeci punkt
Podręczne polecenie formatowania jako lista uporządkowana
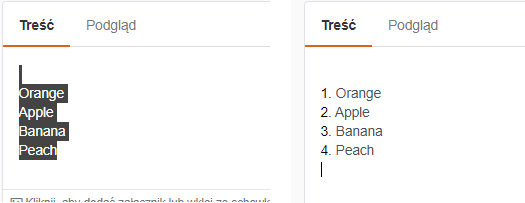
Poza formatowaniem ręcznym użytkownik może skorzystać z podręcznego polecenia formatowania jako lista uporządkowana. Aby to zrobić, należy zaznaczyć tekst, a następnie nacisnąć przycisk z ikoną listy uporządkowanej w menu formatowania (patrz niżej). Po wykonaniu tej akcji każda linia zaznaczonego tekstu zostaje sformatowana jako punkt listy uporządkowanej; białe znaki z początku oraz z końca zaznaczenia nie zostają sformatowane.
Użytkownik może także skorzystać z tego podręcznego polecenia nie zaznaczywszy żadnego tekstu. W takim wypadku w miejscu kursora zostaje wstawiona domyślna lista uporządkowana; zawiera ona jedną pozycję, z tekstem Pierwszy element...; ten tekst jest zaznaczony. Przykład:

Formatowanie jako lista nieuporządkowana
Użytkownik może sformatować tekst jako listę nieuporządkowaną (wypunktowaną), korzystając z następującej składni języka Markdown:
* Pierwszy punkt
* Drugi punkt
* Trzeci punkt
lub
- Pierwszy punkt
- Drugi punkt
- Trzeci punkt
Podręczne polecenie formatowania jako lista nieuporządkowana
Poza formatowaniem ręcznym użytkownik może skorzystać z podręcznego polecenia wstawiania listy nieuporządkowanej. Aby to zrobić, należy zaznaczyć tekst, a następnie nacisnąć przycisk z ikoną listy nieuporządkowanej w menu formatowania (patrz niżej). Po wykonaniu tej akcji każda linia zaznaczonego tekstu zostaje sformatowana jako punkt listy nieuporządkowanej; białe znaki z początku oraz z końca zaznaczenia nie zostają sformatowane.
Użytkownik może takze skorzystać z tego podręcznego polecenia nie zaznaczywszy żadnego tekstu. W takim wypadku w miejscu kursora zostaje wstawiona domyślna lista nieuporządkowana; zawiera ona jedną pozycję, z tekstem Pierwszy element...; ten tekst jest zaznaczony.
Formatowanie jako kod
Czymże byłoby forum programistów, gdyby nie dało się w nim odpowiednio formatować fragmentów kodu języków programowania?
Formatowanie jako fragment kodu w linii
Użytkownik może sformatować dany tekst jako fragment kodu w linii (ang. inline), umieszczając przed i po tym tekście jeden lub więcej znaczników języka Markdown ` (backtick). Przykłady:
`Ten tekst zostanie sformatowany jako fragment kodu w linii`
``Ten tekst zostanie sformatowany jako fragment kodu w linii``
```Ten tekst zostanie sformatowany jako fragment kodu w linii```
Jeśli tekst zawiera znacznik `, należy otoczyć go ciągami znaczników zawierającymi więcej niż jeden znacznik.
Tekst sformatowany jako fragment kodu w linii jest wyróżniony w edytorze.
Formatowanie jako blokowy fragment kodu
Użytkownik może sformatować dany tekst jako blokowy (ang. block) fragment kodu na dwa sposoby:
- umieszczając przed i po tym tekście linię zawierającą znacznik języka Markdown
```(potrójny backtick); - umieszczając przed i po tym tekście linię zawierającą znacznik języka Markdown
~~~(potrójna tylda).
Przykłady:
```
Ten tekst
zostanie sformatowany
jako blokowy fragment kodu
```
~~~
Ten tekst
zostanie sformatowany
jako blokowy fragment kodu
~~~
Po wstawieniu znacznika otwierającego zostaje otwarta lista autouzupełniania nazwy składni (patrz niżej).
Podręczne polecenie formatowania jako blokowy fragment kodu
Poza formatowaniem ręcznym użytkownik może także skorzystać z podręcznego polecenia formatowania jako blokowy fragment kodu. Aby to zrobić, należy zaznaczyć tekst, a następnie wykonać jedną z poniższych akcji:
- nacisnąć przycisk z ikoną pustego znacznika XML (
 ) w menu formatowania (patrz niżej);
) w menu formatowania (patrz niżej); - nacisnąć skrót Ctrl+Alt+C.
W efekcie zaznaczony tekst zostaje sformatowany jako blokowy fragment kodu; białe znaki z początku oraz z końca zaznaczenia nie zostają sformatowane.
Użytkownik może także skorzystać z tego podręcznego polecenia nie zaznaczywszy żadnego tekstu; jest to możliwe tylko wtedy, jeśli kursor jest w pustej linii. W efekcie:
- w miejscu kursora zostaje wstawiona pusta linia, a następnie zostaje ona sformatowana jako blokowy fragment kodu;
- kursor zostaje ustawiony tuż za znacznikiem otwierającym;
- zostaje wyświetlona lista wyboru składni (patrz niżej).
Tekst sformatowany jako blokowy fragment kodu jest wyróżniony w edytorze. Uwaga: w edytorze formatowanie jako blokowy fragment kodu jest stosowane albo do pierwszego znacznika zamykającego, albo do końca tekstu. Co za tym idzie, jeśli użytkownik utworzy nową treść, w której treści liczba znaczników otwierających będzie różna od liczby znaczników zamykających, wtedy formatowanie tej treści może różnić się od formatowania treści tej treści w edytorze. Patrz również: sekcja "Automatyczne wstawianie znacznika zamykającego" niżej.
Wybór składni języka
Użytkownik może określić, czy tekst sformatowany jako blokowy fragment kodu powinien mieć kolorowaną składnię – a jeśli tak, to jak. Aby to zrobić, należy:
- wstawić znacznik otwierający blokowego fragmentu kodu (
```lub~~~); zostaje otwarta lista autouzupełniania nazwy składni; - wpisać nazwę składni lub wybrać odpowiednią pozycję na wspomnianej liście; podczas pisania nazwy lista jest automatycznie filtrowana; podczas wyboru można używać klawiszy strzałek w górę i w dół; naciśnięcie klawisza Enter lub klawisza Tab zatwierdza wybór i zamyka listę; po wyborze w miejscu kursora zostaje wstawiona nazwa składni z wybranej pozycji; wybór pozycji "Brak oznacznika" nie wstawia żadnej nazwy, a w efekcie powoduje brak kolorowania składni.
Skrót Ctrl+Space otwiera listę wyboru składni.
Automatyczne wstawianie znacznika zamykającego
Jeśli:
- w tekście liczba znaczników otwierających jest różna od liczby znaczników zamykających,
- użytkownik skorzysta z takiej funkcji Serwisu, która wstawia tekst poniżej całego bieżącego tekstu w polu tekstowym edytora (na przykład z cytowania na forum dyskusyjnym),
wtedy:
- tuż po ostatniej linii bieżącego tekstu zostaje wstawiona nowa linia ze znacznikiem zamykającym,
- zostaje wstawiona nowa, pusta linia po tym znaczniku,
- zostaje wstawiony odpowiedni tekst przez wybraną funkcję.
To zachowanie ma na celu zapewnienie, że formatowanie tekstu po skorzystaniu z wybranej funkcji będzie zgodne z intencją użytkownika.
Formatowanie jako tabela
Użytkownik może sformatować tekst jako tabelę, korzystając z następującej składni języka Markdown:
|Komórka nagłówka|Komórka nagłówka|
|-|-|
|Komórka|Komórka|
|Komórka|Komórka|
Ponieważ białe znaki dookoła tekstu w komórce nie wpływają na formatowanie tabeli, użytkownik dla czytelności może również zapisać powyższą tabelę w następujący sposób:
|Komórka nagłówka|Komórka nagłówka|
|----------------|----------------|
|Komórka |Komórka |
|Komórka |Komórka |
W polu tekstowym edytora tekst w tabeli wraz ze składnią języka Markdown jest wyróżniony. Między innymi jest zapisany fontem o stałej szerokości znaków; taki font ma na celu zapewnienie jednolitej struktury kolumn i łatwość dostrzeżenia kształtu tabeli (w przypadku drugiego z powyższych przykładów). Ponadto, jeśli tekst w komórce tabeli zostanie sformatowany, wtedy to formatowanie ma trochę zmieniony wygląd w edytorze od takiego samego formatowania poza tabelą. Przykład:

Podręczne polecenie formatowania jako tabela
Poza ręcznym formatowaniem, użytkownik może także skorzystać z podręcznego polecenia formatowania jako tabela. Aby to zrobić, należy zaznaczyć tekst, a następnie nacisnąć przycisk z ikoną tabeli ( ) w menu formatowania (patrz niżej). Po wykonaniu tej akcji zaznaczony tekst zostaje zinterpretowany jako blueprint tabeli (patrz niżej) i odpowiednio sformatowany.
) w menu formatowania (patrz niżej). Po wykonaniu tej akcji zaznaczony tekst zostaje zinterpretowany jako blueprint tabeli (patrz niżej) i odpowiednio sformatowany.
Użytkownik może także skorzystać z tego podręcznego polecenia formatowania jako tabela, nie zaznaczywszy żadnego tekstu; jest to możliwe tylko wtedy, jeśli kursor jest w pustej linii. W takim wypadku w miejscu kursora zostaje wstawiona następująca domyślna tabela:
| Nagłówek 1 | Nagłówek 2 |
| ---------- | ---------- |
| Dodaj... | |
Tekst w pierwszej komórce niebędącej komórką nagłówka (patrząc od lewej strony) jest zaznaczony.
Blueprint tabeli
Jeśli użytkownik skorzysta z podręcznegp polecenia formatowania jako tabela, zaznaczywszy jakiś tekst, wtedy ten tekst jest interpretowany jako tzw. blueprint tabeli. Blueprint tabeli jest to lista linii, z której każda reprezentuje jeden wiersz tabeli. Poszczególne komórki w wierszu są rozdzielane znakiem ; (średnik) lub | (kreska pionowa, ang. pipe). Pierwsza linia reprezentuje wiersz nagłówka tabeli.
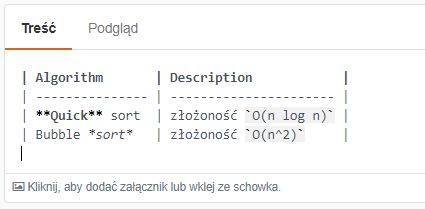
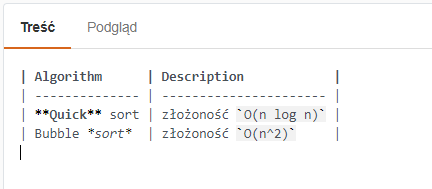
Przykład: następujący blueprint:
Algorithm ; Description
**Quick** sort ; złożoność `O(n log n)`
Bubble *sort* ; złożoność `O(n^2)`
zostanie zinterpretowany następująco:

Porady przy tworzeniu blueprintu tabeli:
-
użytkownik może wstawić pustą komórkę w środek wiersza, umieszczając dwa separatory obok siebie; przykład:
komórka||komórka -
użytkownik może wstawić pustą komórkę na początek lub na koniec wiersza, rozpoczynając lub kończąc separatorem linię reprezentującą ten wiersz; przykłady:
- pusta komórka na początku wiersza:
|komórka|komórka- pusta komórka na końcu wiersza:
komórka|komórka| -
w przypadku rozpoczęcia lub zakończenia wszystkich linii blueprintu pojedynczymi separatorami są one ignorowane; przykład:
|nagłówek|nagłówek| |komórka |komórka | |komórka |komórka | -
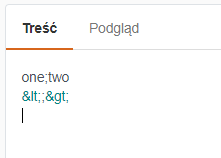
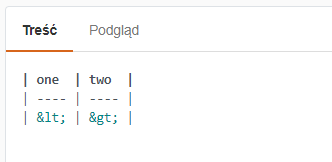
w przypadku wstawienia do komórki encji HTML średnik w niej obecny nie jest interpretowany jako separator; przykład:
- blueprint:

- tabela:

-
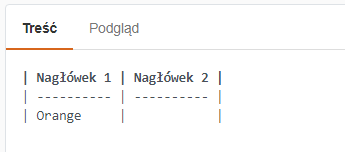
jeśli użytkownik zastosuje składnię określającą jako pustą komórkę nagłówka takiej kolumny, w której jest co najmniej jedna niepusta komórka (poza komórką nagłówka), wtedy ta komórka nagłówka tej kolumny nie będzie pusta, ale otrzyma domyślną zawartość
Nagłówek <numer>; przykład:;; Orange
Automatyczne usuwanie wcięć
Jeśli:
- w schowku znajduje się tekst, którego każda linia zaczyna się określoną, tą samą liczbą spacji lub znaków tabulacji,
- użytkownik wklei zawartość schowka,
wtedy ta liczba spacji lub znaków tabulacji zostaje automatycznie usunięta; pozostałe wiodące spacje i znaki tabulacji nie zostają usunięte.
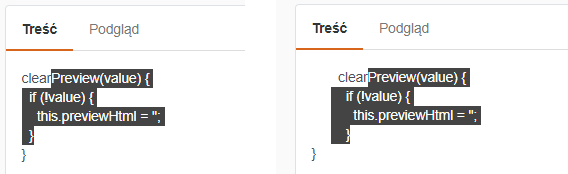
Przykład: wszystkie linie następującego kodu JavaScript są wcięte o 8 spacji:
clearPreview(value) {
if (!value) {
this.previewHtml = '';
}
}
jeśli użytkownik wklei ten kod, wtedy zostanie on sformatowany następująco:
clearPreview(value) {
if (!value) {
this.previewHtml = '';
}
}
To zachowanie jest przydatne głównie w przypadku kodu; ma ono na celu zapewnienie jego czytelności. Jeśli w schowku znajduje się kod, być może został skopiowany z zewnętrznego programu; wtedy zaś jest prawdopodobne, że będzie on wcięty o pewną liczbę spacji lub znaków tabulacji.
Dodawanie i usuwanie wcięć
Użytkownik może zwiększać oraz zmniejszać wcięcie jednej lub wielu linii naraz. Zwiększenie dodaje 2 spacje do bieżącego wcięcia, a zmniejszenie usuwa 2 spacje z bieżącego wcięcia. Użytkownik może to zrobić w następujący sposób:
- aby zwiększyć wcięcie, należy nacisnąć klawisz Tab lub jeden ze skrótów: Alt+Ridght, Ctrl+] (tylko na Macu);
- aby zmniejszyć wcięcie, należy nacisnąć skrót Shift+Tab lub jeden ze skrótów: Alt+Left, Ctrl+[.
Jeśli użytkownik nie zaznaczył żadnego tekstu, wcięcie zostaje zmienione w linii, w której jest kursor. Jeśli użytkownik zaznaczył tekst obejmujący jedną lub więcej linii, wcięcie zostaje zmienione w każdej linii w zaznaczeniu. Przykład:

Informacja: wcięcie jest dodawane zawsze na początku linii, niezależnie od tego:
- w którym miejscu linii jest kursor;
- w którym miejscu linii zaczyna się zaznaczenie;
- w którym miejscu linii kończy się zaznaczenie.
Dostępne elementy HTML
Poniższa lista zawiera elementy HTML umożliwiające formatowanie treści w Serwisie:
<a></a>z atrybutemhref<b></b><i></i><u></u><del></del><kbd></kbd><dfn></dfn><pre></pre><blockquote></blockquote><hr><sub></sub><sup></sup><h1></h1><h2></h2><h3></h3><h4></h4><h5></h5><h6></h6><table></table><tbody></tbody><thead></thead><tfooter></tfooter><th></th><tr></tr><td></td><div></div>z atrybutemclass<span></span><br><ul></ul><li></li><ol></ol>
Inne dostępne znaczniki
- w Kompendium oraz na forum dyskusyjnym:
<tex></tex>(przykład:<tex>arcctg(x) = argtan(\frac{1}{x}) = arcsin(\frac{1}{\sqrt{1+x^2}})</tex>)
Różne funkcje edytora i nie tylko
Autopoprawianie zaznaczenia w edytorze
Jeśli na początku lub na końcu zaznaczonego tekstu występują spacje lub nowe linie (tzw. znaki niedrukowalne, "białe znaki", whitespaces), wtedy podczas wykonywania podręcznego polecenia na tym zaznaczeniu zostają one zignorowane; co za tym idzie:
- w razie potrzeby początek zaznaczenia zostaje "przesunięty" do pierwszego znaku drukowalnego;
- w razie potrzeby koniec zaznaczenia zostaje "przesunięty" do ostatniego znaku niedrukowalnego.
W obu przypadkach wszystkie znaki – i te drukowalne, i te niedrukowalne – zostają tam, gdzie były. Innymi słowy sformatowanie w zaznaczeniu, które zaczyna się lub kończy się białymi znakami, ma dokładnie taki sam efekt, jak gdyby znaki niedrukowalne nie zostały zaznaczone.
Przykład:

To działanie ma na celu zapewnienie, że zaznaczony tekst będzie sformatowany zgodnie z intencją użytkownika. Umieszczenie niektórych znaczników języka Markdown przy znaku niedrukowalnym zamiast przy drukowalnym powoduje formatowanie niezgodne z intencją użytkownika.
Historia akcji
Użytkownik może cofnąć wszystkie akcje na zawartości pola tekstowego edytora od początku ostatniego załadowania strony. Aby cofnąć pojedynczą akcję, należy nacisnąć skrót Ctrl+Z.
Użytkownik może ponowić wszystkie cofnięte akcje. Aby ponowić pojedynczą akcję, należy nacisnąć jeden z poniższych skrótów:
- skrót Ctrl+Y;
- skrót Ctrl+Shift+Z.
Przesuwanie linii
Użytkownik może przesuwać w górę i w dół linię, w której jest kursor, w następujący sposób:
- aby przesunąć linię w górę, należy nacisnąć skrót Alt+Up (klawisz Alt plus strzałka w górę);
- aby przesunąć linię w dół, należy nacisnąć skrót Alt+Down (klawisz Alt plus strzałka w dół).
Wspominanie użytkowników
W polu tekstowym edytora wspomnienia użytkowników są wyróżnione.
Autouzupełnianie nazw użytkowników we wspomnieniach
Podczas wspominania użytkownika dzieją się następujące rzeczy:
- po wstawieniu znaku
@wyświetlany jest panel z listą nazw użytkowników; - przy wpisywaniu każdej kolejnej litery nazwy użytkownika lista jest automatycznie filtrowana.
Użytkownik może skorzystać z tej listy do szybszego wstawienia całej nazwy użytkownika. Użytkownik może używać klawiszy Up (strzałka w górę) i Down (strzałka w dół) do wyboru pozycji na liście, a klawisza Enter lub Tab do zatwierdzenia wyboru. Jeśli nazwa w wybranej pozycji zawiera co najmniej jeden ze znaków: spacja, kropka, @, wtedy:
- dodawany jest znak
{między tym znakiem a znakiem@; - dodawany jest znak
}na końcu nazwy.
Zobacz też
Linki wewnętrzne
Użytkownik może wstawić link do strony w Serwisie, korzystając ze składni [[wewnętrzny/adres/URL/strony]]. Taka składnia zostaje automatycznie zmieniona w adres URL, a następnie ten adres zostaje automatycznie zmieniony w link, podczas podglądu, tworzenia lub zatwierdzania edycji treści . Przykłady:
- składnia
[[Forum/C_i_C++]]zostanie zamieniona na adres URLhttps://4programmers.net/Forum/C_i_C++; - składnia
[[Delphi/Komentarze]]zostanie zamieniona na adres URLhttps://4programmers.net/Delphi/Komentarze; - składnia
[[Mikroblogi]]zostanie zamieniona na adres URLhttps://4programmers.net/Mikroblogi; - składnia
[[Pomoc/Forym dyskusyjne/Reputacja]]zostanie zamieniona na adres URLhttps://4programmers.net/Pomoc/Konto/Reputacja.
Powyższa składnia jest wyróżniana w polu tekstowym edytora.
Automatyczna zamiana adresu URL na link
Jeśli użytkownik wstawi do pola tekstowego edytora adres URL, to ten adres jest automatycznie zamieniany na link po utworzeniu treści.
Automatyczne wstawianie zamykających "znaków specjalnych"
Niektóre znaki w pewnych kontekstach posiadają w języku Markdown specjalne znaczenie. Ponadto, niektóre z tych "specjalnych znaków" występują w parach: znak otwierający i znak zamykający. Są to między innymi pary: nawiasy okrągłe (()), nawiasy prostokątne ([]), dwa znaki cudzysłowu (""), dwa apostrofy (''), dwa backticki (``).
Jeśli użytkownik wstawi któryś ze znaków otwierających wymienionych wyzej, wtedy tuż za kursorem automatycznie zostaje wstawiony odpowiedni znak zamykający.
Jeśli:
- kursor jest umieszczony tuż przed jednym ze znaków zamykających wymienionych wyżej,
- użytkownik wstawi ten znak zamykający,
wtedy nowy znak zamykający nie zostaje wstawiony, a kursor zostaje umieszczony tuż za obecnym znakiem zamykającym.
Jeśli:
- kursor jest umieszczony tuż przed jednym ze znaków otwierających wymienionych wyżej,
- użytkownik naciśnie klawisz Backspace,
wtedy usunięty zostaje zarówno znak otwierający, jak i zamykający.
Użytkownik może umieścić dany fragment tekstu między jednym ze znaków otwierających wymienionych wyżej a odpowiadającym mu znakiem zamykającym, zaznaczając ten fragment, a następnie naciskając ten znak otwierający. Po wykonaniu tej czynności tekst pozostaje zaznaczony.
Skróty klawiszowe
Korzystając z edytora, użytkownik może korzystać z różnych skrótów klawiszowych. Poniżej znajduje się pełna lista skrótów; prócz tego skróty dotyczące poszczególnych funkcjonalności zostały opisane w sekcjach tego artykułu dotyczących tych funkcjonalności.
Uwaga: w zależności od przeglądarki internetowej niektóre skróty mogą nie działać lub działać niezgodnie z oczekiwaniem. Zachęca się do założenia wątku z opisem problemu w kategorii Coyote w przypadku jakichkolwiek problemów. Prosi się o podawanie nazwy i wersji przeglądarki internetowej w opisie problemu.
Formatowanie
- Ctrl+B – pogrubia zaznaczony tekst
- Ctrl+I – pochyla zaznaczony tekst
- Ctrl+U – podkreśla zaznaczony tekst
- Ctrl+S – przekreśla zaznaczony tekst
- Alt+K – wstawia składnię języka HTML skrótu klawiszowego
- Ctrl+Alt+C – formatuje znaznaczony tekst jako blokowy fragment kodu
Wklejanie
- Ctrl+V – "zwykłe" wklejanie; w przypadku wklejania adresów URL grafikii: tzw. smart paste
- Ctrl+Shift+V – tzw. smart paste; w przypadku wklejania adresów URL grafiki: "zwykłe" wklejanie
Zaznaczanie
- Ctrl+A – zaznacza wszystkie linie
- Alt+L – zaznacza jedną linię
Inne funkcje edytora
- Alt+Up – przesuwa w górę linię, w której jest kursor, lub wszystkie linie w zaznaczeniu
- Alt+Down – przesuwa w dół linię, w której jest kursor, lub wszystkie linie w zaznaczeniu
- Tab, Alt+Right, Ctrl+] – zwiększa wcięcie linii, w której jest kursor, lub wszystkich linii w zaznaczeniu
- Shift+Tab, Alt+Left, Ctrl+[ – zmniejsza wcięcie linii, w której jest kursor, lub wszystkich linii w zaznaczeniu
- Ctrl+Space – otwiera listę wyboru składni (patrz wyżej)
- Tab – w przypadku, gdy kursor jest między znacznikami
<kbd>oraz</kbd>, tuż przed znacznikiem</kbd>: przenosi kursor tuż za znacznik</kbd>; w przypadku, gdy kursor jest między znacznikami<kbd>oraz</kbd>, na pozycji wcześniejszej niż tuż przed znacznikiem</kbd>: przenosi kursor tuż przed znacznik</kbd> - (, [, ", ', ` – jeśli tekst jest zaznaczony: wstawia dany znak przed tekstem, a za tekstem odpowiadający mu znak zamykający
- ), ], ", ', ` – jeśli kursor jest umieszczony tuż przed jednym z podanych znaków: przenosi kursor za ten znak
- Backspace – jeśli kursor jest umieszczony między znakami z jednej z par "znaków specjalnych":
(),[],"",'',``, tuż przed znakiem otwierającym: usuwa zarówno znak otwierający, jak i zamykający
Inne funkcje pól edycji w Serwisie
- Ctrl+Enter lub ⌘+Enter – na forum dyskusyjnym: tworzy wątek, post lub komentarz do niego; w Kompendium: tworzy artykuł lub komentarz do niego; na mikroblogach: tworzy wpis lub komentarz do niego
Podręczne polecenia w edytorze
Korzystając z edytora, użytkownik może korzystać z różnych podręcznych poleceń. Są one dostępne na następujące sposoby:
- niektóre za pomocą przycisków w menu formatowania (patrz niżej) oraz skrótów klawiszowych;
- niektóre za pomocą samych przycisków w menu formatowania;
- niektóre za pomocą samych skrótów klawiszowych.
Menu formatowania wygląda w następujący sposób:

W zależności od bieżącego widoku znajduje się ono w różnych miejscach:
- w widoku wątku: w formularzu odpowiedzi;
- w widoku tworzenia lub edycji artykułu: w formularzu tworzenia lub edycji artykułu (stara wersja menu);
- w widoku mikroblogów: w formularzniu tworzenia lub edycji wpisu.
Z niektórych poleceń można korzystać tylko w określonych okolicznościach. Na przykład nie można pogrubić tekstu sformatowanego jako kod w linii. Ma to na celu zapewnienie, że wynik działania każdego polecenia będzie jak najbardziej intuicyjny dla użytkownika. Jeśli dane polecenie nie jest dostępne, wtedy:
-
przycisk odpowiadający temu poleceniu w menu formatowania jest nieklikalny i wyszarzony; przykład menu, kiedy kilka poleceń jest niedostępnych:

-
skrót odpowiadający temu poleceniu jest nieaktywny (nie działa).
Informacja: jeśli użytkownik zauważy, że dane polecenie jest aktywne wtedy, kiedy nie powinno – lub na odwrót – zachęca się do utworzenia wątku z opisem problemu w kategorii Coyote.
Podręczne polecenia odnoszące się do poszczególnych funkcjonalności edytora zostały opisane w sekcjach w tym artykule dotyczących tych funkcjonalności.
Jeśli ktoś miałby jakieś pytania, uwagi pomysły, to proszę śmiało.