Co powiecie o moim portfolio?
http://mazurdorian.pl
Dodatkowo, warto dodawać ssl? Mam zamiar ale ciągle z tym zwlekam :D
Favicon także się szykuje, dam jakieś, hmmmm... kółko, może :D

Podoba mi się!
Aczkolwiek nie podoba mi się to dwukrotne kliknięcie, żeby zobaczyć informacje o projekcie. Pojedyncze kliknięcie nic nie zmienia - tak ma być? Tylko ruszanie myszką powoduje odkrywanie kawałków elementu.
Parę uwag:
własne CMS'y, frameworki oraz biblioteki
"CMS-y", jak już. Apostrofu się nie stosuje w takich przypadkach. Poza tym, skoro się chwalisz, że coś stworzyłeś, to może jakieś linki? Tak samo i wcześniej w przypadku tej gry, która odniosła sukces.
Visual Code
Czy chodziło ci o "Visual Studio Code"? ;)
Tworzę aplikacje oraz programy
Czym różni się aplikacja od programu? ;-)
W sekcji portfolio chyba masz źle pozamykane tagi, bo masz jakiś </div>, a on chyba niczego nie zamyka. Podobnie w stopce masz samotne </a>. Możesz też pomyśleć nad minifikacją swojego CSS-a oraz util.js, ale nie jest to tak istotne, i tak największym elementem pobieranym przy ładowaniu twojej strony jest screenshot z tej gry.
SSL-a teraz to chyba wypada mieć, chyba Google też to wlicza w ranking.

STWORZYŁEM GRĘ, KTÓRA ODNIOSŁA KOMERCYJNY SUKCES. OPRACOWAŁEM TAKŻE WŁASNE CMS'Y, FRAMEWORKI ORAZ BIBLIOTEKI.
Tu by się przydało dodać linki, np. po kliknięciu GRĘ by przenosiło do gry. Takie coś pozwoliłoby zarówno lepiej rozreklamować tę grę, jak i jakoś uwiarygodniło cię. No bo każdy może sobie napisać, że stworzył grę, albo jakieś frameworki (bez podania linka do sklepu z grą, albo do np. Githuba w przypadku biblioteki to tylko takie pisanie...).
Ale wygląda ogólnie dobrze. Ale parę uwag językowych zawsze się znajdzie.
INTERESUJE SIĘ
INTERESUJĘ*
CMS'Y,
Nie wiem, czy to poprawna forma odmiany. Pewnie bardziej CMS-y.
charakteryzują
Nie wiem, czy dobrze, że nadużywasz tego słowa w każdym boksie. Brzmi to sztywnie.
Tworzone przeze mnie strony charakteryzują się wykorzystaniem nowoczesnych technologii webowych,
dostosowaniem do współczesnych standardów i potrzeb klienta.
A nie lepiej coś jak to:
Tworzone przeze mnie strony charakteryzują sięTworzę strony z wykorzystaniem nowoczesnych technologii webowych,
dostosowaniemdostosuję je do współczesnych standardów i potrzeb klienta.
?
NAPISZ DO MNIE PO INDYWIDUALNĄ OFERTE!
Nie brzmi to po polsku.

Przez komercyjny sukces masz na myśli że koledzy dali ci piwo za twoją grę ?
nigdy o twojej grze nie słyszałem ;/
kolory są oczopizdne jak ja nie lubię jaskrawej czerwieni na całej stronie...
ciemno szary jest OK ale ten czerwony... jprd... dodaj przynajmniej przycisk do zmiany koloru
domyślnie mam poblokowane JS itp. więc wiele więcej zobaczyć na stronie nie mogę jedak * aby nie użyć "ale" :>
czemu najpierw piszesz o sobie a potem dodajesz przycisk "o mnie" ?
i czemu w zakładce "o mnie" nie ma nic opisane o tobie a napisane raczej rzeczy które są w domyśle... js html... k
osobiście wywaliłbym ten przycisk "o mnie" ponieważ już na wstępie piszesz o sobie więc nie ma sensu dodawać przycisku który
odprowadza do treści która jest całkowicie niezwiązana z tym na co wstępnie wskazywałby przycisk
jak robisz stronę to php, js jest też raczej w domyśle że tego użyjesz...
w teorii możesz użyć też C ... no ale powodzenia z C, zbędna informacja o tym php / js
ktoś kto nie jest w temacie i tak nie będzie wiedział o czym mówisz, ktoś kto jest w temacie domyśli się sam...
zamiast jechać ciągle w dół 3 przyciski o twoich projektach / technologi / o tobie
domyślnie na stronie widoczna jest zawartość przycisku "o mnie" po kliknięciu w technologie JS czy cokolwiek chcesz
zastępuje zawartość np. diva na info o twoich projektach itp.
włączyłem JS i pobawiłem się na twojej stronie, fajny pomysł z tym kołem i obrazkiem odkrywanym pod najechaniem pod projekt
warto wykorzystać jak najwięcej tak prostych trików osobiście kocham partikle i lubię widzieć że wylatują z przycisków jak tylko
myszka znajdzie się nad odpowiednim przyciskiem, ruchome obiekty w niewielkiej ilości i mocno w tle dają fajny efekt stronie
często strony dają też w tle jakiś nieinwazyjny filmik przedstawiający ich oferty, to też fajny pomysł
nie wiem czy można czy jeszcze coś powinienem odblokować ale kliknięcie w projekt nigdzie mnie nie przenosi
jeśli nie dodałeś możliwości zobaczenia szczegółów projektów które zrobiłeś to bardzo słabo...
co mi po jednym obrazku i nazwie ?
ale tak jak mówię ja mam wszystko na przeglądarce zablokowane i odblokowałem tylko JS-a
więc może coś jeszcze powinienem oblokować aby przejść dalej a nie chce mi się sprawdzać :)

TobiPL napisał(a):
[…] jak ja nie lubię jaskrawej czerwieni na całej stronie...
To nie jest czerwony, to jest łososiowy!

Ktos napisał(a):
Podoba mi się!
Aczkolwiek nie podoba mi się to dwukrotne kliknięcie, żeby zobaczyć informacje o projekcie. Pojedyncze kliknięcie nic nie zmienia - tak ma być? Tylko ruszanie myszką powoduje odkrywanie kawałków elementu.
Tak ma być, ponieważ na urządzeniach mobilnych nie możesz najechać myszką a więc klikasz, żeby odsłonić. Nie miałem innego pomysłu jak to rozwiązać. Więc jest double-click.
Parę uwag:
własne CMS'y, frameworki oraz biblioteki
"CMS-y", jak już. Apostrofu się nie stosuje w takich przypadkach. Poza tym, skoro się chwalisz, że coś stworzyłeś, to może jakieś linki? Tak samo i wcześniej w przypadku tej gry, która odniosła sukces.
Tak, dodam w najbliższym czasie ale nie należę do tego typu osób, które mają porządek. Masa projektów gdzieś się "zapodziała", kilka razy formatowałem komputer, kupiłem nowy. Różnie to bywa, teraz żałuję, że nie gromadziłem wszystkiego na jakimś dysku google :/
Tworzę aplikacje oraz programy
Czym różni się aplikacja od programu? ;-)
W sumie trafna uwaga :D Do zmiany :)
W sekcji portfolio chyba masz źle pozamykane tagi, bo masz jakiś
</div>, a on chyba niczego nie zamyka. Podobnie w stopce masz samotne</a>. Możesz też pomyśleć nad minifikacją swojego CSS-a oraz util.js, ale nie jest to tak istotne, i tak największym elementem pobieranym przy ładowaniu twojej strony jest screenshot z tej gry.SSL-a teraz to chyba wypada mieć, chyba Google też to wlicza w ranking.
Hmm, nie wiedziałem o tych tagach, ogólnie sekcja portfolio jest dynamicznie generowana przez Backend w PhP, wystarczy, ze dodam nowy katalog ze zdjęciami i opisem i nie muszę nic zmieniać w kodzie źródłowym :) A SSL to moment, chociaż czytałem, że ostatnio robi się z nim nieciekawie i niektóre darmowe przestają funkcjonować na najnowszej wersji Chrome

LukeJL napisał(a):
STWORZYŁEM GRĘ, KTÓRA ODNIOSŁA KOMERCYJNY SUKCES. OPRACOWAŁEM TAKŻE WŁASNE CMS'Y, FRAMEWORKI ORAZ BIBLIOTEKI.
Tu by się przydało dodać linki, np. po kliknięciu GRĘ by przenosiło do gry. Takie coś pozwoliłoby zarówno lepiej rozreklamować tę grę, jak i jakoś uwiarygodniło cię. No bo każdy może sobie napisać, że stworzył grę, albo jakieś frameworki (bez podania linka do sklepu z grą, albo do np. Githuba w przypadku biblioteki to tylko takie pisanie...).
Link do gry już jest w portfolio, starałem się dodać linki tam gdzie tylko mogę :)
Ale wygląda ogólnie dobrze. Ale parę uwag językowych zawsze się znajdzie.
INTERESUJE SIĘ
INTERESUJĘ*
CMS'Y,
Nie wiem, czy to poprawna forma odmiany. Pewnie bardziej CMS-y.
charakteryzują
Nie wiem, czy dobrze, że nadużywasz tego słowa w każdym boksie. Brzmi to sztywnie.
Tworzone przeze mnie strony charakteryzują się wykorzystaniem nowoczesnych technologii webowych,
dostosowaniem do współczesnych standardów i potrzeb klienta.A nie lepiej coś jak to:
Tworzone przeze mnie strony charakteryzują sięTworzę strony z wykorzystaniem nowoczesnych technologii webowych,
dostosowaniemdostosuję je do współczesnych standardów i potrzeb klienta.?
NAPISZ DO MNIE PO INDYWIDUALNĄ OFERTE!
Nie brzmi to po polsku.
Postaram się poprawić te wszystkie błędy.
@MasterOf: bardzo schludne i czytelne.
Mi brakuje zdjęcia. Serio jakoś to mi bardzo wadzi. Nawet jak masz brzydką twarz, to uważam, że możesz pójść do dobrego fotografa i zrobić fajne zdjęcie :)



Ja kojarzę twoją stronę, progres jest, chociaż jak pisałem wcześniej podajesz bogate doświadczenie i skille webdev więc zrobienie jakieś strony z PHP MVC, indywidualnymi widokami, jakimś fajnym contact form, sticky navi nie powinno być problemem, projekty fajne, ale czy wartościowe dla rynku pracy to już indywidualna sprawa.


tam w wolnym czasie przejrzyj składnie, tutaj masz szczegóły:
https://validator.w3.org/nu/?doc=https%3A%2F%2Fmazurdorian.pl%2F




Bardzo ładna stronka, dobrze dobrane kolory, wygląda bardzo estetycznie bez niepotrzebnych fajerwerków czy popup-ów przytłaczających użytkownika. Myślę że, można by było dodać formularz kontaktowy w stopce. Nie jest to dużo pracy a w końcu celem tej strony jest nawiązanie kontaktu z Tobą. Jak już klient sobie przeczytał co umiesz i co oferujesz to na końcu mógłby od razu do Ciebie napisać nie musząc nawet otwierać maila.






Odświeżam temat, ostatnio zrobiłem masę zmian. Zmieniłem język i ogólny wygląd. Opisałem też bardziej siebie i swoje umiejętności.
KLIK
Jedynie nie ma masy projektów, muszę je wszystkie uporządkować. Jednak liczę na krytykę :D
Zawołam osoby, które wypowiadały się w tym wątku, z myślą, że zerkną i pomogą poprawić ewentualne niedociągnięcia :)
@Ktos @LukeJL @furious programming @NeutrinoSpinZero @czysteskarpety @rotatimrod

No ja to akurat się nie nagadałem w tym wątku, a jedynie skomentowałem kolor (ktorego zresztą już nie ma…).
https://mazurdorian.pl/about – zmień WHO I AM? na WHO AM I? – czyli na poprawną formę.
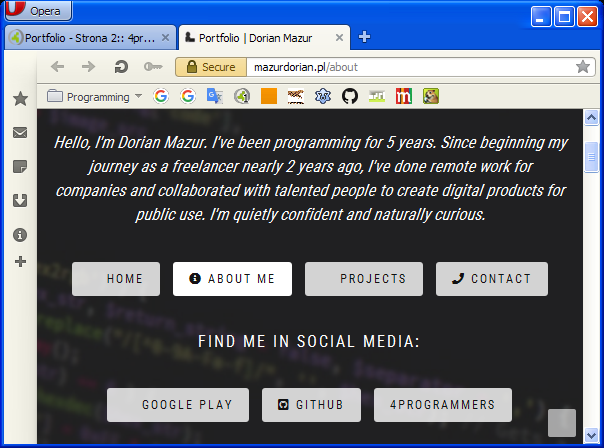
Menu na stronie aboutów zwija mi pozycje, choć jest masa miejsca po bokach (zobacz na załącznik). Zresztą pozycje niżej też są zwijane, choć pomieściłyby się (patrz drugi załącznik). No i na innych podstronach też tak się dzieje. No i footera nima na żadnej podstronie, choć w sumie to oprócz jakiegoś breadcrumba nie byłoby co do niego wstawić.
Mało danych masz na tej stronce, więc w sumie nie ma co oceniać. ;)

@furious programming: Panie, co to za przeglądarka, że to tak wygląda :D
To jakaś stara opera? Testowałem stronę w mozilli/chrome (narzędzia dewelopera) dla każdej możliwej szerokości (od 300px po 3000px) i wyglądało dobrze.
Grid jest na bootstrapie, a więc jeśli coś to w nim musiałby być problem. Chyba trzeba jeszcze opere pobrać.


Jak sobie o jeden skok powiększę stronę (do 90%) to już nie zwija. :P

I na małym okienku też jest dobrze:

Chyba na jakiś martwy punkt trafiłem.







Hmhmmm :D :D






Nie chce mi się czytać całego wątku, więc może będę powtarzać, co napiszą inni.
Co można zmienić:
Blokujesz możliwość obejrzenia strony osobom z wyłączonym Flashem, poza tym wiesz pewnie, że przeglądarki planują ubić Flasza w ciągu najbliższych 2-3 lat?
Podstrony mają niespójną strukturę: jedne mają stopkę inne nie, jedne mają nagłówek, inne nie.
Przydałby się jakiś css-sticky pasek z menu.
Typowa bolączka flata - nie wiadomo, co jest linkiem / przyciskiem. Na podstronie projektu masz w nagłówku czarny przycisk "back" i czarne "submit" w kontakcie. Czarne są też (ale już nieklikane" pola z zastosowanymi technologiami. Klikalne są natomiast niebieskie przyciski z dosyć dziwną koncepcją:
Google Play: [click]
Dlaczego nie popostu
[Google Play]
? Sugeruję jeden schemat kolorystyczny dla klikalnych elementów interfejsu na całej stronie.
Pewnie jestem tradycjonalistką, ale jak ktoś mi pokazuje timeline, gdzie daty są raz po prawej, a raz po lewej, to stwierdzam, że utrudnia i nie potrafi zaprezentować informacji w czytelny sposób.
Poza tym: jak na standardy współczesnego internetu nie jest to duże - raptem 400 KB, ale przy tak minimalistycznym layoucie zmieściłoby się pewnie w 20-30 KB. Poza tym do czego właściwie używasz tam bibliotek JS?

furious programming napisał(a):
zmień
WHO I AM?naWHO AM I?– czyli na poprawną formę.
Jesteś tego pewien? Tu by chyba lepiej pasowała mowa zależna:
[I will tell you] WHO I AM = [Opowiem wam] kim jestem (tylko pytajnik trzeba by wtedy wywalić).

WHO AM I?, dlatego zmianę zasugerowałem.

Ciekawostka istnieje mnóstwo piosenek o tytule "Who am I?" ale również istnieje mnóstwo piosenek o tytule "Who I am". Na dwoje babka wróżyła.
https://en.wikipedia.org/wiki/Who_Am_I
https://en.wikipedia.org/wiki/Who_I_Am


Freja Draco napisał(a):
- Blokujesz możliwość obejrzenia strony osobom z wyłączonym Flashem, poza tym wiesz pewnie, że przeglądarki planują ubić Flasza w ciągu najbliższych 2-3 lat?
Co ty mówisz :D Przecież nie używam flasha. Na pewno oglądałaś dobrą stronę?
- Podstrony mają niespójną strukturę: jedne mają stopkę inne nie, jedne mają nagłówek, inne nie.
- Przydałby się jakiś css-sticky pasek z menu.
Żadna strona nie ma stopki na razie, a same strony nie scrolluja się nie wiadomo ile a więc uważam że sticky menu jest kompletnie niepotrzebne
- Typowa bolączka flata - nie wiadomo, co jest linkiem / przyciskiem. Na podstronie projektu masz w nagłówku czarny przycisk "back" i czarne "submit" w kontakcie. Czarne są też (ale już nieklikane" pola z zastosowanymi technologiami. Klikalne są natomiast niebieskie przyciski z dosyć dziwną koncepcją:
Google Play: [click]
Dlaczego nie popostu
[Google Play]
? Sugeruję jeden schemat kolorystyczny dla klikalnych elementów interfejsu na całej stronie.
Z tym się zgodzę, poprawie to.
- Pewnie jestem tradycjonalistką, ale jak ktoś mi pokazuje timeline, gdzie daty są raz po prawej, a raz po lewej, to stwierdzam, że utrudnia i nie potrafi zaprezentować informacji w czytelny sposób.
Poza tym: jak na standardy współczesnego internetu nie jest to duże - raptem 400 KB, ale przy tak minimalistycznym layoucie zmieściłoby się pewnie w 20-30 KB. Poza tym do czego właściwie używasz tam bibliotek JS?
JS używam do ładowania dynamicznie obrazów co pozwala uzyskać lepszy wynik na pagespeed. Używam go też do formularza, galerii, zamierzam wgrać też różne animacje. Zamierzam to wszystko rozwijać.

@MasterOf:
A ja powiem, że jest coraz lepiej, faktycznie ogarnij stopkę, daj na dole chociaż jakieś i pod tym podpis, czy copyright i tyle, jest progres, a większość uwag to marudzenie zgredów, tak trzymać ;)


MasterOf napisał(a):
- Blokujesz możliwość obejrzenia strony osobom z wyłączonym Flashem
Co ty mówisz :D Przecież nie używam flasha. Na pewno oglądałaś dobrą stronę?
A to przepraszam. Mam we Flashblocku zaznaczoną opcję: "Block Html5 video as well" i zamiast obiektu:
<video autoplay loop id="video-background" muted plays-inline>
<source src="https://mazurdorian.pl/assets/videos/landingPage.mp4" type="video/mp4">
</video>
wyświetlała mi się tylko ikonka Flashblokera.
Swoją drogą, nie wiem czy coś poprawiałeś, ale wczoraj na stronie głównej wyświetlało mi się tylko info o zablokowanym elemencie bez żadnego menu, a dzisiaj mogę już przeglądać stronę, nawet jak to wideo jest zablokowane.
JS używam do ładowania dynamicznie obrazów co pozwala uzyskać lepszy wynik na pagespeed. Używam go też do formularza, galerii, zamierzam wgrać też różne animacje. Zamierzam to wszystko rozwijać.
No ok. Chociaż na ten moment, skrypty którymi ładujesz dynamicznie obrazki ważą tyle, co obrazki, które nimi ładujesz.
Możesz trochę zaoszczędzić na samych obrazkach. Ładujesz grafiki o ubogiej palecie w JPG-ach długich na 800-1000 px, a później wyświetlasz je nie dłuższe niż 450 px-ów. W PNG/GIF, przycięte do maksymalnych rozmiarów, po zredukowaniu palety ważyłyby po kilkanaście KB zamiast po 50-100 KB. Inna sprawa, że jak na głównej masz wspominane wyżej video mp4 na 2MB 1280 x 720 px, to należałoby przede wszystkim coś z tym zrobić. On i tak jest rozblurowany, więc pewnie możesz użyć dużo niższej rozdzielczości i zejdziesz to kilkuset kilo. Możesz zamiast filmu zrobić sobie własną animację js+css i zejdziesz do kilkunastu. Ale tak - wiem, robienie lekkich stron nie jest już modne i tylko zgredy się tym zajmują ;)p




Przecież ta jego stronka ma 96% w audycie chrome i gtmetrix'ie, dajcie już spokój z tym marudzeniem :)
czysteskarpety