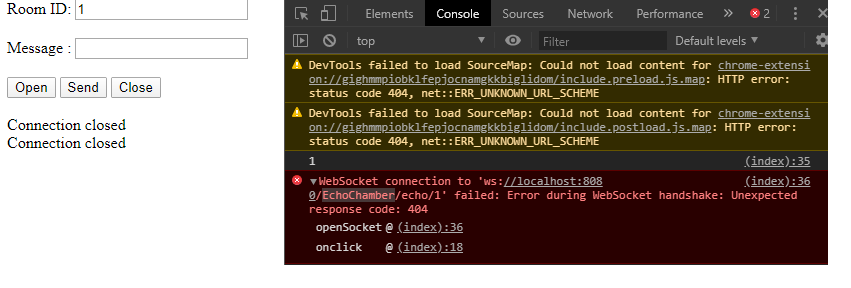
Witam, mam problem z Websocketem, po wprowadzeniu systemu pokoi nie chce sie polaczyc, mysle ze problem jest z przekazaniem parametru "roomID", nie widze tego jak kod sie wywoluje, da rade to jakos zdebugowac?
Najprawdopodobniej problem jest z przekazaniem parametru roomID.
Czy w funkcji OnOpen powinno byc w srodku (Session session, @PathParam "roomID" String roomID) ? nie rozumiem tego @PathParam, nie widze tego jak przekazuje ten parametr.
Mogłby ktos pomoc? Patrze na ten kod szukam w necie, ale nie moge do tego dojsc. Potrzebuje kogos madrego zeby spojrzal na ten kod i powiedzial mi co jest zle.
EchoServer.java
import java.io.IOException;
import javax.websocket.OnClose;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.ServerEndpoint;
import javax.ws.rs.PathParam;
@ServerEndpoint(value = "/echo/{roomID}")
public class EchoServer {
@OnOpen
public void onOpen(Session session){
String roomID = session.getUserProperties().get("roomID").toString();
session.getUserProperties().put("roomID", roomID);
SessionHandler.addSession(session, roomID);
System.out.println(session.getId() + " has opened a connection");
try {
session.getBasicRemote().sendText("Connection Established");
} catch (IOException ex) {
ex.printStackTrace();
}
}
@OnMessage
public void onMessage(String message, Session session){
System.out.println("Message from " + session.getId() + ": " + message);
try {
session.getBasicRemote().sendText(message);
} catch (Exception ex) {
ex.printStackTrace();
}
}
@OnClose
public void onClose(Session session, String roomID){
SessionHandler.removeSession(session, roomID);
System.out.println("Session " +session.getId()+" has ended");
}
}
SessionHandler.java
import java.util.HashMap;
import java.util.Map;
import javax.websocket.Session;
public class SessionHandler {
private static final Map<String, Session> sessions = new HashMap<>();
public static void addSession(Session session, String roomID){
sessions.put(roomID, session);
}
public static void removeSession(Session session, String roomID){
sessions.remove(roomID, session);
}
public static void sendToSession(Session session, String message){
System.out.println("Message from " + session.getId() + ": " + message);
try {
session.getBasicRemote().sendText(message);
} catch (Exception ex) {
ex.printStackTrace();
}
}
public static void sendToAllConnectedSessionsInRoom(String roomID, String message){
for (Map.Entry<String, Session> entry : sessions.entrySet()) {
Session s = entry.getValue();
if (s.isOpen() && s.getUserProperties().get("roomID").equals(roomID))
try {
s.getBasicRemote().sendText(message);
} catch (Exception ex) {
ex.printStackTrace();
}
}
}
}
index.html
<!DOCTYPE html>
<html>
<head>
<title>Echo Chamber</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
</head>
<body>
<div>
<input type="number" id="roomID"/>
<input type="text" id="messageinput"/>
</div>
<div>
<button type="button" onclick="openSocket();" >Open</button>
<button type="button" onclick="send();" >Send</button>
<button type="button" onclick="closeSocket();" >Close</button>
</div>
<!-- Server responses get written here -->
<div id="messages"></div>
<!-- Script to utilise the WebSocket -->
<script type="text/javascript">
var webSocket;
var messages = document.getElementById("messages");
function openSocket(){
if(webSocket !== undefined && webSocket.readyState !== WebSocket.CLOSED){
writeResponse("WebSocket is already opened.");
return;
}
webSocket = new WebSocket("ws://localhost:8080/EchoChamber/echo/{"+document.getElementById("roomID").value+"}");
webSocket.onopen = function(event){
if(event.data === undefined)
return;
writeResponse(event.data);
};
webSocket.onmessage = function(event){
writeResponse(event.data);
};
webSocket.onclose = function(event){
writeResponse("Connection closed");
};
}
function send(){
var text = document.getElementById("messageinput").value;
webSocket.send(text);
}
function closeSocket(){
webSocket.close();
}
function writeResponse(text){
messages.innerHTML += "<br/>" + text;
}
</script>
</body>
</html>