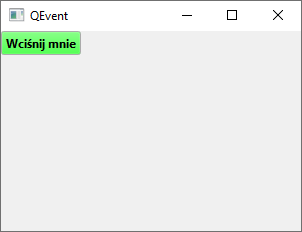
Mam QWidget na nim QLabel i QProgressBar, ustawiam styl
QWidget *w = new QWidget(this);
QLabel *label = new QLabel;
label->setAlignment(Qt::AlignCenter);
label->setText("buuuuu");
QVBoxLayout *verticalLayout = new QVBoxLayout(w);
QProgressBar *progressBar = new QProgressBar(w);
progressBar->setValue(24);
progressBar->setTextVisible(false);
verticalLayout->addWidget(label);
verticalLayout->addWidget(progressBar);
// troche koloru aby było wiadomo gdzie sie kończy i zaczyna QLabel
QString s = "";
s += "QWidget { font: 14px; background-color: gray; border-style: outset; border-width: 2px; border-radius: 10px; border-color: black; }" ; // background-color: #00FF00; font-size: 26px;
s += "QLabel { font: bold 14px; color: white; background-color: blue; }" ;
s += "QProgressBar { border-radius: 10px; }" ;
w->setStyleSheet(s);
w->move(433,32);
w->resize(200,100);
w->show();
I wszystko działa zgodnie z planem

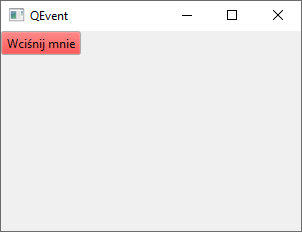
To samo ale dziedziczę po QWidget
Koza::Koza(QWidget *parent)
: QWidget{parent}
{
QString s = "";
s += "Koza { font: 14px; background-color: gray; border-style: outset; border-width: 2px; border-radius: 10px; border-color: black; }" ; // background-color: #00FF00; font-size: 26px;
s += "QWidget { font: 14px; background-color: gray; border-style: outset; border-width: 2px; border-radius: 10px; border-color: black; }" ; // background-color: #00FF00; font-size: 26px;
s += "QLabel { font: bold 14px; color: white; background-color: blue; }" ;
s += "QProgressBar { border-radius: 10px; }" ;
setStyleSheet(s);
QLabel *label = new QLabel;
label->setAlignment(Qt::AlignCenter);
label->setText("buuuuu");
QVBoxLayout *verticalLayout = new QVBoxLayout;
QProgressBar *progressBar = new QProgressBar;
progressBar->setValue(24);
progressBar->setTextVisible(false);
verticalLayout->addWidget(label);
verticalLayout->addWidget(progressBar);
setLayout(verticalLayout);
}
I już nie działa poprawnie bo QWidget nie ma obramowania i koloru

W przypadku dziedziczenia coś trzeba jeszcze dodać aby komponent reagował na styl ?
pliki nienazwany39.zip