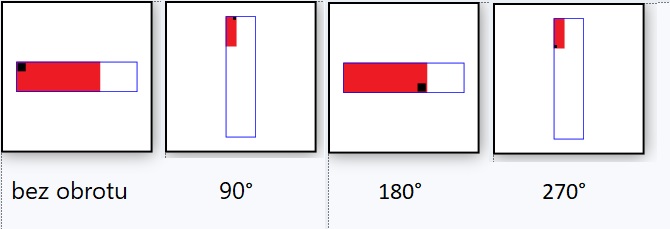
Mam grafikę w ramce. Chciałbym obracać ją o 90, 180 i 270 stopni tak jak na załączonej grafice. 
Grafika jest w środku ramki centrowana. Samo obracanie nie jest problemem (RotateTransform) ale obracanie z ramką i centrowanie zupełnie się rozjeżdża. Nie wstawiam kodu bo w zasadzie nie ma co... może jakieś przykłady, linki, gdzie szukać...
- RotatePictureBox.jpg (43 KB) - ściągnięć: 20


 do jej wielkości obracanie w kwadracie działa ok, natomiast w prostokątnej ramce następuje przeskalowanie i obraz jest zmniejszany. Wymyśliłem ale jeszcze nie przetestowałem, żeby zmienić ramkę na kwadrat wg dłuższego boku, obrócić grafikę i dopiero wtedy przywrócić właściwe rozmiary. Może to będzie dobrym rozwiązaniem ? Przynajmniej grafika po obróceniu pozostanie we właściwym rozmiarze...
do jej wielkości obracanie w kwadracie działa ok, natomiast w prostokątnej ramce następuje przeskalowanie i obraz jest zmniejszany. Wymyśliłem ale jeszcze nie przetestowałem, żeby zmienić ramkę na kwadrat wg dłuższego boku, obrócić grafikę i dopiero wtedy przywrócić właściwe rozmiary. Może to będzie dobrym rozwiązaniem ? Przynajmniej grafika po obróceniu pozostanie we właściwym rozmiarze...