Cześć
Proszę o pomoc, próbuje zbudować aplikację desktopową, która docelowo ma być czatem zintegrowanym z gpt 3.5 (po przez Azure OpenAI Service). Sporo udało mi się zrobić ale mam następujące "wyzwania".
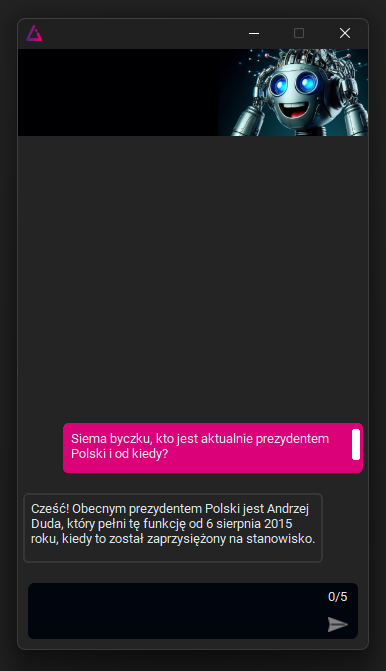
Aplikacja ma wyglądać jak typowy chat, tzn. okienko jest o wymiarze 350x600px, na dole jest pole tekstowe do wpisywania zapytań przez usera i jest część nad polem tekstowym na którym zapisuje się cała historia konwersacji.

I teraz problem number one.
Nie potrafię zrobić pola tekstowego (textbox, label), którego wysokość będzie się automatycznie dostosowywać do ilości tekstu. Jak widać powyżej pytanie użytkownika wklejam w fioletowego textboxa i po prawej stronie pojawia się (biały) scroll. Mogę go oczywiście wyłączyć, ale nie o to chodzi - jak zrobić jakieś pole, którego wysokość będzie dynamiczna, a szerokość stała (stałą szerokość można ustawić więc to nie problem)
Problem number two:
Cała sekcja w której zapisuje się historia rozmowy (po prawej stronie pytania usera, po lewej odpowiedź gen ai) jest umieszczona w ramce. Wszystko ładnie działa, cała historia rozmowy buduje się od dołu ale ramka jest statyczna, nie ma scrolla. Jeżeli zamiast zwykłej ramki użyje CTkScrollableFrame to scroll się tworzy ale wszystkie elementy (historia rozmowy) dodają się od góry, a nie od dołu (nawet jeżeli użyje (...).pack(side="bottom"). Zatem pytanie jest takie - jak ustawić CTkScrollableFrame aby kolejne elementy tej ramce były dodawana na jej dole i aby scroll działał poprawnie?
Korzystam z python 3.9.1, tkinter, customtkinter
Z góry dziękuje za wskazówki, linki do materiał, za jakąkolwiek pomoc.
Pozdrawiam
- screenshot-20240205005853.png (48 KB) - ściągnięć: 14
 Python
Python  tkinter
tkinter 


content_text.