Typografia
Edytor obsługuje składnie Markdown, w której pojedynczy akcent *kursywa* oraz _kursywa_ to pochylenie. Z kolei podwójny akcent **pogrubienie** oraz __pogrubienie__ to pogrubienie. Dodanie znaczników ~~strike~~ to przekreślenie.
Możesz dodać formatowanie komendami , , oraz .
Ponieważ dekoracja podkreślenia jest przeznaczona na linki, markdown nie zawiera specjalnej składni dla podkreślenia. Dlatego by dodać podkreślenie, użyj <u>underline</u>.
Komendy formatujące reagują na skróty klawiszowe: Ctrl+B, Ctrl+I, Ctrl+U oraz Ctrl+S.
Linki
By dodać link w edytorze użyj komendy lub użyj składni [title](link). URL umieszczony w linku lub nawet URL umieszczony bezpośrednio w tekście będzie aktywny i klikalny.
Jeżeli chcesz, możesz samodzielnie dodać link: <a href="link">title</a>.
Wewnętrzne odnośniki
Możesz umieścić odnośnik do wewnętrznej podstrony, używając następującej składni: [[Delphi/Kompendium]] lub [[Delphi/Kompendium|kliknij, aby przejść do kompendium]]. Odnośniki mogą prowadzić do Forum 4programmers.net lub np. do Kompendium.
Wspomnienia użytkowników
By wspomnieć użytkownika forum, wpisz w formularzu znak @. Zobaczysz okienko samouzupełniające nazwy użytkowników. Samouzupełnienie dobierze odpowiedni format wspomnienia, zależnie od tego czy w nazwie użytkownika znajduje się spacja.
Znaczniki HTML
Dozwolone jest używanie niektórych znaczników HTML: <a>, <b>, <i>, <kbd>, <del>, <strong>, <dfn>, <pre>, <blockquote>, <hr/>, <sub>, <sup> oraz <img/>.
Skróty klawiszowe
Dodaj kombinację klawiszy komendą notacji klawiszy lub skrótem klawiszowym Alt+K.
Reprezentuj kombinacje klawiszowe używając taga <kbd>. Oddziel od siebie klawisze znakiem plus, np <kbd>Alt+Tab</kbd>.
Indeks górny oraz dolny
Przykład: wpisując H<sub>2</sub>O i m<sup>2</sup> otrzymasz: H2O i m2.
Składnia Tex
By precyzyjnie wyrazić działanie matematyczne, użyj składni Tex.
<tex>arcctg(x) = argtan(\frac{1}{x}) = arcsin(\frac{1}{\sqrt{1+x^2}})</tex>
Kod źródłowy
Krótkie fragmenty kodu
Wszelkie jednolinijkowe instrukcje języka programowania powinny być zawarte pomiędzy obróconymi apostrofami: `kod instrukcji` lub ``console.log(`string`);``.
Kod wielolinijkowy
Dodaj fragment kodu komendą . Fragmenty kodu zajmujące całą lub więcej linijek powinny być umieszczone w wielolinijkowym fragmencie kodu. Znaczniki ``` lub ~~~ umożliwiają kolorowanie różnych języków programowania. Możemy nadać nazwę języka programowania używając auto-uzupełnienia, kod został pokolorowany używając konkretnych ustawień kolorowania składni:
```javascript
document.write('Hello World');
```
Możesz zaznaczyć również już wklejony kod w edytorze, i użyć komendy by zamienić go w kod. Użyj kombinacji Ctrl+`, by dodać fragment kodu bez oznaczników języka.
Tabelki
Dodaj przykładową tabelkę używając komendy . Przykładowa tabelka składa się z dwóch kolumn, nagłówka i jednego wiersza.
Wygeneruj tabelkę na podstawie szablonu. Oddziel komórki separatorem ; lub |, a następnie zaznacz szablonu.
nazwisko;dziedzina;odkrycie
Pitagoras;mathematics;Pythagorean Theorem
Albert Einstein;physics;General Relativity
Marie Curie, Pierre Curie;chemistry;Radium, Polonium
Użyj komendy by zamienić zaznaczony szablon na tabelkę Markdown.
Lista uporządkowana i nieuporządkowana
Możliwe jest tworzenie listy numerowanych oraz wypunktowanych. Wystarczy, że pierwszym znakiem linii będzie * lub - dla listy nieuporządkowanej oraz 1. dla listy uporządkowanej.
Użyj komendy by dodać listę uporządkowaną.
1. Lista numerowana
2. Lista numerowana
Użyj komendy by dodać listę nieuporządkowaną.
* Lista wypunktowana
* Lista wypunktowana
** Lista wypunktowana (drugi poziom)
Składnia Markdown
Edytor obsługuje składnię Markdown, która składa się ze znaków specjalnych. Dostępne komendy, jak formatowanie , dodanie tabelki lub fragmentu kodu są w pewnym sensie świadome otaczającej jej składni, i postarają się unikać uszkodzenia jej.
Dla przykładu, używając tylko dostępnych komend, nie możemy dodać formatowania pogrubienia do kodu wielolinijkowego, albo dodać listy do tabelki - mogłoby to doprowadzić do uszkodzenia składni.
W pewnych odosobnionych przypadkach brak nowej linii przed elementami markdown również mógłby uszkodzić składnie, dlatego edytor dodaje brakujące nowe linie. Dla przykładu, dodanie formatowania pochylenia zaraz po tabelce, mogłoby zostać błędne zinterpretowane, więc edytor doda oddzielającą nową linię pomiędzy tabelką, a pochyleniem.
Skróty klawiszowe
Skróty formatujące, kiedy w edytorze znajduje się pojedynczy kursor, wstawiają sformatowany tekst przykładowy. Jeśli w edytorze znajduje się zaznaczenie (słowo, linijka, paragraf), wtedy zaznaczenie zostaje sformatowane.
- Ctrl+B - dodaj pogrubienie lub pogrub zaznaczenie
- Ctrl+I - dodaj pochylenie lub pochyl zaznaczenie
- Ctrl+U - dodaj podkreślenie lub podkreśl zaznaczenie
- Ctrl+S - dodaj przekreślenie lub przekreśl zaznaczenie
Notacja Klawiszy
- Alt+K - dodaj notację klawiszy
Fragment kodu bez oznacznika
- Alt+C - dodaj pusty fragment kodu
Skróty operujące na kodzie i linijkach:
- Alt+L - zaznaczenie całej linii
- Alt+, Alt+ - przeniesienie linijki w której znajduje się kursor w górę/dół.
- Tab/⌘+] - dodaj wcięcie (wcięcie w prawo)
- Shit+Tab/⌘+[ - usunięcie wcięcia (wycięcie w lewo)
Dodawanie postów:
- Ctrl+Enter - dodaj post
- ⌘+Enter - dodaj post (MacOS)
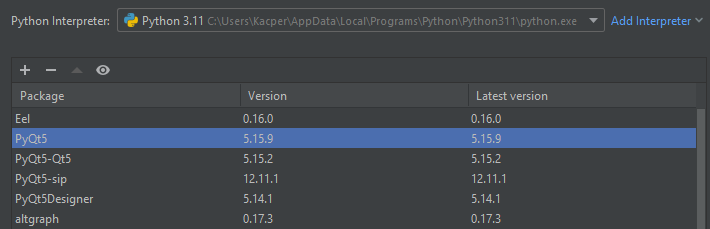
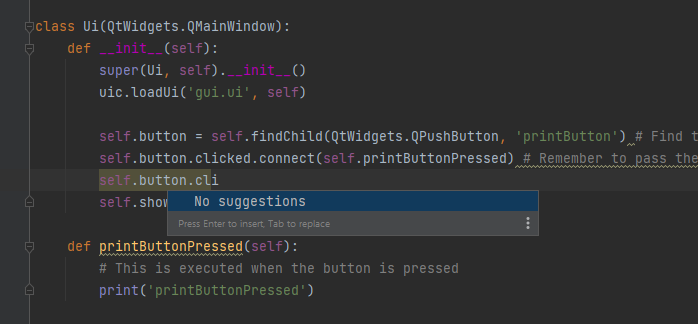
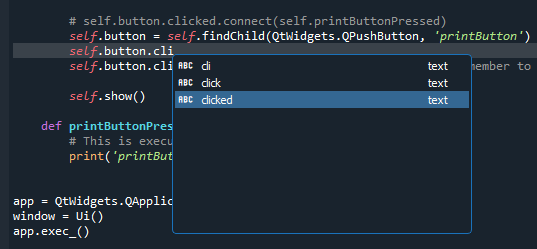
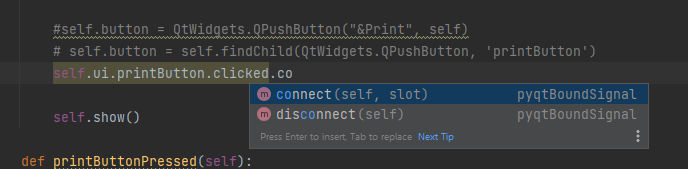
 Python
Python