Witam :)
Proszę o przetestowanie shareab.ly , strony przeznaczonej do wynajmu, sprzedaży różnego rodzaju przedmiotów/usług.
Każda opinia jest dla mnie bardzo ważna ;)
link
-
https://shareab.ly/eu/welcome pusto. Ten obrazek wygląda bardzo tendencyjnie i jak tysięczna kopia powielanych pomysłów
-
https://shareab.ly/eu/welcome Tak samo teksty tutaj (link ten sam, ale to jest już po kliknięciu "Continue")
-
Po przełączaniu stron obrazki się wczytują chwilę - możnaby je wczytać wcześniej żeby się pokazały od razu
-
Nic mnie bardziej nie irytuje niż fejkowe wiadomości, pingują Cię "masz wiadomość 1", ale to tylko zaprogramowany zlepek słów
-
Po kliknięciu "Sing up" i wciśnięciu Backspace przekierowuje mnie znowu na pierwszą stronę, zamiast na ostatnią na której byłem.
-
Okna "Sign up" oraz "Sign in" wyglądają jak swoje kopie
-
Ta strona wygląda na pustą: https://shareably.tawk.help/category/getting-started-alt
-
Ta resizowalna
<textarea/>ma tak wyglądac?
-
Te ruszające obrazki powodują migotanie, przynajmniej na moim monitorze.

-
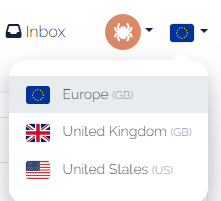
Pierwszy raz widzę flagę UE jako "angielski"

-
To jakiś żart?

-
Przełączenie języka otwiera stronę: https://shareably.tawk.help/uk która jest całkowicie pusta.
- screenshot-20230314132439.png (8 KB) - ściągnięć: 5
- screenshot-20230314132503.png (7 KB) - ściągnięć: 3
- screenshot-20230314132551.png (3 KB) - ściągnięć: 3
- screenshot-20230314132553.png (3 KB) - ściągnięć: 3
- screenshot-20230314132625.png (14 KB) - ściągnięć: 4

- Rejestracja:około 11 lat
- Ostatnio:7 minut
- Postów:8398
- Strona wymaga optymalizacji, czasami długo się ładuje główna strona, no i ten pomarańczowy loader czasem miga
- Przemyślania wymagają również wizualne loadery. Mam wrażenie, że przy kliknięciu w konkretną ofertę szybkość ładowania jest akceptowalna, ale przez to, że pokazuje się loading na całą stronę, sprawia wrażenie, że jest to toporne. Może lepiej wtedy, żeby ten loader był dyskretny/bardziej zintegrowany ze stroną
- za dużo okienek do akceptacji. Rozumiem RODO, ale to nawet RODO nie jest, tylko jedno okienko, że trzeba kliknąć
continue, później znowucontinuea późniejcontinue as [ikonka autobusu]. Czy masz świadomość, że nikt i tak nie będzie czytał takiego pieprzenia? RODO można sobie poczytać, bo tam piszą, co robią z danymi, a tutaj jestSign up and start sharing.i inny bullshit, który chyba istnieje na stronach tylko pod SEO i żeby designerzy i copywriterzy mieli pracę, jak będą to projektować. Owszem nie można przesadzać w drugą stronę iRent, sell or give away for free to your local community. Share unused equipment, items or tools on your own terms- i to jest istotne info, co strona robi, aleIn a need of anything that is not at hand? Search and select an offer, contact the owner and act. Didn't find what you need? Ask others!już nie niesie żadnej treści. A tego wit's easyiwe got youto nawet nie chce mi się czytać, a muszę kliknąćcontinue, żeby przejść dalej. Ogólnie te 3 okienka można by skrócić do jednego, gdzie byłoby napisane, co ta strona robi (czyli że można się dzielić, sprzedawać itp.) oraz że jesteś autobusem czy cytryną i albo idziesz dalej, albo zakładasz konto, żeby nie być autobusem.
 C#
C#  C++
C++  Python
Python 
