Na moim blogu (http://manna5.c1.biz) jest zwykle od 1 do 4 wejść dziennie, co jest nawet dobrym wynikiem, ale mam pytanie, czy istnieje jakiś sposób dzięki któremu mógłbym zyskać ich więcej. Może trzeba pisać na jakiś aktualnie modny temat (jaki?), zapisać URL do katalogu (jakiego najlepiej?) itd..

- Rejestracja:około 6 lat
- Ostatnio:około 3 lata
- Postów:2206
No to raczej bez swojej domeny nie da rady go dobrze promować. Domena na rok to na początek jest 1 PLN - potem trochę więcej. Trzeba by też trochę go uatrakcyjnić wizualnie - można użyć jakiegoś darmowego szablonu. Potem lecisz z linkami na Facebooka, wykopy, 4p. I może zażre. Aktualnie blogów jest tak dużo, że trzeba mieć ciekawe treści, albo znaleźć swoją niszę, żeby rozkręcić ruch. Co do kasy to możesz dać przycisk z Donatami na stronie - moze na domenę i hosting sie uzbiera. Możesz też pisać do jakichś firm hostingowych, że jesteś młody nie masz kasy, ale chciałbyś mieć swój blog ale nie masz kasy - może ktoś pójdzie na współpracę za jakieś promowanie itp. Twój wiek w tym wypadku to przewaga nad tymi 20-30-40 letnimi blogerami.

manna5.info. Akurat nie będę musiał nawet zmieniać firmy hostingowej bo c1.biz oferuje także domeny.


Nie musisz mieć domeny w tej samej firmie, co hosting. Oczywiście, że nie, ale tak jest wygodniej (poza tym udostępniam swoje dane tylko jednej firmie, co zmniejsza prawdopodobieństwo wycieku, ale to już drugorzędne).


- Rejestracja:około 6 lat
- Ostatnio:prawie 3 lata
- Lokalizacja:Warszawa 🐪
- Postów:1719
Jedną z nieuchwytnych rzeczy jest styl pisania. Nawet na techniczne tematy można pisać luźno i z humorem. To jest coś, co powoduje, że ludzie lubią autora. A jak lubią, to czytają nawet jak zdarzy się słaby wpis i przywiązują się. Niełatwo jest wypracować własny styl, ale da się rozwijać przez czytanie książek i pisanie na różne tematy (najlepiej ręcznie).

- Rejestracja:około 11 lat
- Ostatnio:około miesiąc
- Lokalizacja:Wrocław
- Postów:524
Tytuły wpisów wyglądają na klikalne i troche sugerują jakby można było przez nie przejść do pełnej treści :(

text-width: 60ex




- Rejestracja:około 6 lat
- Ostatnio:7 dni
- Postów:145
Żeby Google właściwie indeksowało Twoją stronę powinieneś ją "zgłosić".
Robisz to przez formularz w Google Search Console:
https://search.google.com/search-console/about
Musisz mieć konto w Google i się zalogować do tej konsoli.
Po zalogowaniu dodajesz swoją witrynę. Będziesz musiał potwierdzić prawo własności (np. przez umieszczenie na serwerze pliku, który pobierzesz przez tę konsolę).
Teraz kwestia regionu docelowego i języka witryny.
Popatrz na ten dokument:
https://developers.google.com/search/docs/advanced/crawling/managing-multi-regional-sites?visit_id=1614732610280-3000736589473292403&rd=1
Popatrz na rozdział:
Kierowanie treści witryny na konkretny kraj (kierowanie geograficzne)
I teraz - jeśli masz stronę, na której zamieszczasz treści w języku angielskim, a domena jest krajowa (np. .pl), to masz bałagan.
Google nie wie, co i komu chcesz pokazać (chyba, że zrobisz to właściwie i zgodnie z wytycznymi w tym dokumencie).
Generalnie domeny krajowe nie są wyświetlane w innych regionach (czyli generalnie domena np. z końcówką .pl nie będzie wyświetlana w wynikach wyszukiwania w krajach anglojęzycznych). Z kolei witryny z treścią w języku angielskim nie będą wysoko w wyszukiwarce na terenie Polski.
Więc musisz to przemyśleć. Np. dla witryn z końcówką .com można określić lokalizację docelową.
Robisz to właśnie poprzez konsolę, o której napisałem wcześniej.
Dla domen krajowych takiej możliwości nie ma. Google z automatu przypisze region na podstawie domeny.
Nie wiem, jak jest z domeną .biz. Być może .biz plus angielska treść strony powoduje, że strona nie jest umieszczana w wynikach wyszukiwania na terenie Polski. Być może z tego powodu na hasło "manna5" nie ma Twojej strony w wynikach.
Wiem, że to dużo więcej pracy, ale jeśli pytasz jak zwiększyć liczbę wejść, to chyba optymalnie byłoby publikować w dwóch językach. Wybór języka zrobić przez subdomeny (np. pl.manna5.com - to byłaby wersja polska i en.manna5.com - to byłaby wersja angielska) i w konsoli określić niezależne regiony docelowe dla każdej z subdomen.

- Rejestracja:około 11 lat
- Ostatnio:2 minuty
- Postów:8399
Trzeba by też trochę go uatrakcyjnić wizualnie
Przede wszystkim dodałbym padding, bo teraz za długie są wiersze. Minimalizm minimalizmem, ale jednak nawet minimalistyczny wygląd może być czytelny albo nie.


line-height: 1.3



- Rejestracja:prawie 14 lat
- Ostatnio:3 dni
- Postów:3168
Generalnie: im bardziej specjalizowana tresc tym mniej odbiorcow. Jak ktos madry powiedzial, to ze trzeba w zyciu sprobowac wsyztskiego statystycznie czesciej oznacza seks i uzywki niz fizyke kwantowa. :)






- Rejestracja:około 13 lat
- Ostatnio:minuta
- Postów:1063
Btw samo dodanie justowania na paragrafy i paddingu na body daje już o wiele lepszy efekt wizualny:





- Rejestracja:około 13 lat
- Ostatnio:minuta
- Postów:1063
A co do hostowania strony jak juz byś miał jakaś domene to np na netlify spokojnie zmiescisz sie w darmowych limitach hostowania.


|, a skrypt PHP na żądanie generuje HTML lub RSS. W tym pierwszym przypadku odpowiada jeszcze za podział na strony. No i licznik odwiedzin.




- Rejestracja:prawie 6 lat
- Ostatnio:około 14 godzin
- Lokalizacja:Kraków
- Postów:636
Najlepszy sposób na podniesienie liczby odwiedzin to zapytanie o to na forum. Od powstania tego wątku doszło mi ok. 100 odsłon. XD


- Rejestracja:prawie 11 lat
- Ostatnio:11 minut
- Postów:973

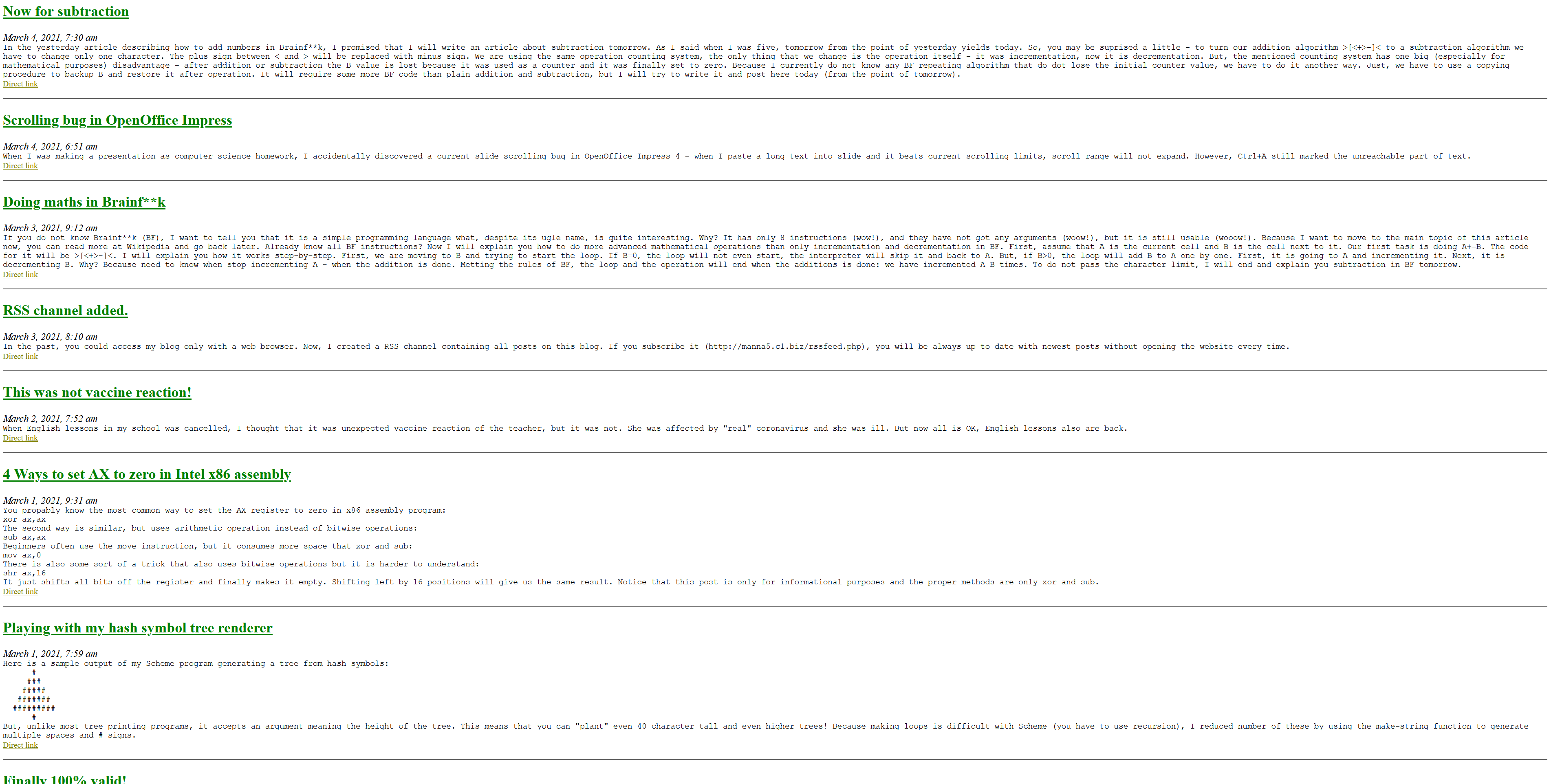
Tak to wygląda u mnie na ultra hd monitorze. Powodzenia w czytaniu tego ;d
Za długie linie i brak akapitów
- screenshot-20210304123535.png (237 KB) - ściągnięć: 14


fasadinShalomfasadin