Czy przyszłość WPF maluje się jasnymi barwami? Co jeśli nie WPF do programowania aplikacji desktopowych na Windows? Czy ASP.NET MVC to przyszłość programowania aplikacji i wszystko powoli przenosi się do weba?
- Rejestracja:ponad 9 lat
- Ostatnio:prawie 9 lat
- Lokalizacja:Łącko
- Postów:25
Kurde bo tak się zastanawiam, dwa miechy temu zacząłem się uczyć Wpf no i coś tam potrafię, ale nie wiem czy jest sens dalej się bawić czy może przejść na aplikacje webowe. Kupiłem książkę asp.net mvc 5 i od tygodnia ją przerabiam, podoba mi się tym bardziej że znam dobrze css i html więc trochę łatwiej na początek.

- Rejestracja:ponad 10 lat
- Ostatnio:prawie 8 lat
- Lokalizacja:Poznań
- Postów:102
Mały Kot napisał(a):
Tak, wszystko przenosi się do weba
terefere. przykład pierwszy z brzegu: trzeba być idiotą aby mieć SCADE webową

- Rejestracja:prawie 9 lat
- Ostatnio:ponad 2 lata
- Lokalizacja:UK
- Postów:2235
Mały Kot napisał(a):
Tak, wszystko przenosi się do weba, programowanie na desktopy nie ma żadnej przyszłości.
Dwa kierunki mają przyszlosć: mobile i web.
Powodzenia z przeniesieniem do Weba dużych systemów, np. ubezpieczeniowych. Ja rozumiem że większość programistów tutaj może mieć doświadczenie w robieniu mniejszych aplikacji i takie prawdopodobnie skończą jako aplikacje Webowe na przestrzeni lat. Warto jednak spróbować spojrzeć z szerszej perspektywy a nie oceniać tylko na podstawie tego z czym się pracowało.

- Rejestracja:ponad 11 lat
- Ostatnio:ponad 4 lata
- Postów:2442
WPF i Winforms jeszcze długo pożyją. Kiedyś, jak wchodziło WPF wróżono formsom szybki koniec. I co? Do dzisiaj firmy piszą w nim soft.
- Rejestracja:ponad 19 lat
- Ostatnio:około 14 godzin
- Postów:856
Nie wszystko nadaje się na web i koniec. Coś niektórym ten web oczy pozasłaniał.

- Rejestracja:ponad 21 lat
- Ostatnio:około 9 godzin
- Lokalizacja:Kraków
- Postów:1114
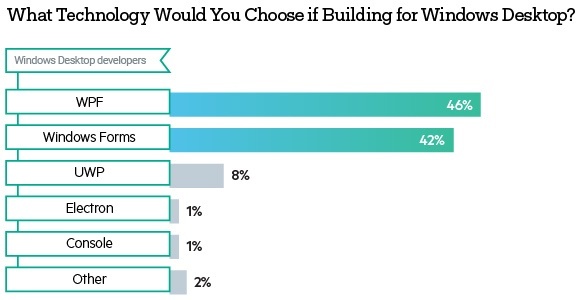
Z najnowszego raportu Telerika

http://www.telerik.com/blogs/survey-report-the-dotnet-developer-of-2016

- Rejestracja:około 17 lat
- Ostatnio:3 dni
- Lokalizacja:Wrocław
Aventus napisał(a):
Powodzenia z przeniesieniem do Weba dużych systemów, np. ubezpieczeniowych.
Ale w czym rzecz? Takie systemy powstają od 15 lat. Akurat ubezpieczenia to jest branża, w której webowy dostęp do systemu jest idealnym rozwiązaniem.
Ja rozumiem że większość programistów tutaj może mieć doświadczenie w robieniu mniejszych aplikacji i takie prawdopodobnie skończą jako aplikacje Webowe na przestrzeni lat.
W trakcie swojej kariery brałem udział w worzeniu systemów informatycznych dla firm ubezpieczeniowych, budowlanych i banków. Każdy z nich miał tysiące ekranów i przypadków użycia, i zawsze był robiony webowo. To są "mniejsze aplikacje"?
grzesiek51114 napisał(a):
WPF i Winforms jeszcze długo pożyją. Kiedyś, jak wchodziło WPF wróżono formsom szybki koniec. I co? Do dzisiaj firmy piszą w nim soft.
Tylko należałoby się zastanowić, czy robią to dlatego, że WinFormsy są lepsze, czy dlatego, że nie chce im się uczyć nowych rzeczy.
MiL napisał(a):
Nie wszystko nadaje się na web i koniec. Coś niektórym ten web oczy pozasłaniał.
Zgadza się. Boom na "spy-phony" może tak szybko nie minie, ale kto wie za 10 lat może wszystko się odwrócić. Poza tym jest wiele profesjonalnych zastosowań gdzie desktop jest jedynym (rozsądnym) rozwiązaniem.

- Rejestracja:ponad 13 lat
- Ostatnio:około 3 lata
- Lokalizacja:Grudziądz/Bydgoszcz
- Postów:5300
Krzywy Pomidor napisał(a):
Najgorsze jest to że ciągle przybywa technologi webowych, człowiek już nie wie czego ma się uczyć poza HTML, CSS, JS + Angular, Node.js. JQuery, PHP, Python, Django, Ruby, ROR, JavaFX, Symfony a to co wymieniłem to dopiero początek góry lodowej do Tego bazy danych MySQL, SQL..
eeee nie jest tak źle :) znając język sql poradzisz sobie z prawie każda bazą na poziomie potrzebnym do zaprojektowania systemu obsługującego bazę. język serwerowy w zależności w czym chcesz się specjalizować i który ci odpowiada, ja robie w php a teraz zacząłem ogarniać noda jako uzupełnienie php dla aplikacji realtime. Front (o ile potrzebujesz) w zasadzie każdy zna podstawy html, css i js + jquery, a potem w zależności co w firmie się robi, ale to już bardziej dla typowego frontendowca lub dobrego fullstacka.
Osobiście np nigdy nie tknę pythona czy rora, nie czuje tych języków. Jave omijam z daleka wolę .neta. Symfony to framework nie język i znowu zależy od firmy w czym robi w tym się kształcisz czy chcesz symfony, czy laravela czy kohane czy jeszcze coś innego.
Podsumowując, nie masz umieć wszystkiego, masz wybrać to co ci pasuje + da ci kasę patrząc na obecny stan rynku i tyle.
 .NET
.NET
grzesiek51114