Jaki typ danych mają hooki w React? np. useState i useEffect
Chodzi Ci o typ z TypeScriptu, bo za bardzo nie rozumiem pytania? Jeśli tak to zainstaluj @types/react, @types/react-dom i edytor powinien Ci podpowiadać jakiego typu jest dany hook.
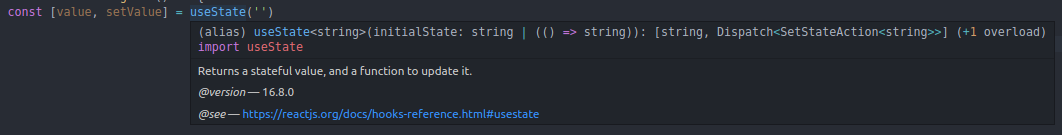
useState - zwraca dane w postaci tablicy, pierwsza zmienna to wartość, której chcemy używać, a druga zmienna to funkcja do jej aktualizacji.

W Typescripcie useState zwraca typ tuple, czyli tablicę o stałym rozmiarze i mówi nam o tym
ten fragment [string, Dispatch<SetStateAction<string>>].
Pierwszy string oznacza, że nasza wartość jest typu string i może być jedynie tekstem, a drugi Dispatch<SetStateAction<string>>, oznacza po prostu funkcję, która przyjmuje stringa jako argument i służy do aktualizacji wyżej wymienionej wartości.
Gdybym zamiast tekstu przekazał np. liczbę to wszędzie byłby number, z true/false byłby boolean itd
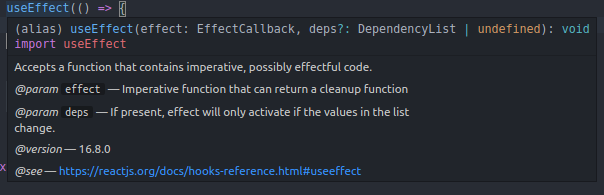
useEffect - odpowiada za wywoływanie eventów związanych z życiem komponentu (https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/)

Funkcja jest oznaczona jako void, czyli nic nie zwraca, ale typ EventCallback pierwszego argumentu oznacza, że przyjmuję funkcję jako callback, a drugi DependencyList | undefined, że można, ale nie trzeba przekazać listę zależności w formie tablicy
Pewnie słabo mi wyszło opisanie tego w czytelny sposób, tak, abyś zrozumiał, ale jak najedziesz sobie w IDE na daną metodę to powinna pojawić się informacja, o wszystkich parametrach jakie przyjmuje, oraz jakie zwraca.
Zarejestruj się i dołącz do największej społeczności programistów w Polsce.
Otrzymaj wsparcie, dziel się wiedzą i rozwijaj swoje umiejętności z najlepszymi.