Witam,
tu macie to w postaci kodu:
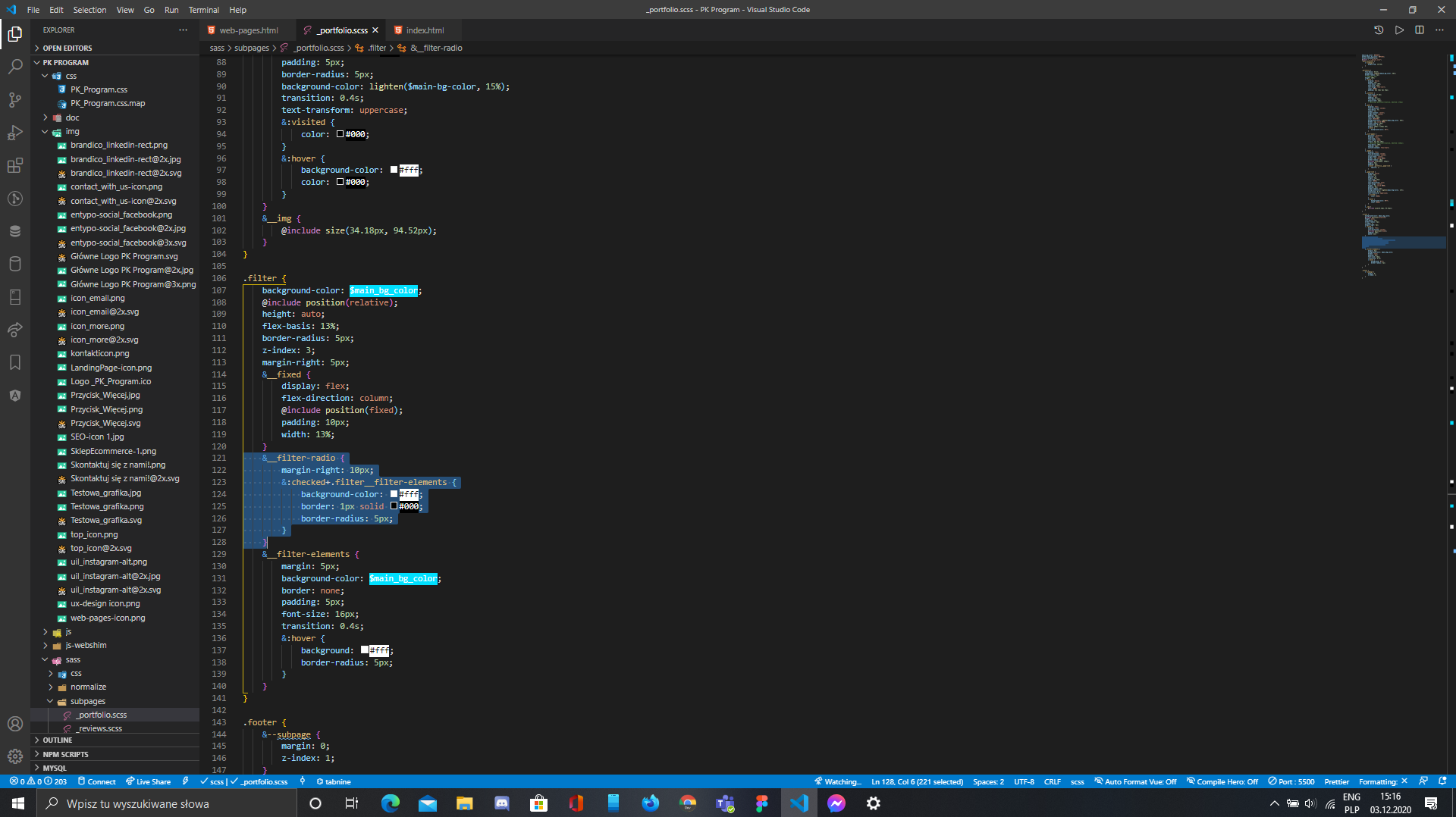
sass:
Kopiuj
.filter {
background-color: $main_bg_color;
@include position(relative);
height: auto;
flex-basis: 16%;
border-radius: 5px;
z-index: 3;
margin-right: 5px;
&__fixed {
display: flex;
flex-direction: column;
@include position(fixed);
padding: 10px;
width: 16%;
}
&__filter-radio {
margin-right: 10px;
&:checked+.filter__filter-elements {
background-color: #fff;
border: 1px solid #000;
border-radius: 5px;
}
}
&__filter-elements {
margin: 5px;
background-color: $main_bg_color;
border: none;
padding: 5px;
font-size: 16px;
transition: 0.4s;
&:hover {
background: #fff;
border-radius: 5px;
}
}
}
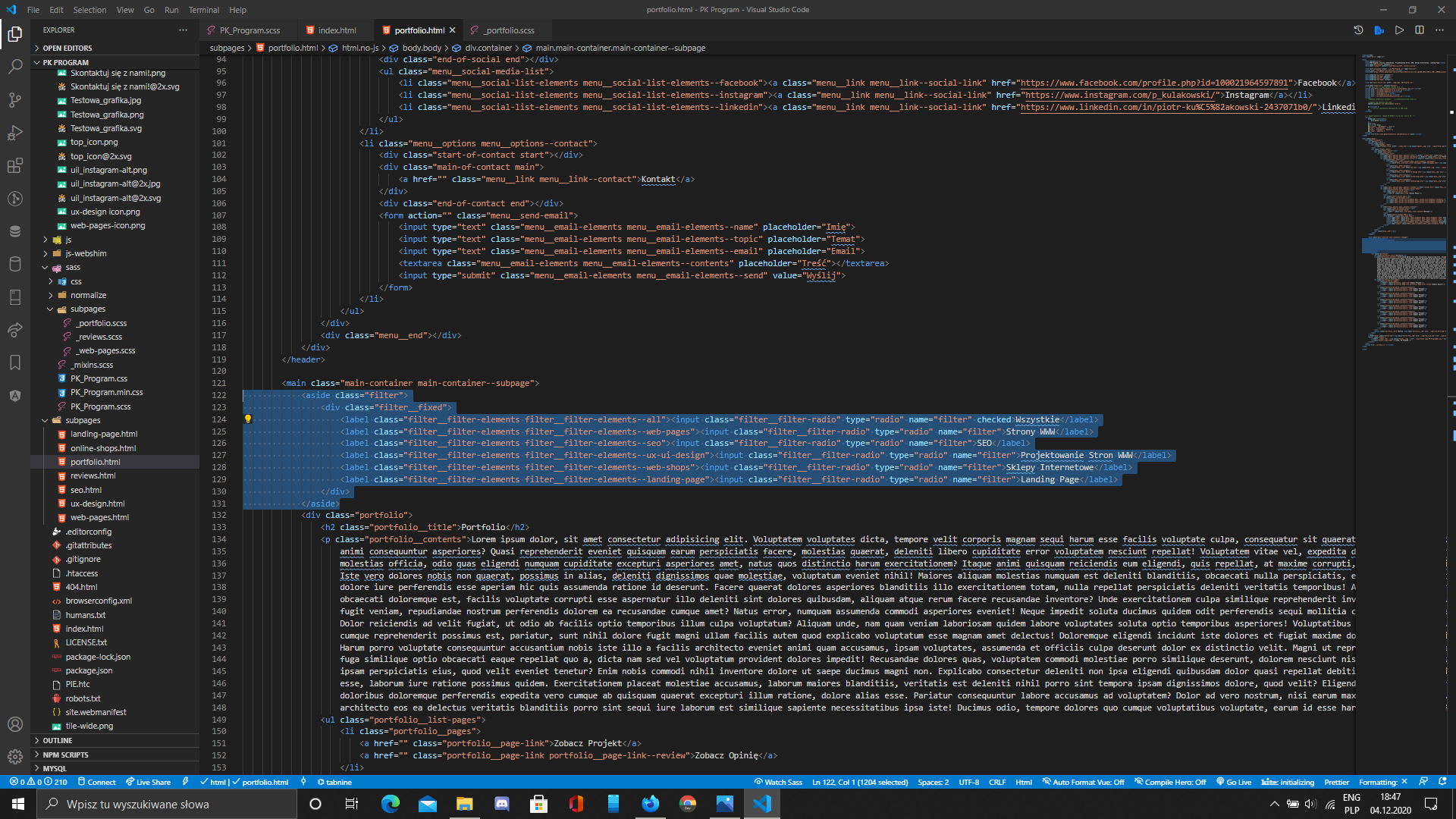
HTML :
Kopiuj
<aside class="filter">
<div class="filter__fixed">
<label class="filter__filter-elements filter__filter-elements--all"><input class="filter__filter-radio" type="radio" name="filter" checked>Wszystkie</label>
<label class="filter__filter-elements filter__filter-elements--web-pages"><input class="filter__filter-radio" type="radio" name="filter">Strony WWW</label>
<label class="filter__filter-elements filter__filter-elements--seo"><input class="filter__filter-radio" type="radio" name="filter">SEO</label>
<label class="filter__filter-elements filter__filter-elements--ux-ui-design"><input class="filter__filter-radio" type="radio" name="filter">Projektowanie Stron WWW</label>
<label class="filter__filter-elements filter__filter-elements--web-shops"><input class="filter__filter-radio" type="radio" name="filter">Sklepy Internetowe</label>
<label class="filter__filter-elements filter__filter-elements--landing-page"><input class="filter__filter-radio" type="radio" name="filter">Landing Page</label>
</div>
</aside>
I jeszcze jedno. Problem mam z kodem Sass, źle wcześniej grafiki wstawiłem. Powinny byś wstawione na odwrót.
Jeśli chodzi o to co mi nie działa to chciałem zrobić tak, że jeśli któreś z radio o klasie filter_filter-radio jest zaznaczony to żeby jego label o klasie filter_filter-elements zmienił swój background-color na biały, dostał border 1px solid i border-rudius 5px. A tak się nie dzieje, dlatego proszę o pomoc.