Witam.
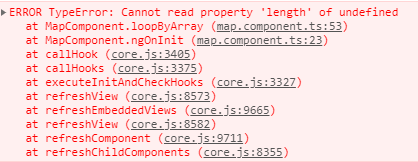
Wyciągam dane z backendu. Dostaję status 200 z mojego backendu i w przeglądarce widzę że są dane. Wyciągając jednak nie widzę ich na mapie.
Oto mój ClientService :
import { HttpClient } from '@angular/common/http';
import { Injectable } from '@angular/core';
import { Observable } from 'rxjs';
import { Client } from '../Models/Client';
@Injectable()
export class ClientService {
private url = 'http://localhost:5000/Client';
constructor(private http: HttpClient){}
getClients(): Observable<Client[]> {
return this.http.get<Client[]>(this.url);
}
}
I mój MapComponent :
import { Component, OnInit } from '@angular/core';
import {MapsAPILoader} from '@agm/core';
import { ClientService } from '../Services/ClientService';
import { Client } from '../Models/Client';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-map',
templateUrl: './map.component.html',
styleUrls: ['./map.component.css']
})
export class MapComponent implements OnInit {
title = 'WGCM';
lat = 52.237049;
lng = 21.017532;
clientList: Array<Client>;
constructor(private client: ClientService){}
ngOnInit(): void {
this.getClients();
}
// tslint:disable-next-line: typedef
getClients(){
this.client.getClients().subscribe(clients => this.clientList = clients);
}
getUrlMarker(segment: string): string {
if (segment === 'A') {return 'http://maps.google.com/mapfiles/kml/paddle/ylw-stars.png'; }
else if (segment === 'B') {return'http://maps.google.com/mapfiles/ms/icons/green-stars.png'; }
else if (segment === 'C') {return'http://maps.google.com/mapfiles/kml/paddle/orange-stars.png'; }
else if (segment === 'D') {return'http://maps.google.com/mapfiles/kml/paddle/grn-stars.png'; }
else if (segment === 'E') {return'http://maps.google.com/mapfiles/kml/paddle/pink-stars.png'; }
else if (segment === 'F') {return'http://maps.google.com/mapfiles/kml/paddle/ltblu-stars.png'; }
else { return'http://maps.google.com/mapfiles/ms/icons/red-stars.png'; }
}
// tslint:disable-next-line: typedef
removeDuplicate(){
// tslint:disable-next-line: no-shadowed-variable
const clients = this.clientList.map(clients => clients.Segment).sort();
return [...new Set(clients)];
}
}
Dane z tablicy clientList wyświetlam w mapcomponent.html :
<div class="map">
<agm-map [zoom] = "6.5" [latitude] ="lat" [longitude] ="lng">
<ng-container *ngFor= "let place of clientList">
<agm-marker [latitude]= "place.Latitude" [longitude]= "place.Longitude"
[title] ="place.Name" [iconUrl] = getUrlMarker(place.Segment)>
<agm-info-window>
<b>Kod klienta:</b> {{place.ClientId}}
<p><b>Nazwa:</b> {{place.Name}}</p>
<p><b>Miasto:</b> {{place.City}}</p>
<p><b>Powiat:</b> {{place.Province}}</p>
<p><b>Segment:</b> {{place.Segment}}</p>
</agm-info-window>
</agm-marker>
</ng-container>
</agm-map>
<div *ngFor = "let client of clientList">
Klient nr {{client.ClientId}}, nazywa sie {{client.Name}} i pelen adres to {{client.Full_Address}}
</div>
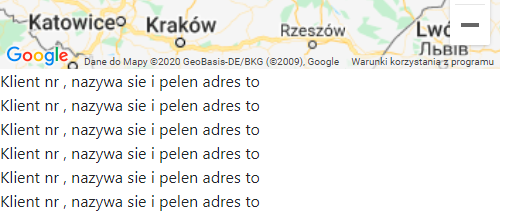
I nic nie ma :
Zrobiłem sobie testowego diva na koniec poniżej mapy i wyświetla mi sie 47 razy ten sam napis (ngFor) dokladnie tyle ilu mam klientów

. Czyli jakby czytało ilość klientów ale może źle binduje dane albo źle je odczytuje.
Czy robię coś nie tak ?
- screenshot-20201124121242.png (59 KB) - ściągnięć: 6
 Angular
Angular  JavaScript
JavaScript  TypeScript
TypeScript