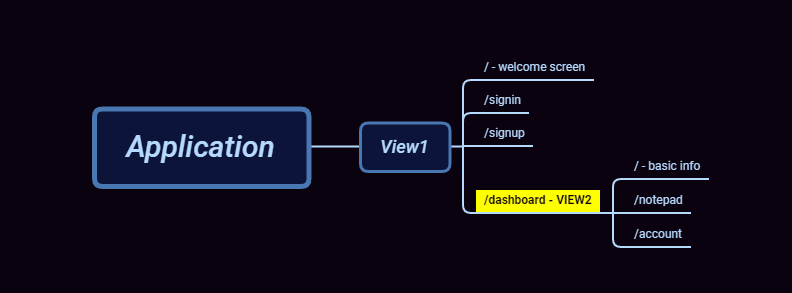
Witam, robię aplikacje i pomyślałem to w taki sposób:

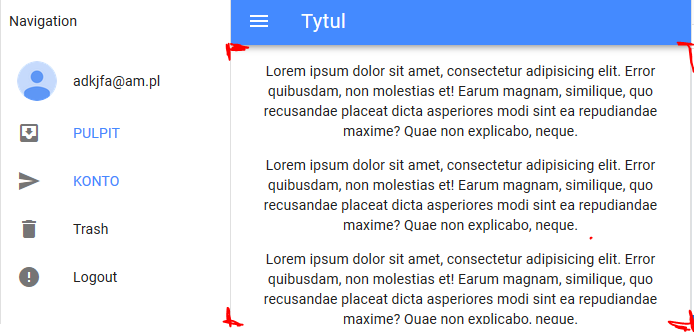
Już zrobiłem, routing, zabezpieczenie, że tylko po zalogowaniu itd, ale teraz zastanawiam się bo w tym dashboardzie te podlinki mają się wyświetlać w elemencie widoku dashboard:

czyli powinienem zastosować to: https://jsfiddle.net/posva/6du90epg/ ?
Czy tak to się robi w Vue?

