Cześć,
zmienilem ostatnio wyglad przycisku w swojej aplikacji i stwierdzilem, ze moze warto by bylo zrobic nowy komponent aby latwiej uzywac nowej zmienionej wersji kilka razy.
Przy okazji naucze sie tworzyc komponenty :)
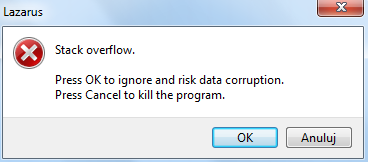
Problem w tym, ze kompilacja idzie bez problemu, a po przebudowaniu Lazarusa ten nie chce sie uruchomi bijac we mnie komunikatem:

Zalaczam zrodlo komponentu, chodzi tutaj po prostu o przerysowanie przycisku kiedy najedziemy kursorem i kiedy zejdziemy. Pewnie problem lezy w zrodle komponentu ale nie wiem gdzie, moge prosic o pomoc/uwagi/krytyke/komentarze? :)
// W skrocie, laduje dwa obrazki, wykrywam najechanie badz zejscie kursorem i ustawiam Mouse na true albo false. Przy Paint rysuje dany obrazek.
unit ChessButton;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, LResources, Forms, Controls, Graphics, Dialogs, Buttons, Windows;
type
TChessButton = class(TSpeedButton)
private
FOnMouseEnter, FOnMouseLeave : TNotifyEvent;
ImgEnter,ImgLeave:TImage;
FImgEnter,FImgLeave:string;
Mouse:boolean;
protected
procedure CmMouseEnter(var Msg : TMessage); message CM_MOUSEENTER;
procedure CmMouseLeave(var Msg : TMessage); message CM_MOUSELEAVE;
public
constructor Create(AOwner : TComponent); override;
destructor Destroy; override;
procedure Paint; override;
published
property ImageEnter : String read FImgEnter write FImgEnter;
property ImageLeave : String read FImgLeave write FImgLeave;
property OnMouseEnter : TNotifyEvent read FOnMouseEnter write FOnMouseEnter;
property OnMouseLeave : TNotifyEvent read FOnMouseLeave write FOnMouseLeave;
end;
procedure Register;
implementation
procedure Register;
begin
{$I chessbutton_icon.lrs}
RegisterComponents('Additional',[TChessButton]);
end;
constructor TChessButton.Create(AOwner : TComponent);
begin
inherited Create(AOwner);
Mouse:=false;
if FImgEnter<>'' then
begin
ImgEnter:=TImage.Create(Self);
ImgEnter.Picture.LoadFromFile(FImgEnter);
end;
if FImgLeave<>'' then
begin
ImgLeave:=TImage.Create(Self);
ImgLeave.Picture.LoadFromFile(FImgLeave);
end;
end;
destructor TChessButton.Destroy;
begin
inherited;
ImgEnter.Free;
ImgLeave.Free;
end;
procedure TChessButton.CMMouseEnter(var Msg : TMessage);
begin
if Assigned(FOnMouseEnter) then OnMouseEnter(Self);
Mouse:=true;
end;
procedure TChessButton.CmMouseLeave(var Msg : TMessage);
begin
if Assigned(FOnMouseLeave) then OnMouseLeave(Self);
Mouse:=false;
end;
procedure TChessButton.Paint;
var
img:TImage;
aRect:TRect;
begin
inherited Paint;
aRect.Top:=0;
aRect.Left:=0;
aRect.Right:=Width;
aRect.Bottom:=Height;
if Mouse then
begin
Canvas.StretchDraw(aRect, ImgEnter.Picture.Bitmap);
end
else
begin
Canvas.StretchDraw(aRect, ImgLeave.Picture.Bitmap);
end;
Canvas.Pen.Color:=clBlack;
Canvas.MoveTo(0, 0);
Canvas.LineTo(0, Height);
Canvas.MoveTo(0, Height-1);
Canvas.LineTo(Width, Height-1);
Canvas.MoveTo(Width-1,height);
Canvas.LineTo(Width-1,0);
Canvas.MoveTo(Width,0);
Canvas.LineTo(0,0);
Canvas.Brush.Style := bsClear;
SetTextAlign( Canvas.handle, TA_CENTER );
Canvas.TextOut((Round(Width/2)), aRect.Top + 7, Caption);
SetTextAlign( Canvas.handle, TA_LEFT );
Font.Style := [];
end;
end.
- LazarusError.png (18 KB) - ściągnięć: 118
 Lazarus
Lazarus 

if FMouse=true then, tylko samoif FMouse then, podobnie jak nieif xyz = false, tylkoif not xyz.SetImgwCreatenie wykona się nigdy gdyż podczas tworzenia komponentu nie ustawisz właściwości których wartość sprawdzasz. WPaintprzy rysowaniu bitmapy mogłeś skorzystać zif...else...i pewnie jeszcze dużo można by znaleźć ale pora spać.