
Po odświeżeniu strony jest git.
Niepoprawnie załadowany FontAwesome?
- screenshot-20220222214732.png (90 KB) - ściągnięć: 18

Po odświeżeniu strony jest git.
Niepoprawnie załadowany FontAwesome?
Czegoś takiego jeszcze nie widziałem, ale wszystko by wskazywało właśnie na font-awesome.


Nie czytałem, być może powiązane -> https://github.com/FortAwesome/Font-Awesome/issues/17644
Adam Boduch napisał(a):
Czegoś takiego jeszcze nie widziałem, ale wszystko by wskazywało właśnie na font-awesome.
Czasem się zdarza, że znaki strzałeczek w okruszkach oraz kropki przed komentarzami są renderowane jako krzaki. Powód najpewniej jest ten sam i też odświeżenie strony rozwiązuje problem.
Jest to podwójnie dziwna sprawa; bo mam wrażenie że widziałem to już kilka razy na 4programmers.net; ale nie pamiętam żebym kiedykolwiek widział coś podobnego w innych serwisach.
Nikt nie wie czym to jest spowodowane :D
Znowu.
Czy samo gadanie o tym bugu wywołuje buga? :D


Również doświadczyłem tego problemu na mobilnym chrome. ![Screenshot_20210908-072246686[1].jpg]![Screenshot_20220225-161711181[1].jpg](https://4programmers.net/uploads/79886/eC2EDqe5i3bm45uEjyTyX6HPFEAZlqba5abkFp1k.jpg)
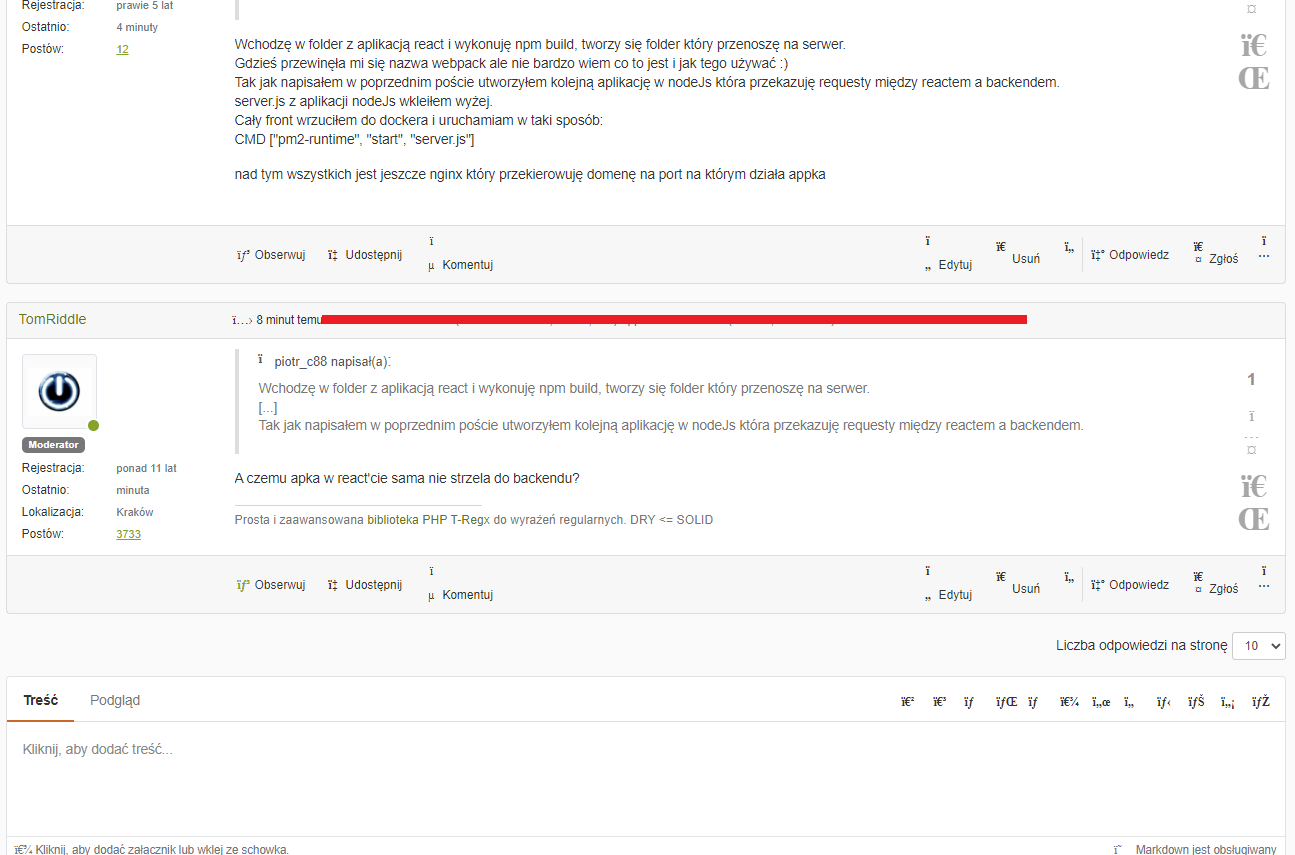
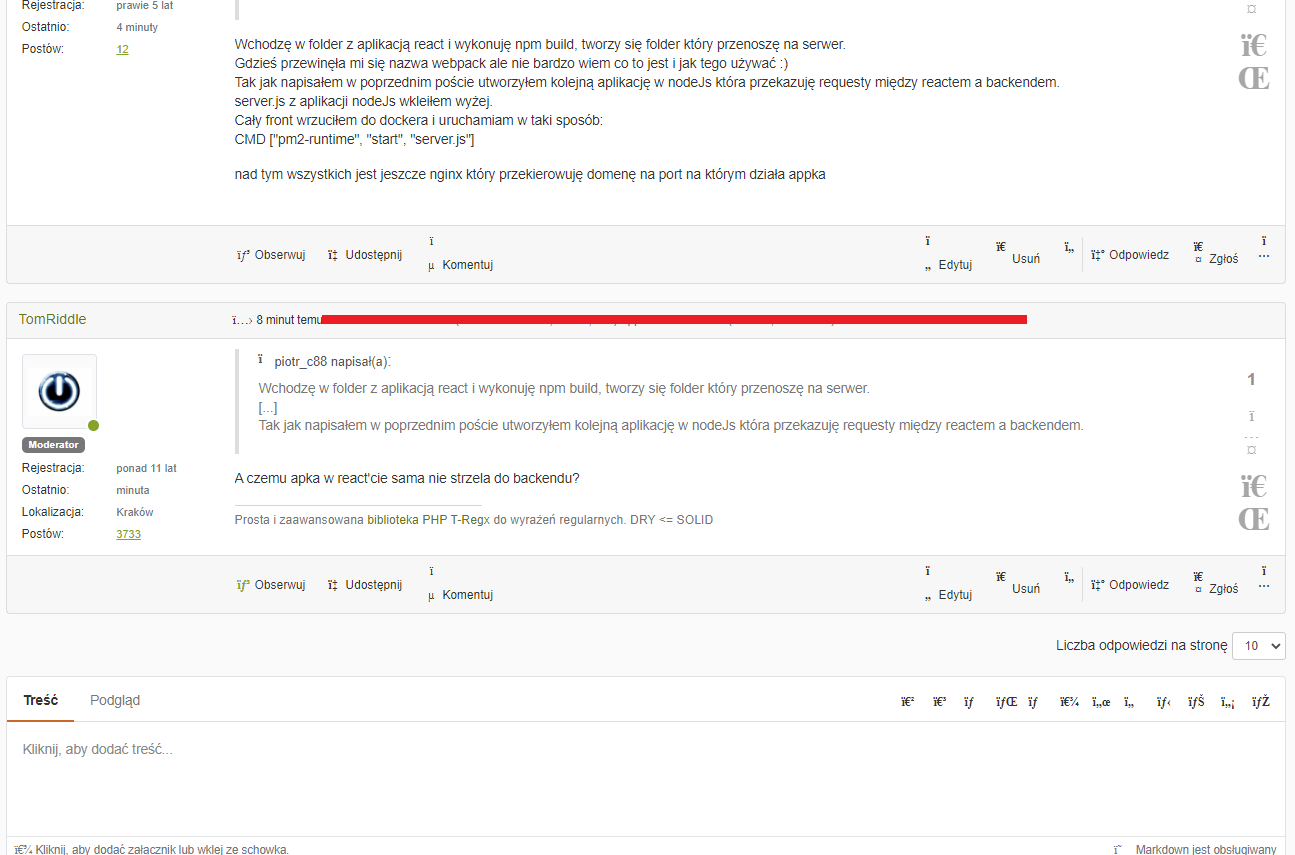
Problem pojawił się przy próbie debugowania innego, ale niestety konsola czysta, wyłączony cache, brak jakichś 404 czy coś.

jurek1980 napisał(a):
Problem pojawił się przy próbie debugowania innego, ale niestety konsola czysta, wyłączony cache, brak jakichś 404 czy coś.
Następnym razem sprawdź, proszę, jeszcze, jaki kod HTML jest w miejscu tych dziwnych znaków w źródle strony. :)
UPDATE Może pomocne okaże się też sprawdzenie, jakiego kodowania używa przeglądarka, wyświetlając te dziwne znaki.
UPDATE2 Znalazłem taki komunikat na stronie projektu:
Heads up! We changed the unicode values of some of the icons!
In version 5.12.0 we began to use unicode codepoints that fell outside of the defined Private Use Area (PUA). We've corrected this in Version 5.14.0. If you are using icons that were released in 5.12 or 5.13, you'll want to update your unicode values.
~ https://fontawesome.com/v5/docs/web/advanced/css-pseudo-elements
To może być powiązane. @Adam Boduch, jakiej wersji Font Awesome używamy?
Silv napisał(a):
jakiej wersji Font Awesome używamy?
Aktualnie 5.15.4.
Mi też się pare razy przytrafiło. Nie mam pojęcia czym to jest spowodowane.
666 napisał(a):
Autor font-awesome i sass-loader od webpacka twierdza, że to bug; autor sass/dart-sass twierdzi że to jest by design.
Odkopałem issue, zobaczymy co opiszą.
Już kiedyś tutaj na forum dyskutowaliśmy, że odpowiedzialny za tego typu błędy, może być brak nagłówka @charset w CSS. Co ciekawe znajduje się on w plikach SCSS, ale jest wycinany w procesie minifikacji pliku :/
Adam Boduch napisał(a):
Już kiedyś tutaj na forum dyskutowaliśmy, że odpowiedzialny za tego typu błędy, może być brak nagłówka
@charsetw CSS. Co ciekawe znajduje się on w plikach SCSS, ale jest wycinany w procesie minifikacji pliku :/
Autor sass twierdzi że kodowanie można przekazać przez BOM z UTF-8, i na tej podstawie ustalić który kod jest który. A żęby dodać stringa "@charset " to to jest kilka dodatkowych bajtów, jak rozumiem: https://github.com/sass/dart-sass/issues/1387
Dali też workaround:
@charset jest usuwany tylko jeśli się ustawi output: "compressed" tak jak jest w coyote. Gdyby ustawić output: "expanded", to usuwania by nie było, ale wtedy stracilibyśmy kompresje. Moim zdaniem zupełnie nieakceptowalne.
Tak, bez kompresji ten nagłówek nie jest usuwany :) Może czas na webpack 5 i aktualizację tych bibliotek? :)
Adam Boduch napisał(a):
Tak, bez kompresji ten nagłówek nie jest usuwany :) Może czas na webpack 5 i aktualizację tych bibliotek? :)
Że loaderów? Nie jest fixnięte jeszcze. Autor sass-loader ma podoben zdanie jak Ci od FA i nie wprowadzili żadnej poprawki.
@Adam Boduch: Mamy info że update dart-sass do 1.38.0 ma fixa odnośnie dziwnych bugów z font-awesome.
U nas jest wersja 1.49.
Marooned napisał(a):
Czy ten błąd nie spotykany jest tylko na Chrome? U siebie na Firefoksie nie spotkałem się z tym.
Ja to widziałem chyba 3 razy w życiu.

Dziś pierwszy raz mi się to przydarzyło i sprawdzałem źródło problemu.
Okazuje się że to ten sam problem co â–ª
Po pokombinowaniu w kodzie strony z charsetem znaczki się naprawiają nawet bez przeładowania strony, więc to dowód na to że wszystko się dobrze ładuje, ale nie jest określony charset dla stylów.
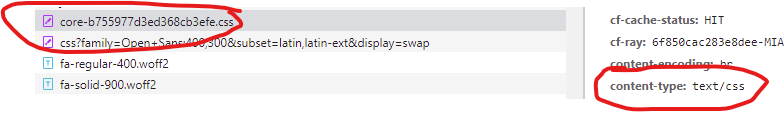
Rozwiązaniem by było serwowanie w nagłówku http charsetu dla styli:
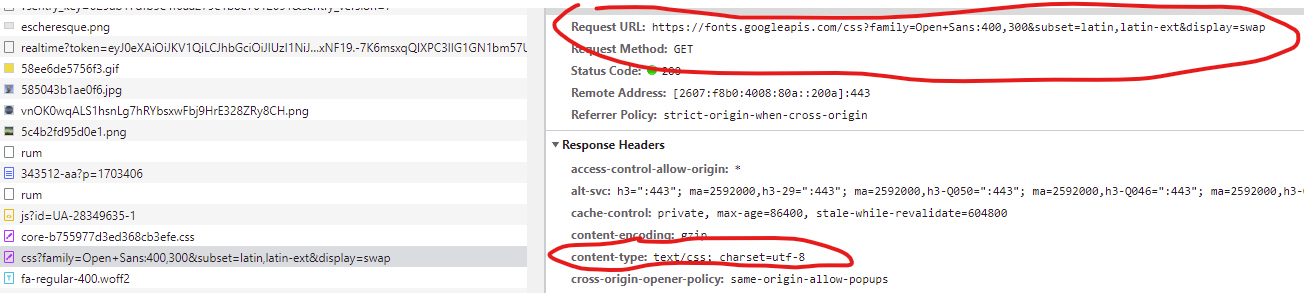
Content-Type: text/css; charset=utf-8

tak samo jak to robi choćby google:

Nie za bardzo rozumiem czemu jest to takim problemem. Bug zgłoszony wieki temu, rozwiązanie proste i znane
Jak zatem to zmienić? W nginx? PR mile widziany :)