Szukałem po tagach wątku, w którym opisane by było co jest nie tak z mikroblogami, jednak nic podobnego nie znalazłem, więc zakładam nowy wątek;
Moduł mikroblogów działa dość fajnie, pojawia się dużo wpisów, jednak do doskonałości brakuje jeszcze dość dużo;
Po pierwsze - nie można korzystać ze znaczników <quote>, aby coś zacytować; To niedobrze, bo cytowanie jest ważną funkcją i dziś właśnie mi jej brakło...
Druga sprawa to możliwość dodawania obrazków do wpisu; Obrazek można dodać, ale nie można określić jego umiejscowienia we wpisie, ani jego wielkości na ekranie; W postach lub artykułach służy znacznik {{Image:File.ext||400}}, gdzie File.ext to nazwa pliku z załącznika, a 400 to szerokość obrazu w pikselach na ekranie; We wpisie na mikroblogu tego nie można użyć, więc obrazek zawsze ląduje na samym dole; Nawet nie można odsunąć go pustą linią, bo po publikacji wpisu puste linie z końca wpisu są usuwane (początkowe pewnie też);
Podczas tworzenia wpisu nie ma dostępnego paska narzędziowego, więc wszelkie znaczniki trzeba wpisywać ręcznie; Ponadto, nie ma funkcji podglądu wpisu, więc nie można wygodnie sprawdzić, czy nie porobiło się błedów we wpisie i czy znaczniki zostały poprawnie wpisane; Trzeba więc wpis opublikować i dopiero wtedy zobaczy się, czy są błędy czy nie; Jeśli coś się znajdzie, to trzeba wpis edytować;
Tagi mikroblogów nie są spójne z tagami wątków; W postach służy do tego odpowiednie pole edycyjne, we wpisach trzeba tworzyć je ręcznie, używając prefiksów #; Co ciekawe, poprawiałem już kilka postów, w których pytacz wstawiał takie sekwencje w treści posta, co oczywiście prowadziło do stworzenia listy wypunktowanej, bo parser tak właśnie ten znak rozumie; Przydałoby się dodać takie samo pole edycyjne pod polem z treścią wpisu, a tagi w opublikowanym wpisie powinny być wyświetlane tak, jak wyświetlane są tagi przy tytułach wątków (widok listy wątków w dziale forum);
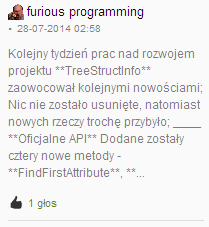
Kolejna sprawa to brak formatowania treści wpisów w kolumnie popularne wpisy; Jeśli używa się formatowania, to wpis oczywiście jest formatowany, ale jego skrócona wersja w wymienionej kolumnie już nie:

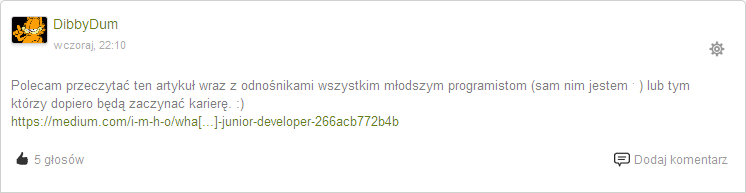
Przydałoby się albo usuwać te znaczniki, albo uruchomić formatowanie także w tej kolumnie; Poza tym linki do profili użytkowników we wpisach mogły by być takiego koloru, jak wszystkie inne linki - zielonego:

Było by od razu wiadomo, że to link - bez najeżdżania kursorem na nazwę użytkownika;
Z takich mniej ważnych rzeczy to na pewno kolor tekstu we wpisach; IMHO jest zbyt jasny, a jeśli by dodać możliwość używania znaczników do cytowania, to cytaty nie będą mogły mieć jaśniejszego koloru, bo będą mało widoczne;
Na pierwszy rzut oka to tyle; @Adam Boduch - czy była by możliwość wdrożenia "kiedyś" wymienionych funkcji? Były by naprawdę przydatne, nie tylko dla mnie.
- entry.png (7 KB) - ściągnięć: 154
- link-color.png (12 KB) - ściągnięć: 149
- entry.png (8 KB) - ściągnięć: 118