Witam.
Mam taki problemik jak przesuwam elementy to pierwszy element listy łączonej pobierający położenie ostatniego ma dziwne przesunięcie.
Każdy element ma szerokość 10% + odległość między nimi 2%
<!DOCTYPE html>
<html>
<head>
<style>
input {
border: 1px solid black;
font: 26px italic arial;
display: inline;
width: 16%;
height: 4%;
margin-left: 1%;
margin-right: 1%;
}
label {
border: 0px solid white;
font: 26px italic arial;
}
body {
font: 24px italic arial, serif;
background-color: RGB(200, 200, 200);
color: black;
display: flex;
flex-direction: column;
}
button#compile {
position: absolute;
bottom: 1%;
right: 1%;
width: 14%;
height: 7%;
cursor: pointer;
}
img {
width: 20%;
height: 25%;
}
</style>
</head>
<body>
<label>if(</lablel><input style="font:30px italic arial,serif;color:black;" value=""/><label>){usun();}</lablel>
<div style="display:flex;position:absolute;bottom:20%;height:13%;left:0%;width:100%;border:2px solid red;">
<div style="display:block;position:absolute;left:0%;width:10%;height:90%;bottom:0%;border:2px solid black;background-color:white;"/>1</div>
<div style="display:block;position:absolute;left:0%;width:10%;height:90%;bottom:0%;border:2px solid black;background-color:white;"/>2</div>
<div style="display:block;position:absolute;left:0%;width:10%;height:90%;bottom:0%;border:2px solid black;background-color:white;"/>3</div>
<div style="display:block;position:absolute;left:0%;width:10%;height:90%;bottom:0%;border:2px solid black;background-color:white;"/>4</div>
<div style="display:block;position:absolute;left:0%;width:10%;height:90%;bottom:0%;border:2px solid black;background-color:white;"/>5</div>
<div style="display:block;position:absolute;left:0%;width:10%;height:90%;bottom:0%;border:2px solid black;background-color:white;"/>6</div>
<div style="display:block;position:absolute;left:0%;width:10%;height:90%;bottom:0%;border:2px solid black;background-color:white;"/>7</div>
<div style="display:block;position:absolute;left:0%;width:10%;height:90%;bottom:0%;border:2px solid black;background-color:white;"/>8</div>
<div style="display:block;position:absolute;left:0%;width:10%;height:90%;bottom:0%;border:2px solid black;background-color:white;"/>9</div>
<div style="display:block;position:absolute;left:0%;width:10%;height:90%;bottom:0%;border:2px solid black;background-color:white;"/>10</div>
<div style="display:block;position:absolute;left:0%;width:10%;height:90%;bottom:0%;border:2px solid black;background-color:white;"/>11</div>
<div style="display:block;position:absolute;left:0%;width:10%;height:90%;bottom:0%;border:2px solid black;background-color:white;"/>12</div>
<div style="display:block;position:absolute;left:0%;width:10%;height:90%;bottom:0%;border:2px solid black;background-color:white;"/>13</div>
<div style="display:block;position:absolute;left:0%;width:10%;height:90%;bottom:0%;border:2px solid black;background-color:white;"/>14</div>
<div style="display:block;position:absolute;left:0%;width:10%;height:90%;bottom:0%;border:2px solid black;background-color:white;"/>15</div>
<div style="display:block;position:absolute;left:0%;width:10%;height:90%;bottom:0%;border:2px solid black;background-color:white;"/>16</div>
</div>
<button style="display:block;position:absolute;top:82%;left:70%;font:30px italic arial,serif;" onClick="clearInterval(loop);">||||||||</button>
<button id="compile" onClick="start();">Start</button>
<script>
class tvset{
constructor(start_pos,obj){
this.start_position=start_pos;
this.position=start_pos;
this.obj=obj;
this.obj.style.left=this.position+"%";
this.obj_poprz=null;
}}
var tab=[];
for(let i=0;i<16;i++){
var x = i*12;
tab.push(new tvset(-x,document.querySelectorAll("DIV")[i+1]));}
for(let i=1;i<16;i++){tab[i].obj_poprz=tab[i-1];}
tab[0].obj_poprz=tab[15];
var loop;
var size;
document.querySelectorAll("INPUT")[0].value="";
var number_of_tvs_visible=0;
function start(){
loop=setInterval(function(){
for(let i=0;i<tab.length;i++){
tab[i].position++;if(tab[i].position>70){
tab[i].position=tab[i].obj_poprz.position-12;};
tab[i].obj.style.left=tab[i].position+"%";};},50);}
</script>
</body>
</html>

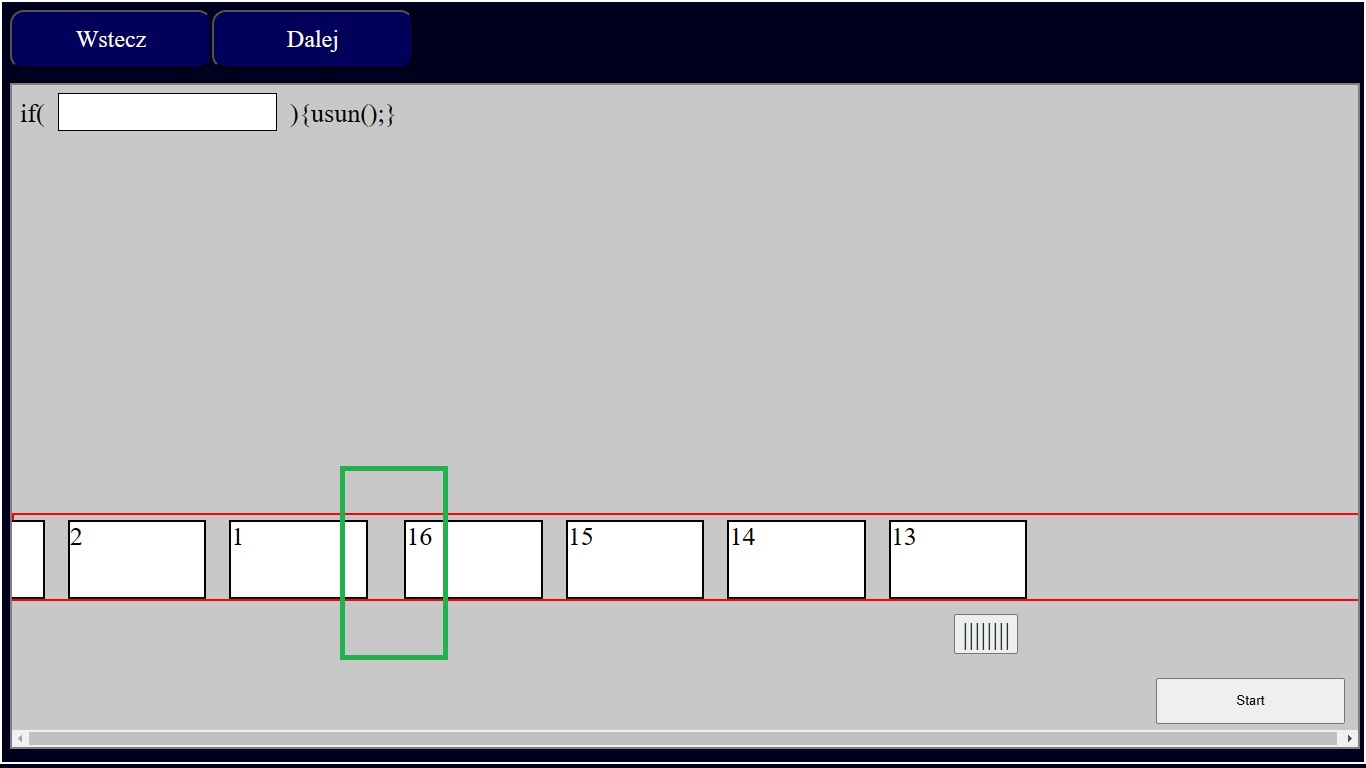
Zielony kwadrat.
Pierwszy (zerowy) ma położenie 0, ostatni 15*12%. Pierwszy po dojechaniu do końca powinien pobrać położenie ostatniego - odjąć 12 i się tam umieścić. A umieszcza się jakby 13?14?