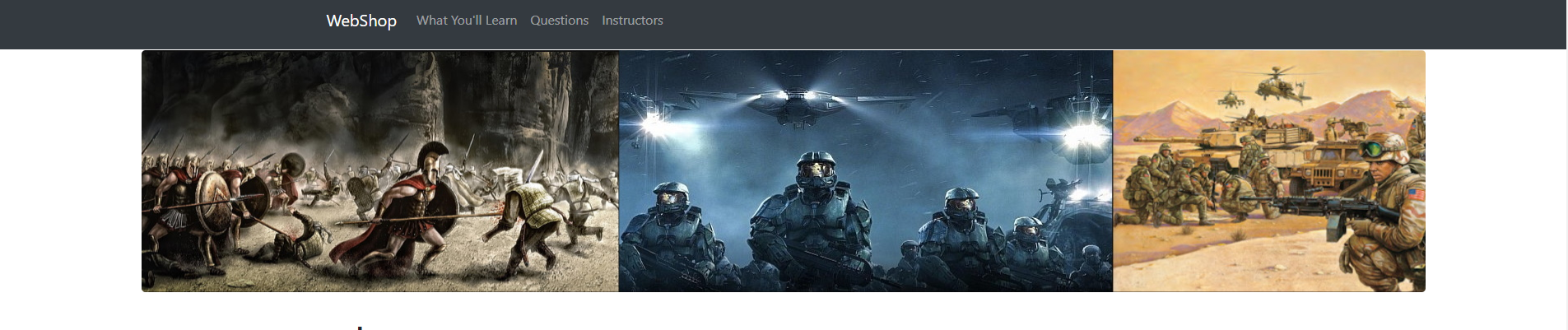
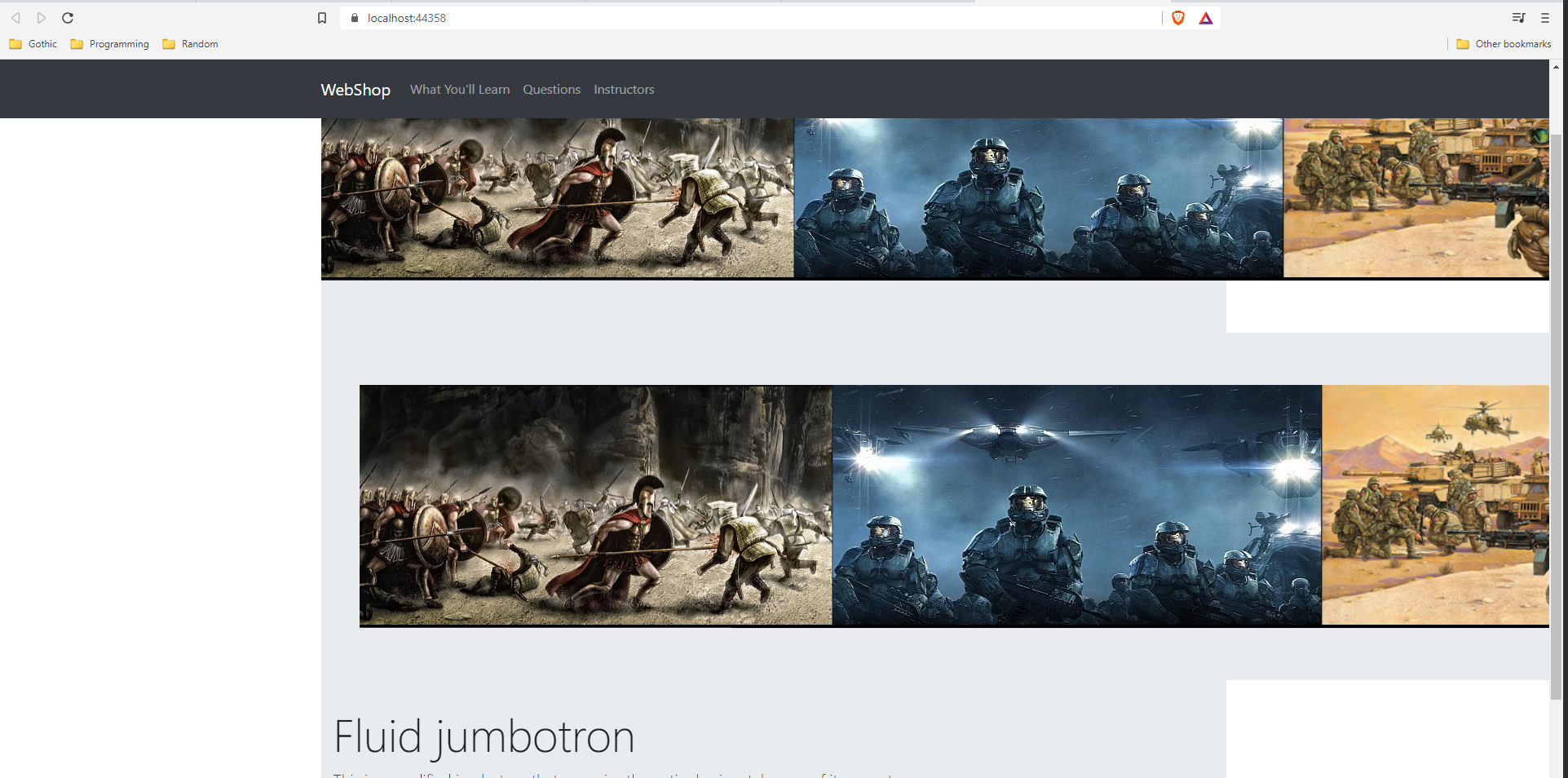
Od 2 godzin męczę się z wstawieniem mojej grafiki na stronke (Julbotron), żeby był na środku rozszerzony tak jak panel nawigacyjny. Oglądałem filmiki na YT i nic nie działa. Tak jakby już było z góry ustawione. Stronka wygląda tak: i nie da się tego zdjecia w żaden sposób przesunąć w lewo. Jakieś pomysły?

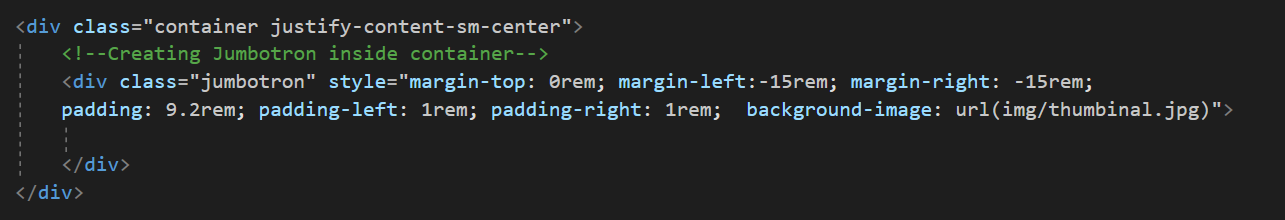
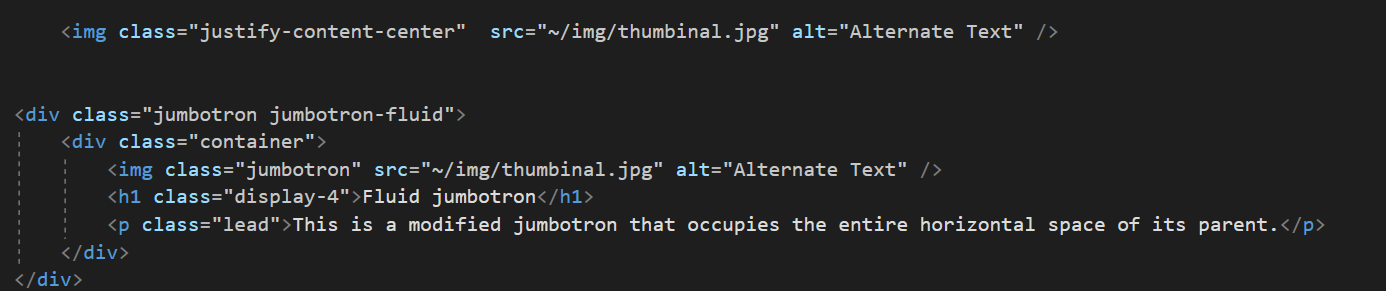
Kod htlm jest czysty, jest tylko body, a w body nawigacja i mój kod

- screenshot-20211109185821.png (2 MB) - ściągnięć: 8
- screenshot-20211109185906.png (60 KB) - ściągnięć: 8