Witam,
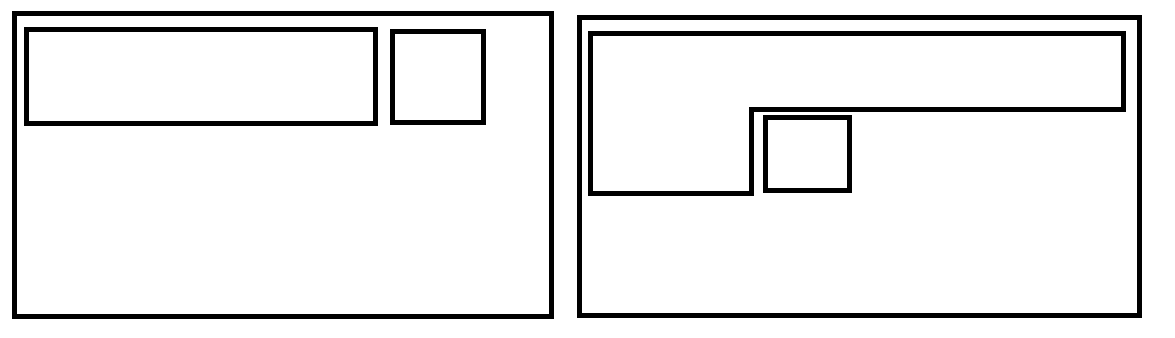
Mam 2 divy obok siebie jeden (ten po prawej) jest przyklejony do prawej krawędzi lewego. I do lewego dodaję co jakiś czas nowego diva używając append() jquery. Potrzebuję, aby lewy div "zawijał się" bez pustej przestrzeni po prawej. Chciałbym uzyskać efekt jak na zdjęciu. Jak mogę do tego dojść?

- ilustracja.png (10 KB) - ściągnięć: 57

 CSS
CSS  HTML
HTML