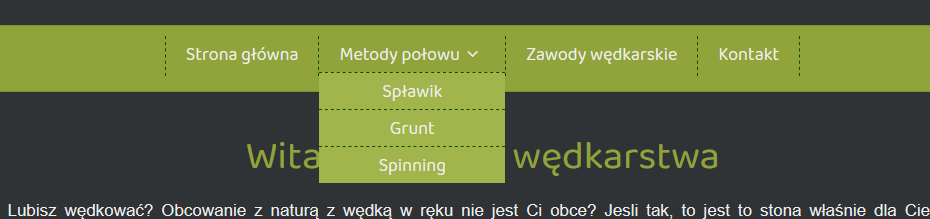
Witam. Mam problem a zarazem pytanie dotyczące rozwijanego poziomego menu. Staram się zrobić w miarę responsywną stronę www z wykorzystaniem css oraz html5, bez Bootstrap. Jeżeli wielkość ekranu przekracza określoną wartość, to elementy menu ustawiają się obok siebie, i lista rozsuwa się w dół (tak jak powinno być).
 .
.
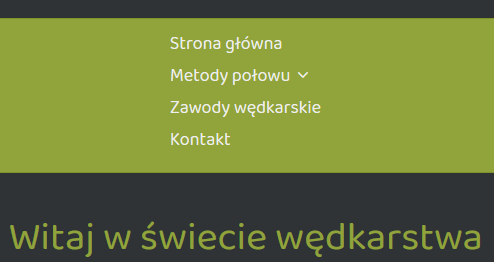
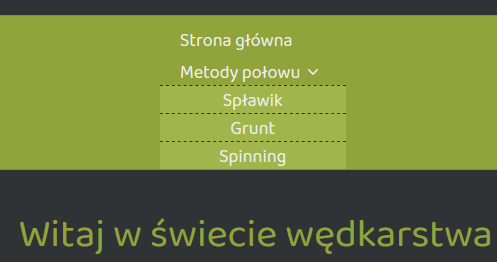
Jeżeli szerokość ekranu spadnie poniżej określonej przeze mnie, to menu staje się pionowe, lecz podmenu rozwija się w dół zasłaniając pozostałe elementy. Czy jest możliwość wpłynięcia samym css'em na to, aby rozwijało się ono po prawej stronie danej pozycji w menu a nie pod nią?
Pozdrawiam


- screenshot-20200316000342.png (13 KB) - ściągnięć: 39
- screenshot-20200316000016.png (19 KB) - ściągnięć: 108
- screenshot-20200316000448.png (13 KB) - ściągnięć: 71
- screenshot-20200316000013.png (19 KB) - ściągnięć: 42
 HTML5
HTML5  CSS
CSS 
