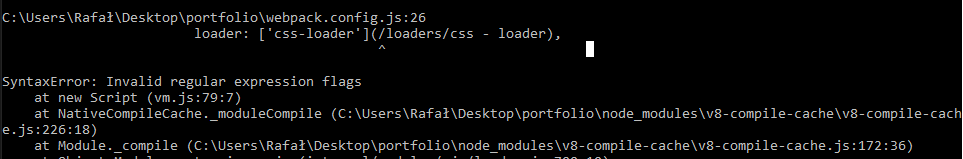
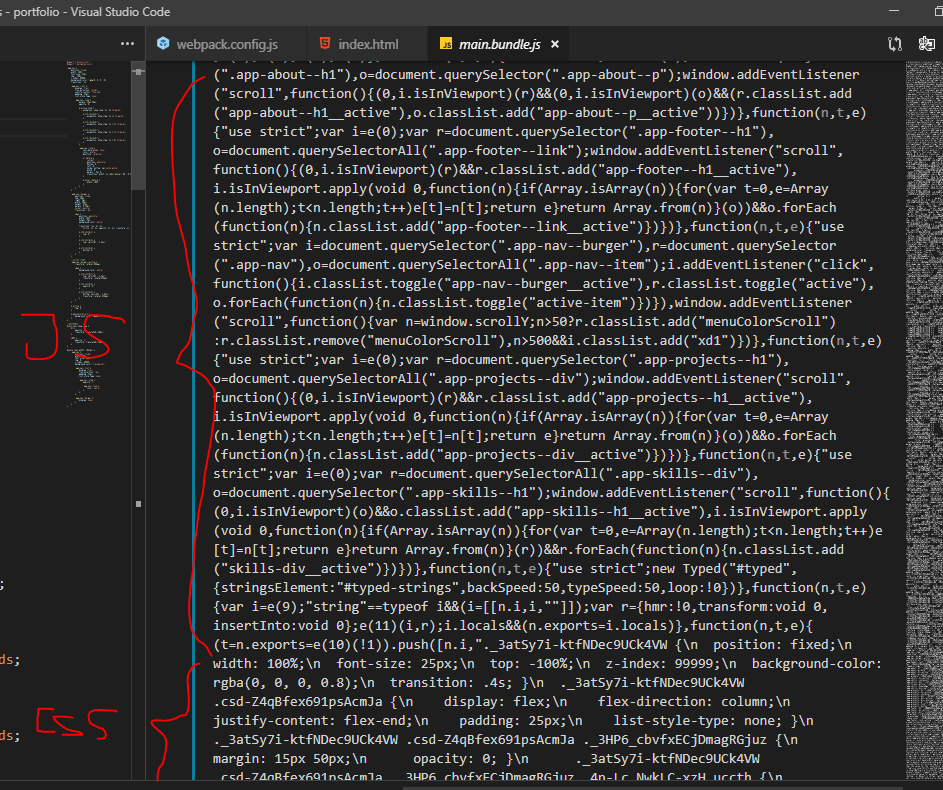
Próbuje skonfigurować webpack'a jednak doszedłem do momentu w którym chcę dodać babel, sass-loader i coś mi nie idzie na początku złączyłem wszystkie pliki js w jeden bundle.js. Teraz dodałem wszystkie potrzebne paczki do babel'a i scss'a. Importuje główny plik main.scss i bundle.js żeby paczki przemieliły to jednak coś nie idzie ktoś ma jakiś pomysł ? W załączniku wysyłam błąd z konsoli
{
"name": "portfolio",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack --config webpack.config.js"
},
"repository": {
"type": "git",
"url": "git+https://github.com/Raloseq/Portfolio.git"
},
"keywords": [],
"author": "",
"license": "ISC",
"bugs": {
"url": "https://github.com/Raloseq/Portfolio/issues"
},
"homepage": "https://github.com/Raloseq/Portfolio#readme",
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^8.0.5",
"babel-preset-env": "^1.7.0",
"css-loader": "^2.1.0",
"node-sass": "^4.11.0",
"sass-loader": "^7.1.0",
"style-loader": "^0.23.1",
"webpack": "^4.29.5",
"webpack-cli": "^3.2.3"
}
}
const path = require('path');
import './dist/bundle.js';
import './scss/main.scss';
module.exports = {
entry: {
'bundle.js': [
path.resolve(__dirname, './js/nav.js'),
path.resolve(__dirname, './js/typing.js'),
path.resolve(__dirname, './js/about.js'),
path.resolve(__dirname, './js/skills.js'),
path.resolve(__dirname, './js/projects.js'),
path.resolve(__dirname, './js/contact.js')
]
},
output: {
filename: '[name]',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['env']
}
}
},
{
test: /\.(scss|sass)$/,
use: ['style-loader', 'css-loader', 'sass-loader']
}
]
}
}