Jeśli to nie dość merytoryczny temat, to proszę o przeniesienie gdzieś indziej, bo w sumie nie pytam o rozwiązanie, tylko wyrażam wkurzenie i zdziwienie. No chyba, że ktoś potrafi przedstawić logiczne uzasadnienie dla poniższych obserwacji. Na marginesie wątku:
Problem z właściwością margin
poeksperymentowałam trochę i zaobserwowałam takie kuriozalne przypadki:
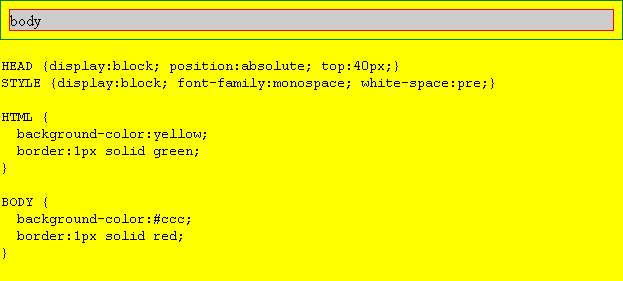
1 HTML i BODY mają ramki i kolory tła, czyli niby widać gdzie są, ale żółte tło elementu HTML rozlewa się na całe okno przeglądarki, czyli gdyby ktoś chciał poznać jego rozmiar i położenie w oparciu o kolor tła, to niczego sensownego się nie dowie :(

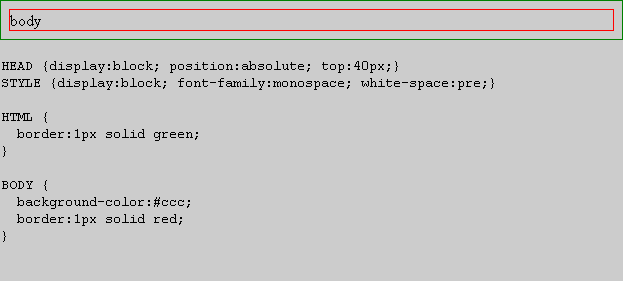
2 HTML i BODY mają ramki, BODY ma też tła, i jego kolor tła ponownie rozlewa się na całe okno i j.w. :(

Może jest to jakieś ułatwienie przy pokrywaniu strony tłem, ale gwałci logikę i spójność zasad. No i przeszkadza w połapaniu się co gdzie jest, zwłaszcza, że reguły kolapsowania marginesów sprawiają, że po dodaniu border element może zacząć zachowywać się inaczej niż bez nich, więc jak ktoś do inspektora nie zajrzy i nie wie o tej bombie, to może pół dnia się nad czymś wściekać.
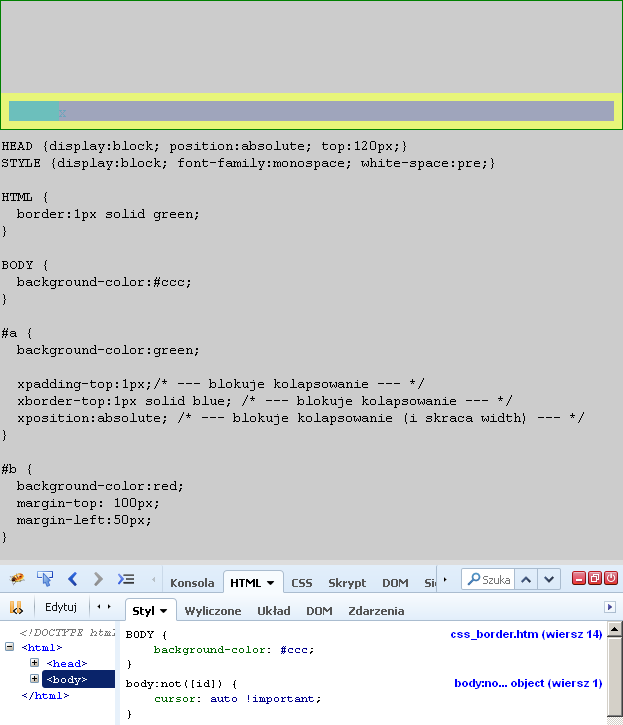
3 Przykład nawiązujący do kolapsujących marginesów z przytoczonego powyżej wątku. HTML ma widoczną ramkę, BODY ma kolor tła rozlany na całe okno. Element BODY podświetlony w inspektorze razem z jego systemowym marginesem (margines podświetlony na żółto).
Jak widać BODY zaczyna się dopiero wraz z pierwszym DIV-em zawierającym jakąś treść (#b - czerwony). Można to zmienić i przywrócić mu logiczne zachowanie, nadając mu jakiś border.
Podobny los spotkał skolapsowanego DIV-a wyższego poziomu (#a - zielony).
Przy czym kolapsacja dotyka tylko marginesów pionowych.

No dobra, po spędzeniu kilku godzin na analizowaniu tego i eksperymentowaniu mogę powiedzieć,że chyba rozumiem jak to cholerstwo działa i a nie tylko wiem, jak się pozbyć głupiego efektu. Ale nie rozumiem po co? Po jakiego chińskiego boga ktoś wydumał sobie tak nielogiczne, niespójne i pełne wyjątków zasady dodawania marginesów? :/