cześć jak się uczę to robie sobie notatki, potem jak czegoś nie pamietam mogę sięgnąć, niestety w kompedendium nie ma rodziału ani JS, node.js anie webmastering to wklejam to tu. mam nadzieje ze sie przyda komuś.
Node.js
#Spis treści
1 Co to jest ?
1.1 Szybszy niż inne technologie
1.2 Możliwości
1.3 Pliki
2 Instalacja
2.1 Ściągnij instalator node.js
2.2 Uruchom instalator
3 Uruchamianie plików
3.1 przykładowy plik
3.2 Ułatwienie
3.3 Uruchamianie skrypu
4 Moduły
4.1 Co to jest moduł?
4.2 Moduły zainstalowane wraz z Node.js
4.3 Tworzenie modułów
4.4 Dołączanie modułów
5 Moduł http
5.1 metoda createServer()
5.2 funkcja uruchamiana
5.3 nagłówki
5.4 Odczytywanie żądania
6 Moduł URL
6.1 Budowa URL
6.2 Legancy API - metody
6.2.1 Metoda parse()
7 Moduł obsługi plików
7.1 Tworzenie plików / edycja plikow
7.1.1 appendFile()
Przykład z w3schools:
7.1.2 fs.writeFile()
7.2 Otwieranie plików
7.3 Usuwanie plików
7.4 Zmiana nazwy
7.5 Upload pliku
8 Instalowanie modułów
8.1 Informacje o modułach
8.2 Ściąganie i instalacja modułu
9 Wgrywanie plików na serwer
9.1 Krok 1 -Wybrać plik do wgrania na serwer
9.2 Krok 2 - sparowanie pliku na serwerze
9.2.1 Niestety tu musimy zainstalować moduł formidable
9.2.2 KOD – krok 2
9.3 Krok 3- Zapis pliku
9.3.1 KOD:
10 Literatura
#1 Co to jest
Node.js jest to środowisko uruchomieniowe JavaScript po stronie serwera,
inaczej pozwala uruchamiać skrypty JS na serwerze.
Node.js jest oprogramowaniem na licencji open source – czy za darmow dla firm też
Node.js jest wieloplatformowy czyli dostępny dla macOS, linux i Windows
##1.1 Szybszy niż inne technologie**
Dzięki asynchronicznemu działaniu, node.js nie musi czekać aż serwer zakończy wysyłanie plików jak PHP czy ASP.
1.2 Możliwości
Node.js może generować dynamiczne strony
Node.js może zaządzać: plikami na serwerze, Bazami Danych i Formularzami
##1.3 Pliki
Node.js przyjmuje pliki *.js czyli pliki JavaScript
Node.js zwykle przyjmuje żadanie do serwera od klienta. W związku z tym najpierw go trzeba zainicjalizować na serwerze by klient mówł pisać :D
#2 Instalacja
##2.1 Ściągnij instalator node.js
https://nodejs.org/en/download/
##2.2 Uruchom instalator
3 Uruchamianie plików
3.1 przykładowy plik
zapisz go gdzieś na dysku
https://www.w3schools.com/nodejs/shownodejs.asp?filename=demo_intro
- Uruchom wiersz poleceń klikając LPM na menu start w polu wyszukaj pliki i programy wpisz CMD
- Przejdź do folderu z plikiem *.js np. cd Downloads\node.js
Gdzie node.js to nazwa katalogu nadana przeze mnie ale możesz to nazwać inaczej - Wpisz polecenie node myfirst.js
czym zainicjowaliśmy plik myfirst.js
##3.2 Ułatwienie
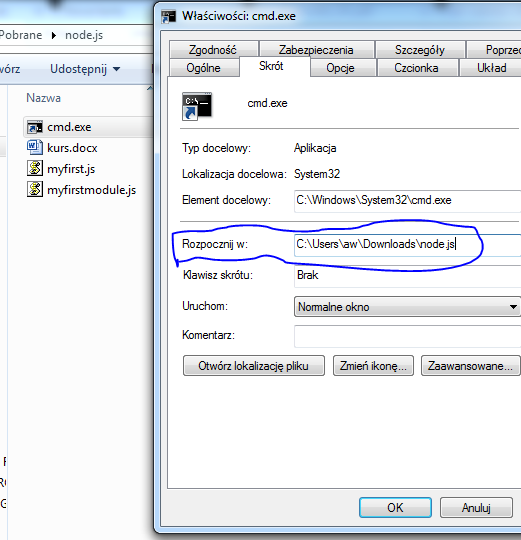
Jeśli mamy jakąś długą ścieżkę z naszymi plikami .js lub po prostu nam się nie chce jej ciągle wpisyać (bo wiersz poleceń po inicjalizacli pliku node.js przestaje przyjmowa polecenia) - to utwórzmy sobie skrót do pliku CMD.
- klikamy PPM na skrócie i wybieramy opcje właściwości
- wybieramy zakładkę skrót
- odszukaj pole Rozpocznij w i w nim podajemy ścieżkę z naszymi plikami node.js
- klik OK
Dzięki temu konsola będzie się uruchamiałą w folderze z naszymi plikami *.js i będziemy mogli tylko wpisać node nazwa pliku.js zamiast każdorazowo bawić się w wchodzeniem w katalog.

##3.3 Uruchamianie skrypu
W przeglądarce wpisz adres http://localhost:8080, a wyświetli nam stronę o zawartości Hello Word.
#4 Moduły
#4.1 Co to jest moduł?
Niestety sam node.js ma niewiele funkcji, ale ratują nas moduły. Są one niczym biblioteki w JavaScript, czyli zbiorami funkcji, które chcesz dołączyć i użyć w swoim programie.
#4.2 Moduły zainstalowane wraz z Node.js
Na szczęcie Node.js ma wbudowane w sobie moduły, które są instalowane wraz z Node.js
Oto lista modułów https://www.w3schools.com/nodejs/ref_modules.asp
##4.3 Tworzenie modułu
Jak już wyżej napisano. Moduł to zbiory funkcji, więc możesz ich pisać ile chcesz w module. Jedyne co trzeba pamiętać by przed nazwą funkcji dodać słowo kluczowe exports, które powoduje że kod może być też widziany poza plikiem modułu.
- exports.myDateTime = function () {
-
return Date(); - };
- exports.label = function () {
-
return "dzis jest "; - };
- exports.suma = function () {
-
return "2+2= "+2+2; - };
4.4 Dołączanie modułów
Moduły, które chcemy wykorzystać, czyli potrzebna nam jakas gotowa funkcja dołączamy do skryptu funkcją require() - var http = require('http');
- var dt = require('./myfirstmodule');
- http.createServer(function (req, res) {
-
res.writeHead(200, {'Content-Type': 'text/html'}); -
res.write(dt.label() + dt.myDateTime()); -
res.write(dt.suma()); -
res.end(); - }).listen(8080);
Do oryginalnego skryptu dodałem tylko linie 7 i trochę 6 zmieniłem, bo zamiast 1 funkcji jak na w3schools ja dałem 3. W 6 wersie wykorzystuje funkcje label(), która zwraca tekst „dziś jest” a w wersie 7 uruchamiam trzecia funkcje
oryginalny przykład: https://www.w3schools.com/nodejs/shownodejs.asp?filename=demo_module
Zauważ, że już nie raz użyliśmy gotowego modułu. W pierwszej linijce przykładu jest żądanie modułu http .
#5 Moduł http
Aby go dołączyć do naszego pliku dodaj: var http = require('http');
Node.js posiada moduł nazwany http, który umożliwia node.js wymianę danych protokołem Hyper Terminal Text Protocol (http)
##5.1 metoda createServer()
Moduł http posiada metodę createServer(),która tworzy serwer http. Jako argument przyjmuje ona referencje do funkcji, która będzie uruchomiona, gdy zostanie użyty port taki jak w polu listen ( w przykładzie listen= 8080)
Przykład: https://www.w3schools.com/nodejs/shownodejs.asp?filename=demo_http
##5.2 funkcja uruchamiana
Na przykładzie (który omawiamy od początku tego kursu) funkcja createServer(), przyjmuje odwołanie do funkcji(), ale co ona tak właściwie robi?
Funkcja() przyjmuje dwa argumenty:
1st jest to żądanie od klienta (przychodzące jako obiekt, tu nazwane req ) celowo tu podkreśliłem zdanie obiekt bo oprócz tekstu żądania, w obiekcie jest np. pole przechowywujące adres klienta.
2nd jest to odpowiedź serwera (podobnie jak 1st argument jest to obiekt, tu nazwane res )
Innymi słowy (na chłopski rozum) :
Serwer: odbierano żądanie od klienta
Serwer: trwa porównywanie portu pod jaki napisał klient z wartością pola listen ( w przykładzie listen= 8080)
Serwer: tak, klient wysłał żądanie pod port 8080, a listen= 8080)
Serwer : no to uruchamiany function()
Serwer: function() każe metodzie write() obiektu res napisać Hello World
Serwer: koniec odpowiedzi res.end()
##5.3 nagłówki
Jeśli chcemy by odpowiedź serwera była wyświetlana jako HTML lub tekst to powinieneś zapisać odpowiednią wartość własności Content-Type.
I tak jeśli zmienimy Content-Type w nagłówku z text/html na np. image/jpeg
var http = require('http');
var dt = require('./myfirstmodule');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'image/jpeg'});
res.write('<button> elo </button>'); /* wyswietla przycisk przy kontent type text/html */
res.end();
}).listen(8080);
Zamiast znaków przegladarka wyświetli takie coś:

Lista możliwych nagłówków:
https://developer.mozilla.org/en-US/docs/Web/HTTP/Basics_of_HTTP/MIME_types/Complete_list_of_MIME_types
Oryginalny przykład:
https://www.w3schools.com/nodejs/shownodejs.asp?filename=demo_http_header
##5.4 Odczytywanie żądania
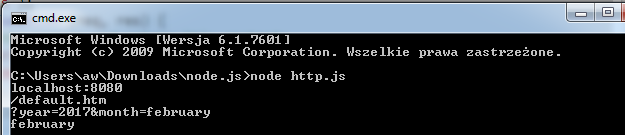
Zgodnie z wiedzą z podrozdziału obiekt req posiada oprócz tekstu żądania, pole przechowywujące adres klienta – URL. Zwraca ona tylko część po domenie czyli niezależnie od tego co wpiszesz po nazwie np. http://localhost:8080/truskawka wynik w przeglądarce to \truskawka
Przykład:
https://www.w3schools.com/nodejs/shownodejs.asp?filename=demo_querystring_summer
#6 Moduł URL
Kolejnym modułem, który tu występuje jest moduł URL. Jego zadanie to dzielenie adresu URL na części. Są dwa sposoby na obsługę adresów w URL w node.js – Legancy API (napisany przez zespół node.js ) i nowszy sposób to WHATWG API – obecny standard używany przez przeglądarki.
Dopóki Legancy API nie jest przestarzałe, jest utrzymana całkowita zgodność starych projektów. Jednak nowe programy powinny używać nowszego WHATWG API.
##6.1 Budowa URL
Zanim jednak zaczniemy się zajmować modułem URL najpierw musimy wiedzieć co stoi za skrótem URL.
URL (ang. Uniform Resource Locator) – oznacza ujednolicony format adresowania zasobów (informacji, danych, usług) stosowany w Internecie i w sieciach lokalnych.
URL najczęściej kojarzony jest z adresami stron WWW, ale ten format adresowania służy do identyfikowania wszelkich zasobów dostępnych w Internecie.
Standard URL opisany jest w dokumencie RFC 1738 ↓.
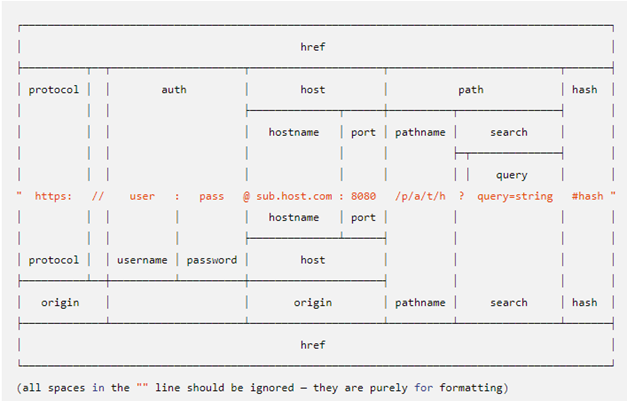
Standard uwzględnia następujące części Adresu URL (z dokumentacji node.js)

Rysunek 1 POWYŻSZY SCHEMAT POPBRANO Z DOKUMENTACJI NODE.JS
Jednak zgodnie z kursem na w3schools zajmiemy się Legancy API.
Aby go dołączyć do naszego pliku dodaj: var url = require('fs');
##6.2 Legancy API - metody
Posiada funkcje():
url.parse,( string, boolean); -- Parsować oznacza analizować strukturę, czyli tnie URL na własności (np. query, host, pathname, search, itp.) i zwraca je w obiekcie objstring
url.format(urlObject) – łączy własności obiektu w string
url.resolve(from, to)
###6.2.1 Metoda parse()
url.parse,( string, boolean);
. Meotda przyjmuje (w naszym przykładzie) 2 argumenty:
- Argument typu string – oznacza text do przeanalizowania
- Argument typu boolean
jeśli true to metoda zwróci przeanalizowany tekst jako objekt
jeśli false to zwrócony zostanie text nieprzeanalizowany
Przykład:
- Tu po parsowaniu dostajemy się do własności query
https://www.w3schools.com/nodejs/shownodejs.asp?filename=demo_querystring_query - Tu po parsowaniu dostajemu się do własności host, pathname, search
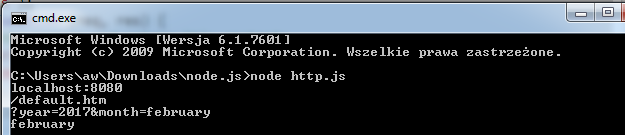
https://www.w3schools.com/nodejs/shownodejs_cmd.asp?filename=demo_url
wynik 2nd przykładu:

#7 Moduł obsługi plików
Ten moduł pozwala operować plikami na komputerze. Inaczej mówiąc dzięki temu modułowi możemy tworzyć, otwierać, edytować, zmieniać nazwę i usuwać pliki.
Aby go dołączyć do naszego pliku dodaj: var url = require('fs');
##7.1 Tworzenie plików / edycja plikow
Istnieją kilka metod w node.js by tworzyć pliki i edytować pliki
###7.1.1 appendFile()
Append File tworzy plik jeśli ten nie istnieje, jeśli plik istnieje to (edytując) dopisuje tylko do niego.
Przyjmuje 3 argumety:
1st to ścieżka do zapisu pliku
2nd to dane które maja być w pliku zapisane
3rd funkcja (), która ma zostać wywołana po uruchomieniu funkcji()appendFile()
Kod tworzy w plik mynewfile1.htm :
var fs = require('fs');
var data='<body>
My Header
My paragraph
<svg width="100" height="100"><circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" /></svg><button> klik mi </button></body>';fs.appendFile('mynewfile1.htm',data, function (err) {
if (err) throw err;
console.log('Saved!');
});
Przykład z w3schools:
https://www.w3schools.com/nodejs/shownodejs_cmd.asp?filename=demo_fs_append
https://www.w3schools.com/nodejs/shownodejs_cmd.asp?filename=demo_fs_update
###7.1.2 fs.writeFile()
Przy tworzeniu pliku nie ma różnic – jeśli nie ma to tworzy, natomiast jeśli plik istnieje to (edytując) zastępuje całość a nie dopisuje.
Przyjmuje 3 argumety:
1st to ścieżka do zapisu pliku
2nd to dane które maja być w pliku zapisane
3rd funkcja (), która ma zostać wywołana po uruchomieniu funkcji()fs.writeFile()
Przykład:
https://www.w3schools.com/nodejs/shownodejs_cmd.asp?filename=demo_fs_writefile
https://www.w3schools.com/nodejs/shownodejs_cmd.asp?filename=demo_fs_replace
7.2 Otwieranie plików
Do otwierania plików służy funkcja() readFile()
W przykładach przyjmuje ona 2 parametry:
1arg. To scieżka
2 arg. To funkcja która ma być uruchomiona, gdy funkcja() readFile() zostanie wywołana. Funkcja przyjmuje argumenty, które będziemy odczytywać i są już wbudowane czyli err - jeśli wystąpi łąd to będziemy wiedzieć jaki i data – z pliku do tego obiektu będzie skopiowana zawartość
Plik który będziemy otwierać to demofile1.html (kod taki sam jak 7.1.1)</p> <html> <body>
My Header
My paragraph.
<button> klik mi </button> <svg width="100" height="100"> <circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" /> </svg> </body> </html>- Stwórz demofile1.html
- Skopiuj powyższy kod / lub skorzystaj z oryginalnego kody z w3schools, do pliku demofile1.html
- stwórz plik *.js w tym samym folderze co demofile1.html
- do pliku *.js wklej kod przykładu:
https://www.w3schools.com/nodejs/shownodejs.asp?filename=demo_readfile - zainicjalizuj plik *.js w konsoli
- odpalamy w przeglądarce adres localhost:8080
- Wynik: kod html wyświetlił się w przeglądarce
##7.3 Usuwanie plików
Usuwanie plików zajmuje sue funkcja() unlink().
Przyjmuje ona 2 argumenty - Arg. To ścieżka
- Arg Funkcja uruchamiana w wypadku błędu
Przykład:
https://www.w3schools.com/nodejs/shownodejs_cmd.asp?filename=demo_fs_unlink
##7.4 Zmiana nazwy
Do zmiany nazwy pliku służy funkcja()rename(),
Przyjmuje ona 3 rgumenty:
- Arg. To scieżka do pliku którego nazwa ma być zmieniona
- Arg. To scieżka do pliku którego nowego
- Arg. To funkcja uruchamiana w wypadku błędu
##7.5 Upload pliku
Wgrywanie pliku na serwer zostanie omówione później ponieważ wymaga to zainstalowania modułu którego domyślnie nie ma w node.js. Inaczej mówiąc najpierw trzeba się nauczyć instalować moduły.
Zainteresowanych zapraszam do działu „wgrywanie plików na serwer”
#8 Instalowanie modułów
W rozdzale 4 wpomniałem o modułach już. Dla przypomnienia „Niestety sam node.js ma niewiele funkcji, ale ratują nas moduły. Są one niczym biblioteki w JavaScript, czyli zbiorami funkcji, które chcesz dołączyć i użyć w swoim programie. „ W rozdziale 4 również znajdziemy informacje na temat pisania własnych modułów. Jednak jak to w programowaniu zwykle bywa możemy napisać kod o podobnej funkcjonalności ale będzie np. nieefektywny albo nie ergonomiczny, a czasami spędzimy wiele dni na debugowaniu i testowaniu kodu. Jednym słowem czasem gra niewarta jest świeczki.
Do ściągania dodatkowych i gotowych funkcji służy Menadzer Paczek czyli NPM. Jest on zainstalowany wraz z node.js, więc go masz już.
##8.1 Informacje o modułach
A skąd mam wiedzieć jakie moduły są i co robi dany moduł?
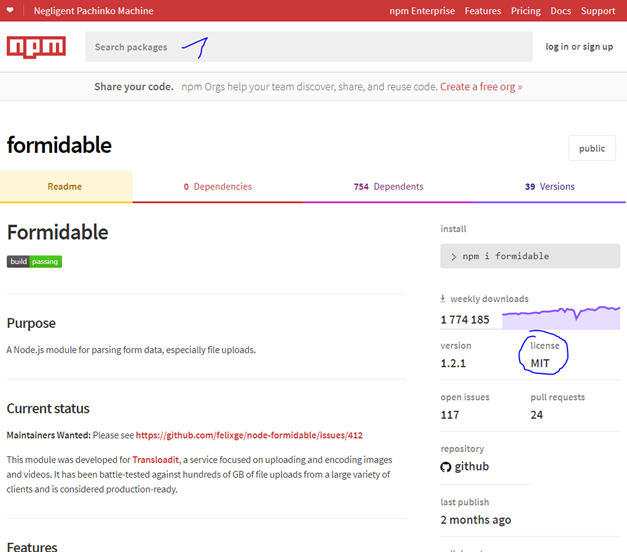
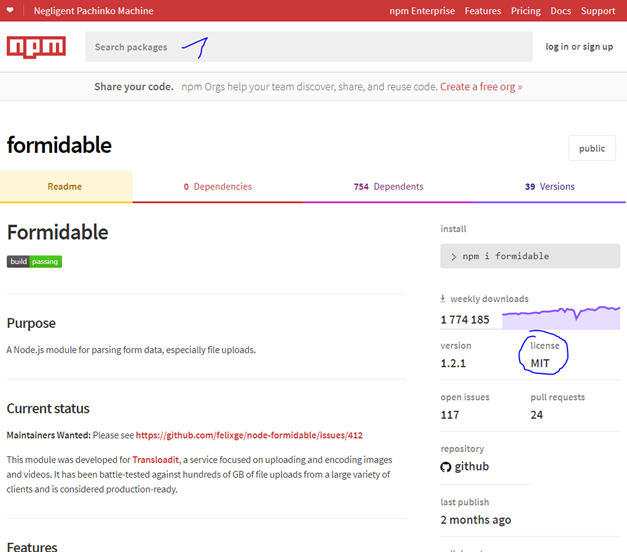
Informacje dotyczące modułów znajdują się na stronie https://www.npmjs.com
Nie trzba się logować ani rejestrować. Wchodząc na stronę możemy wpisać sobie w polu Seach packages ( niebieskie 1 na screenshot)
Warto też zwrócić uwagę na pole license (otoczone niebieskim kółkiem na screenschot) tu jest MIT czyli darmowa ale istnienie tego pola może też oznaczać płatne moduły

##8.2 Ściąganie i instalacja modułu
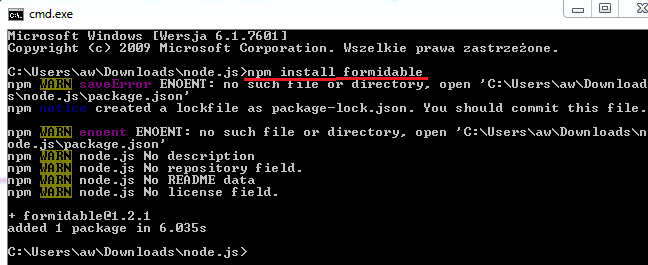
Uruchamiamy CMD
i wpisujemy npm install nazwa_modułu

#9 Wgrywanie plików na serwer
##9.1 Krok 1 -Wybrać plik do wgrania na serwer
Aby wybrać plik do wgrania stosuje się formularze. Innymi słowy musimy stworzyć formularz do wygrania pliku.
Ponniższy kod zapisz do pliku *.js i zainicjalizuj w node.js, a potem odpal w przeglądarce
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/html'});
res.write('<form action="fileupload" method="post" enctype="multipart/form-data">');
res.write('<input type="file" name="filetoupload">
');
res.write('<input type="submit">');
res.write('</form>');
return res.end();
}).listen(8080);
##9.2 Krok 2 - sparowanie pliku na serwerze
###9.2.1 Niestety tu musimy zainstalować moduł formidable
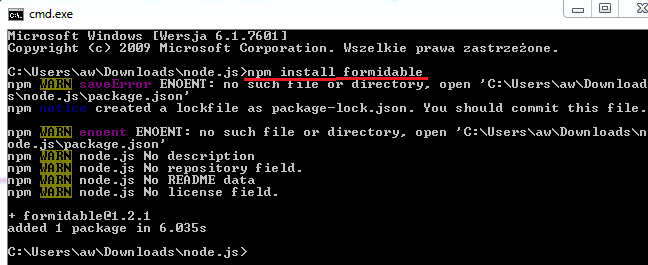
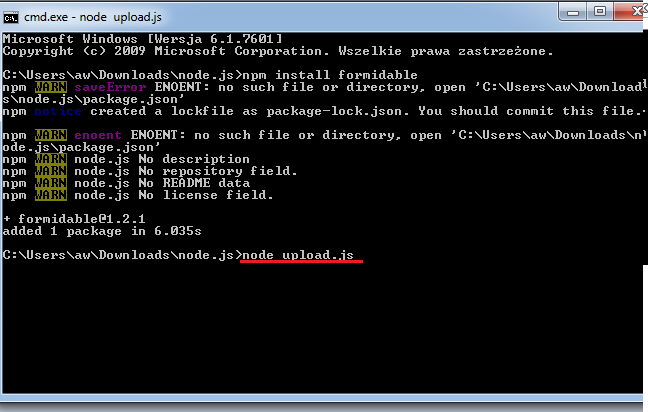
Przed instalacja wywalał błąd w CMD ze nie ma pliku formidable . po instalacji w NPM uruchomienie kodu z parsowaniem pliku wgrywanego nie powinno wywalić żadnych błędów, jak na zdjęciu poniżej ( po instalacji uruchamiam plik upload.js i jest czysta linijka pod tym)

###9.2.2 KOD – krok 2
Zauważ że korzystamy tu z instrukcji warunkowej IF. Jako warunek sprawdzamy istnienie pliku przesłanego przez formularz fileupload.
Czyli jak uruchomimy strone za pierwszym razem to plik nie istnieje więc instrukcja wskoczy do bloku else{}. Wybieramy plik i klikamy przycisk to plik jest wysyłany na server.
var http = require('http');
var formidable = require('formidable');
http.createServer(function (req, res) {
if (req.url == '/fileupload') {
var form = new formidable.IncomingForm();
form.parse(req, function (err, fields, files) {
res.write('File uploaded');
res.end();
});
} else {
res.writeHead(200, {'Content-Type': 'text/html'});
res.write('<form action="fileupload" method="post" enctype="multipart/form-data">');
res.write('<input type="file" name="filetoupload">
');
res.write('<input type="submit">');
res.write('</form>');
return res.end();
}
}).listen(8080);
tak po chłopsku: za drugim razem surowe dane zostały przesłane, teraz serwer musi je poskładać w całość czyli inaczej przeanalizować i wrzucić do pliku (sparsować)
##9.3 Krok 3- Zapis pliku
Dane po sparowaniu znajdują się w folderze tymczasowym. Plik możemy przemieścić za pomocą znanej nam już metody rename(), z podrozdziału 7.4
przypomnę tu że przyjmuje ona 3 argumenty:
- Arg. To scieżka do pliku którego nazwa ma być zmieniona
- Arg. To scieżka do pliku którego nowego
- Arg. To funkcja uruchamiana w wypadku błędu
Innymi słowy zmieniając nazwę pliku z arg. 1 zapiszemy go w lokalizacji z arg 2.
###9.3.1 KOD:
Oczywiście Your Name zmień na swoją nazwę użytkownika ,bo inaczej konsola będzie pluć błędami
var http = require('http');
var formidable = require('formidable');
var fs = require('fs');
http.createServer(function (req, res) {
if (req.url == '/fileupload') {
var form = new formidable.IncomingForm();
form.parse(req, function (err, fields, files) {
var oldpath = files.filetoupload.path;
var newpath = 'C:/Users/Your Name/' + files.filetoupload.name;
fs.rename(oldpath, newpath, function (err) {
if (err) throw err;
res.write('File uploaded and moved!');
res.end();
});
});
} else {
res.writeHead(200, {'Content-Type': 'text/html'});
res.write('<form action="fileupload" method="post" enctype="multipart/form-data">');
res.write('<input type="file" name="filetoupload">
');
res.write('<input type="submit">');
res.write('</form>');
return res.end();
}
}).listen(8080);
#10 Literatura
- https://www.w3schools.com/nodejs/default.asp
- https://www.w3schools.com/nodejs/nodejs_intro.asp
- https://www.w3schools.com/nodejs/nodejs_get_started.asp
- https://www.w3schools.com/nodejs/nodejs_modules.asp
- https://www.w3schools.com/nodejs/nodejs_http.asp
- https://pl.wikipedia.org/wiki/Uniform_Resource_Locator
- https://sjp.pl/parser
- https://nodejs.org/api/url.html#url_legacy_url_api
- https://nodejs.org/docs/latest/api/url.html#url_url_parse_urlstring_parsequerystring_slashesdenotehost
- https://www.w3schools.com/nodejs/nodejs_filesystem.asp
- https://nodejs.org/api/fs.html
- https://nodejs.org/api/fs.html#fs_fs_readfile_path_options_callback
- https://www.w3schools.com/nodejs/nodejs_npm.asp
- https://www.w3schools.com/nodejs/nodejs_uploadfiles.asp
- https://www.npmjs.com/package/formidable