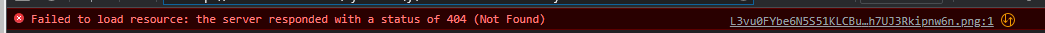
Mam problem zdjęcia mi się nie ładują pomimo dobrej ścieżki, dostaje bład Failed to load resource: the server responded with a status of 404 (Not Found), a zdjęcie link ma dobry. Robiłem php artisan storage:link ale nic nie pomogło. Korzystam z dockera i wyczytałem, że gdzieś tutaj może leżeć problem, ale nie wiem gdzie szukać głębiej.

- Rejestracja:prawie 7 lat
- Ostatnio:8 dni
- Postów:285

- Rejestracja:prawie 7 lat
- Ostatnio:8 dni
- Postów:285
version: "3.8"
networks:
laravel:
services:
nginx:
image: nginx:stable-alpine
ports:
- "80:80"
volumes:
- .:/var/www/html
- ./default.conf:/etc/nginx/conf.d/default.conf
depends_on:
- php
- mysql
networks:
- laravel
mysql:
image: mariadb:latest
restart: unless-stopped
tty: true
ports:
- "${DB_PORT}:3306"
environment:
- MYSQL_DATABASE=${DB_DATABASE}
- MYSQL_USERNAME=${DB_USERNAME}
- MYSQL_PASSWORD=${DB_PASSWORD}
- MYSQL_ROOT_PASSWORD=${DB_PASSWORD}
networks:
- laravel
php:
build:
context: .
dockerfile: Dockerfile
volumes:
- .:/var/www/html
ports:
- "8000:8000"
- "5173:5173"
networks:
- laravel
FROM php:8.1-fpm-buster
ENV WORKDIR=${WORKDIR:-/var/www/html}
ARG NODE_VERSION=18
RUN apt-get update \
RUN docker-php-ext-configure gd --with-jpeg --with-freetype \
&& docker-php-ext-configure imap --with-kerberos --with-imap-ssl
RUN docker-php-ext-install \
RUN pecl install imagick pcov \
COPY --from=composer:latest /usr/bin/composer /usr/bin/composer
RUN curl -sLS https://deb.nodesource.com/setup_${NODE_VERSION}.x | bash - \
RUN set -eux; \
RUN apt-get -y clean \
COPY ./entrypoint.sh /
RUN chmod +x /entrypoint.sh
WORKDIR ${WORKDIR}
ENTRYPOINT ["/entrypoint.sh"]
CMD ["php-fpm"]
server {
listen 80;
listen [::]:80;
server_name localhost;
root /var/www/html/public;
add_header X-Frame-Options "SAMEORIGIN";
add_header X-Content-Type-Options "nosniff";
index index.php server.php;
charset utf-8;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location = /favicon.ico { access_log off; log_not_found off; }
location = /robots.txt { access_log off; log_not_found off; }
error_page 404 /index.php;
location ~ \.php$ {
fastcgi_pass php:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $realpath_root$fastcgi_script_name;
include fastcgi_params;
}
location ~ /\.(?!well-known).* {
deny all;
}
}

- Rejestracja:prawie 7 lat
- Ostatnio:8 dni
- Postów:285
kbi64 napisał(a):
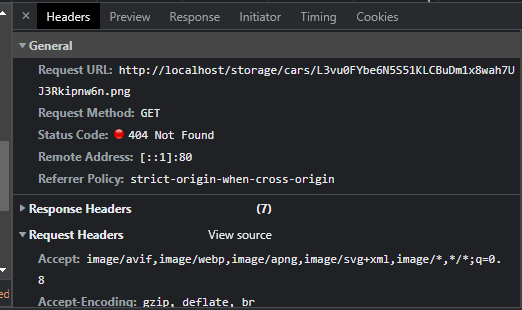
F12 - devtoolsy jaki komunikat pokazują?

o to ci chodzi? czy coś innego

- screenshot-20230219173851.png (24 KB) - ściągnięć: 4
- screenshot-20230219173732.png (7 KB) - ściągnięć: 5


- Rejestracja:prawie 7 lat
- Ostatnio:8 dni
- Postów:285
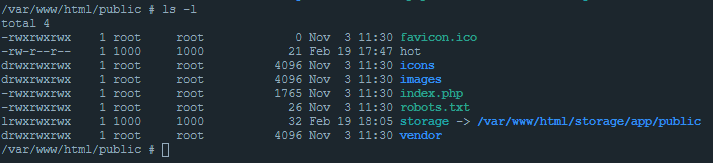
kbi64 napisał(a):
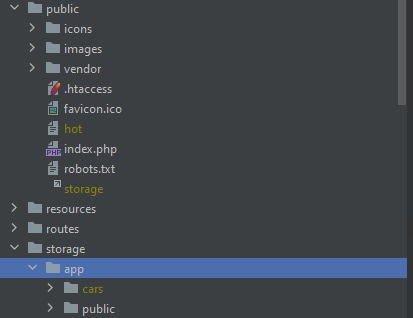
folder
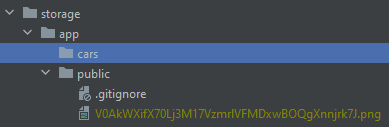
storagechyba jest powyżejpublicjak pamiętam? Dorzuciłbym jakiegoś symlinka na ten folder bo vhost wskazuje napublic
Tak, wyżej jest, jeżeli chodzi ci o ten drugi.

- screenshot-20230219175441.png (11 KB) - ściągnięć: 5

- Rejestracja:prawie 18 lat
- Ostatnio:6 miesięcy
- Lokalizacja:Wielkopolska
Wygląda ok, obstawiałbym raczej że po dopaleniu dockera ten symlink jest usunięty albo w nieprawidłowy sposób zaczytany.
Odpal docker-compose i wejdź do kontenera w którym odpalisz jeszcze raz php artisan storage:link od tego bym zaczął

- Rejestracja:prawie 7 lat
- Ostatnio:8 dni
- Postów:285
kbi64 napisał(a):
Wygląda ok, obstawiałbym raczej że po dopaleniu dockera ten symlink jest usunięty albo w nieprawidłowy sposób zaczytany.
Odpal docker-compose i wejdź do kontenera w którym odpalisz jeszcze razphp artisan storage:linkod tego bym zaczął
Już robiłem tak i nic nie pomogło docker exec -it -u www nazwa-kontenera php artisan storage:link

- Rejestracja:prawie 18 lat
- Ostatnio:6 miesięcy
- Lokalizacja:Wielkopolska
Dobra, to ostatnie co mi przychodzi do głowy to zmiana adresu z localhost na 127.0.0.1, miałem też case z tym że docker nie radził sobie z obsługą tego, możesz tez wywalić ten adres ipv6 z nginxa listen [::]:80;
Może trzeba gdzieś w routingu dopisać:
Artisan::call('storage:link');

- Rejestracja:ponad 8 lat
- Ostatnio:minuta
- Postów:3455
Domyślnie o ile pamiętam symlink idzie pod storage/app/public i URL wtedy wygląda localhost/storage/someFileFromPublicDirectory
Spróbuj na test umieścić pliki w katalogu app/public i jak będzie działać to musisz pogrzebać w configu i dodać symlink do tego katalogu wyżej cars
Sprawdź w Config jakie masz symlinki
https://laravel.com/docs/9.x/filesystem#the-public-disk
Ostatnie to uprawnienia na katalog i pliki w tym katalogu cars nadaj na ten katalog 755 jak jest coś innego.

- Rejestracja:prawie 7 lat
- Ostatnio:8 dni
- Postów:285
jurek1980 napisał(a):
Domyślnie o ile pamiętam symlink idzie pod
storage/app/publici URL wtedy wyglądalocalhost/storage/someFileFromPublicDirectory
Spróbuj na test umieścić pliki w kataloguapp/publici jak będzie działać to musisz pogrzebać w configu i dodać symlink do tego katalogu wyżejcars
Sprawdź w Config jakie masz symlinki
https://laravel.com/docs/9.x/filesystem#the-public-disk
Ostatnie to uprawnienia na katalog i pliki w tym katalogucarsnadaj na ten katalog 755 jak jest coś innego.
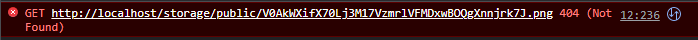
Zmieniłem, żeby zdjęcia się zapisywały do public zamiast do oddzielnego folderu i nadal nic i zmienił się błąd na

W kontenerze z nginx jest zlinkowany.

- screenshot-20230219191456.png (20 KB) - ściągnięć: 5
- screenshot-20230219194201.png (6 KB) - ściągnięć: 4

- Rejestracja:prawie 7 lat
- Ostatnio:8 dni
- Postów:285
Po dodaniu pliku w formularzu sam się wrzuca do folderu.
$car->photo = $request->file('photo')->store('public');
Tak, mają taką samą nazwę

Jak buduje linki, co masz na myśli?
- screenshot-20230219195451.png (6 KB) - ściągnięć: 3

- Rejestracja:ponad 8 lat
- Ostatnio:minuta
- Postów:3455
Raloseq napisał(a):
Jak buduje linki, co masz na myśli?
W sensie czy sklejasz je ręcznie, czy używasz jakiejś funkcji pomocniczej?
Sprawdzałeś uprawnienia do tego pliku i katalogu?

- Rejestracja:prawie 7 lat
- Ostatnio:8 dni
- Postów:285
Te linki same się robią ja nic nie zmieniałem w domyślnej konfiguracji Laravela. Plik z przesłanego formularza ląduje w folerze storage/app/public do bazy przesyła się string lokalizacji zdjęcia w takiej postaci public/V0AkWXifX70Lj3M17VzmrlVFMDxwBOQgXnnjrk7J.png i potem wyświetlam go tak <img src="{{ asset('storage/' . $car->photo) }}" alt="">

- Rejestracja:prawie 7 lat
- Ostatnio:8 dni
- Postów:285
Ogólnie to jak wywalę public z url to działa czyli np. localhost/storage/V0AkWXifX70Lj3M17VzmrlVFMDxwBOQgXnnjrk7J.png. Tylko w, którym miejscu dodaje mi się ten public? bo raczej
$car->photo = $request->file('photo')->store('public'); nie przez store()?

- Rejestracja:prawie 7 lat
- Ostatnio:8 dni
- Postów:285
Nie wiem czy to dobre rozwiązanie ale musi tak zostać bo nie mam pomysłu na coś innego.
Trzeba ręcznie utworzyć symlinka w folderze public/ ln -s ../storage/app/example example w konterzene z nginexem i wtedy bazować na tym, że do bazy zapisuje się zdjęcie z public/.

- Rejestracja:ponad 7 lat
- Ostatnio:4 miesiące
- Lokalizacja:Kraków
- Postów:64
Raloseq napisał(a):
Ogólnie to jak wywalę public z url to działa czyli np. localhost/storage/V0AkWXifX70Lj3M17VzmrlVFMDxwBOQgXnnjrk7J.png. Tylko w, którym miejscu dodaje mi się ten public? bo raczej
$car->photo = $request->file('photo')->store('public');nie przez store()?
artisan storage:link robi Ci symlinka ze storage/app/public do public/storage czyli katalogu storage/ dostępnego z poziomu przeglądarki. W bazie trzymasz relatywną ścieżkę na użytek wewnętrzny, a nie publiczny url, więc przed przekazaniem jej do atrybutu src w htmlu musisz przepuścić ją przez funkcję asset() - https://laravel.com/docs/10.x/filesystem#the-public-disk
 Laravel
Laravel