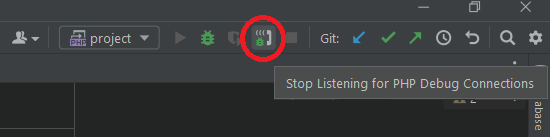
Witam, czy może ktoś mi pomóc w skonfigurowaniu Xdebug dla aplikacji w Dockerze i PHPStorm? Sytuacja wygląda tak, że po włączeniu opcji Start Listening for PHP Debug Connections, postawieniu breakpointa i włączeniu dodatku Xdebug Helper w przeglądarce WWW nic się nie dzieje.
W Dockerfile instaluję Xdebug za pomocą poleceń:
pecl install xdebug
docker-php-ext-enable xdebug
i kopiuję konfigurację do kontenera:
COPY xdebug.ini /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
COPY error_reporting.ini /usr/local/etc/php/conf.d/error_reporting.ini
Zawartość xdebug.ini:
zend_extension=xdebug
[xdebug]
xdebug.mode=develop,debug
xdebug.client_host=host.docker.internal
xdebug.client_port=9003
xdebug.idekey=PHPSTORM
Zawartość error_reporting.ini:
error_reporting=E_ALL
Następnie wchodzę do kontenera i upewniam się, że Xdebug jest włączony:
/usr/local/etc/php/conf.d # php --version
PHP 8.0.13 (cli) (built: Nov 30 2021 08:08:04) ( NTS )
Copyright (c) The PHP Group
Zend Engine v4.0.13, Copyright (c) Zend Technologies
with Zend OPcache v8.0.13, Copyright (c), by Zend Technologies
with Xdebug v3.1.2, Copyright (c) 2002-2021, by Derick Rethans
/usr/local/etc/php/conf.d # php --ini
Configuration File (php.ini) Path: /usr/local/etc/php
Loaded Configuration File: /usr/local/etc/php/php.ini
Scan for additional .ini files in: /usr/local/etc/php/conf.d
Additional .ini files parsed: /usr/local/etc/php/conf.d/docker-php-ext-apcu.ini,
/usr/local/etc/php/conf.d/docker-php-ext-intl.ini,
/usr/local/etc/php/conf.d/docker-php-ext-opcache.ini,
/usr/local/etc/php/conf.d/docker-php-ext-pdo_mysql.ini,
/usr/local/etc/php/conf.d/docker-php-ext-sodium.ini,
/usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini,
/usr/local/etc/php/conf.d/error_reporting.ini
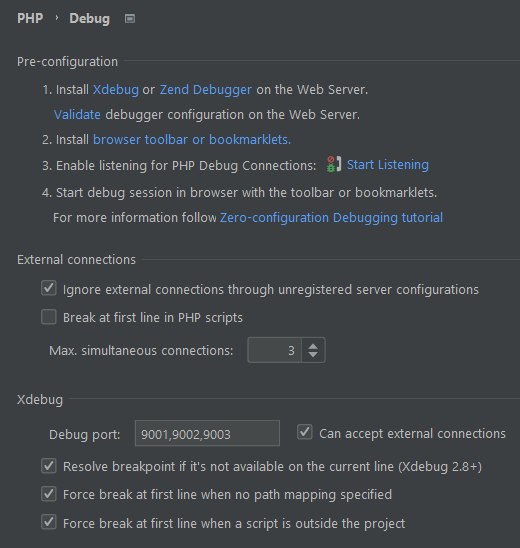
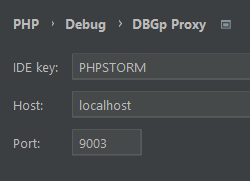
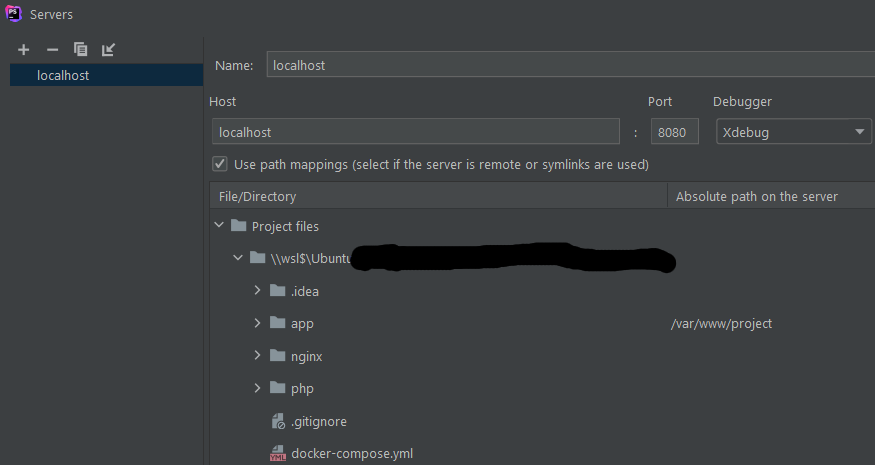
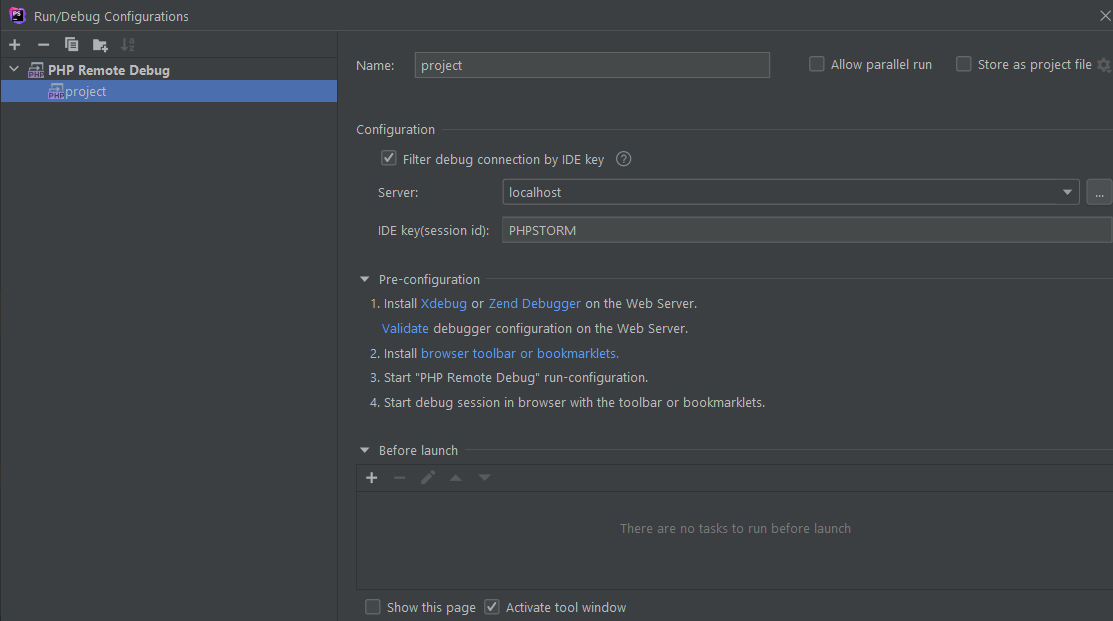
Konfiguracja w PHPStorm wygląda następująco:
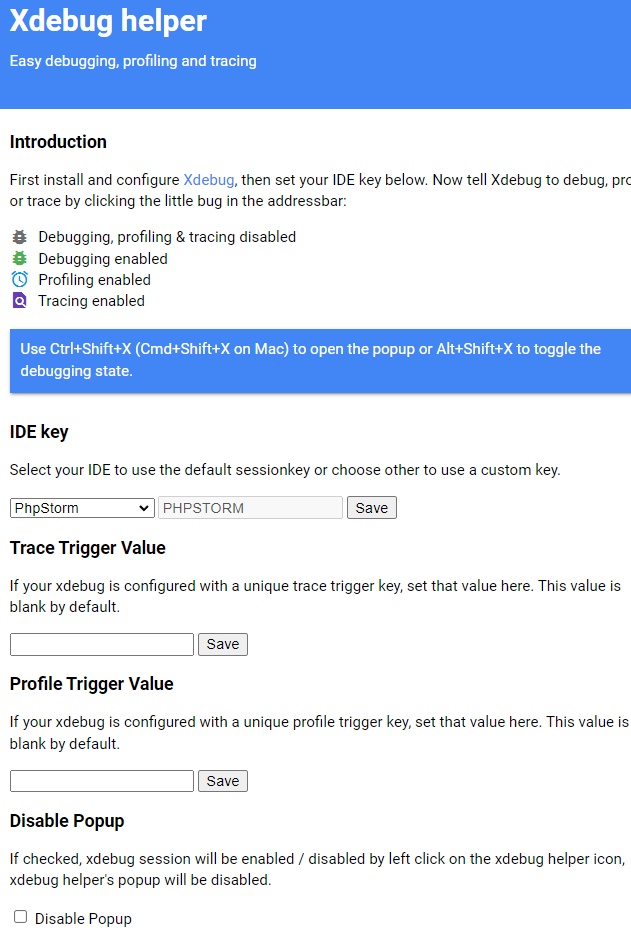
Xdebug helper:
6. 





 PHP
PHP  Docker
Docker
witcher1host.docker.internal. Dzięki.