Ja osobiście od kilku dni testuje sobie Microsoft Edge Chromium. Całkiem zgrabnie to działa.
- Rejestracja:ponad 6 lat
- Ostatnio:prawie 4 lata
- Postów:17

- Rejestracja:prawie 6 lat
- Ostatnio:około 2 godziny
- Postów:1002
A propos przeglądarek, wiecie, że jest komiks webowy, którego bohaterami są antropomorficzne przeglądarki? https://www.webtoons.com/en/challenge/internet-explorer/list?title_no=219164 Ponieważ zasada 34 i w ogóle.
- Rejestracja:około 14 lat
- Ostatnio:ponad 4 lata
- Postów:50
Dawno, dawno temu Opera. Później FF. Mały epizod z Chromium.
Obecnie:
- Chrome - od ostatnich paru lat i raczej zostanę przy niej, choć ostatnio trochę zwolniła
- Ostatnio testowałem Brave'a i nawet mi się podoba, ale chyba nie na tyle by na niego migrować. Raz na jakiś czas go używam
- Edge z konieczności, gdy na innych przeglądarkach dana strona nie działa dobrze

- Rejestracja:ponad 5 lat
- Ostatnio:około 13 godzin
- Postów:382
Gdzieś do 2006 używałem IE, potem Opera. Po tym, jak Opera przerzuciła się na silnik Chromium, trzymałem się starej wersji, aż w końcu gdzieś w 2014 przesiadłem się na Firefoxa i póki co przy nim zostaję.

- Rejestracja:prawie 17 lat
- Ostatnio:około 3 godziny
- Postów:2792
Dwie Opery. 12 i najnowsza. 12-tce nie pozwalam na aktualizację. Sporadycznie Chrome i Edge
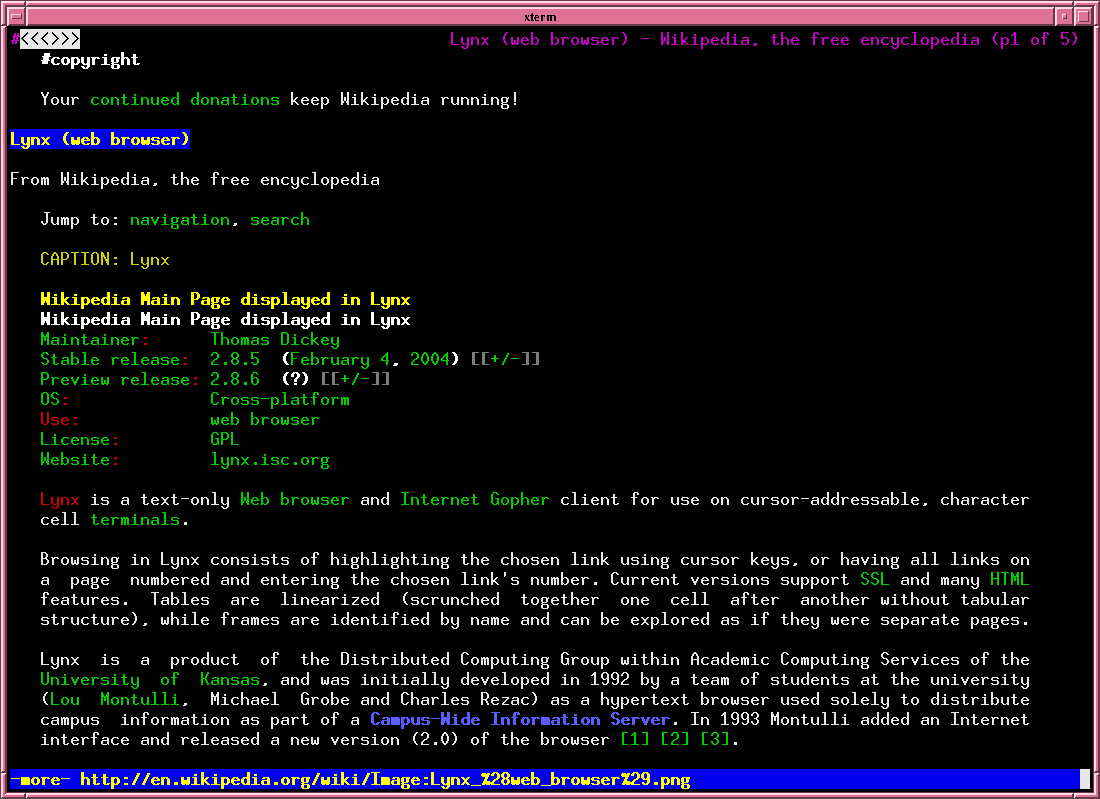
Czy tylko ja z 20 lat temu, podczas pracy na linuksowym serwerze w konsoli/trybie tekstowym, korzystałem z takich wynalazków jak lynx/links?

- screenshot-20190927134353.png (30 KB) - ściągnięć: 82


iptables siedząc gdzieś w nocy w serwerowni - gdy nie miałem laptopa przy sobie, a musiałem coś sprawdzić.

- Rejestracja:ponad 5 lat
- Ostatnio:ponad 5 lat
- Postów:10
Tylko Firefox i Brave.

- Rejestracja:ponad 21 lat
- Ostatnio:około 11 godzin
Używam — zależnie od tego na którym kompie i do czego, bo nie wszystko wszędzie chodzi:
– Vivaldi
– Pale Moon
– Edge
– SeaMonkey
Bardzo rzadko Firefox albo Chrome ale to jak muszę coś sprawdzić albo jakaś stronka jest wyjątkowo gópia i uznaje istnienie tylko tych dwóch.
Posta tego piszę z Vivaldi i to jest przeglądarka której używam przez 90% czasu.
Poprzednio moją główną przeglądarką był Pale Moon, ale się zepsuł, tj. stał się ostatnio bardzo niestabilny.
Poprzednio Opera do 12 włącznie. Ale potem ją zepsuli.
A poprzednio Internet Explorer od 3 do gdzieś okolic 9.



- Rejestracja:prawie 7 lat
- Ostatnio:ponad 3 lata
- Postów:3394
Ja bym w powyższym rozdzieliła prawdziwego Firefoxa (czyli bodaj do wersji 55, chociaż podobni do mnie na 52 ESR siedzą, bo ta była czemuś najdłużej wspierana) od tego wykastrowanego czegoś, co teraz Firefoksem nazywają :p
Poza tym brakuje prawdziwych następców FF jak Basylisk i Waterfox.
A tak swoją drogą: nikt z was Mozilli nie używał?



- Rejestracja:prawie 20 lat
- Ostatnio:32 minuty

- Rejestracja:prawie 7 lat
- Ostatnio:ponad 3 lata
- Postów:3394
Wibowit napisał(a):
Używałem kiedyś Mozilli jak jeszcze było Mozilla Suite. Miałem chyba wtedy Win98SE, P133 i 40 MiB RAMu. Mozilla strasznie się na takim sprzęcie ślimaczyła. Internet Explorer był przy niej jak rakieta.
Ślimaczyć się ślimaczyła. Z resztą FF 52 też demonem szybkości nie jest, ale jak chcesz mieć prawdziwą kontrolę nad swoją przeglądarką i nad stronami, które przeglądasz, to chyba jedyna opcja.

- Rejestracja:ponad 21 lat
- Ostatnio:około 11 godzin
Freja Draco napisał(a):
Ja bym w powyższym rozdzieliła prawdziwego Firefoxa (czyli bodaj do wersji 55, chociaż podobni do mnie na 52 ESR siedzą, bo ta była czemuś najdłużej wspierana) od tego wykastrowanego czegoś, co teraz Firefoksem nazywają :p
Poza tym brakuje prawdziwych następców FF jak Basylisk i Waterfox.
Dla mnie „prawdziwym następcą sprzed zepsucia” Firefoxa jest właśnie Pale Moon; nie jestem pewien czy takie rozdrabnianie projektów i kolejne jedynie słuszne forki to akurat dobrze :)
- Rejestracja:ponad 6 lat
- Ostatnio:prawie 4 lata
- Postów:17
O proszę. Nie spodziewałem się tylu odpowiedzi i dodatkowo uzasadnień :D

- Rejestracja:prawie 8 lat
- Ostatnio:około miesiąc
- Lokalizacja:PL
- Postów:452
Mozilla Firefox od dłuższego czasu. Szkoda mi RAMu na Chrome, poza tym już przyzwyczaiłem się do Firefoxa. Niemniej jednak w pracy jakoś korzystam z Google Chrome. Nie potrafię jednak uzasadnić dlaczego.


Używałbym Firefox jednak Chrome ma lepsze narzędzia deweloperskie :(


- Rejestracja:prawie 7 lat
- Ostatnio:ponad 3 lata
- Postów:3394
Adam Boduch napisał(a):
Używałbym Firefox jednak Chrome ma lepsze narzędzia deweloperskie :(
Osobiście nadal wolę FireBuga niż wszelkie inne wbudowane narzędzia.

- Rejestracja:prawie 7 lat
- Ostatnio:ponad 5 lat
- Postów:111
przesiadam się na Brave
- Rejestracja:około 6 lat
- Ostatnio:ponad 3 lata
- Postów:30
Brave + Firefox jak trzeba jakieś WASM odpalic
- Rejestracja:około 5 lat
- Ostatnio:około 5 lat
- Postów:4
1 slimjet
https://www.slimjet.com/
2 basilisk
https://www.basilisk-browser.org/
3 iron sware
https://www.srware.net/iron/
4 waterfox
https://www.waterfox.net/

- Rejestracja:ponad 22 lata
- Ostatnio:około 22 godziny
- Lokalizacja:Poznań
Firefox z wyboru, Chrome w pracy z przymusu
I fakt, że ostatnie wersje Firefoksa nie mają debuggera (jest zgłoszony ticket).
Nadal nie mogę pojąć, dlaczego Chrome blokuje ustawienie ctrl+tab by wracało do ostatnio odwiedzonej zakładki. To jest dla mnie deal breaker i póki tego nie poprawią, nie uznaję Chrome za coś godnego rozważania.

- Rejestracja:około 17 lat
- Ostatnio:13 dni
Safari, głównie z powodu Handoff (nawet nie testowałem czy z innymi przeglądarkami działa) oraz "Lista do czytania" (wiem, że FX się bratało z Pocket swego czasu, ale już przyzwyczaiłem się do zestawu Apple).









phpsevenphpseven