Dobry wieczor!
Musze stworzyc obiekt w javascript, ktory bedzie sie wysiwetlal w formacie:
tekst tekst tekst
tekst tekst tekst
tekst tekst tekst.
Napisalam caly kod i natknelam sie na problem. kiedy nie uzywam \n to tekst pojawia sie w formacie:
tekst tekst tekst tekst tekst tekst tekst
a jak dodalam \n do kodu to tekst pojawia sie w formacie
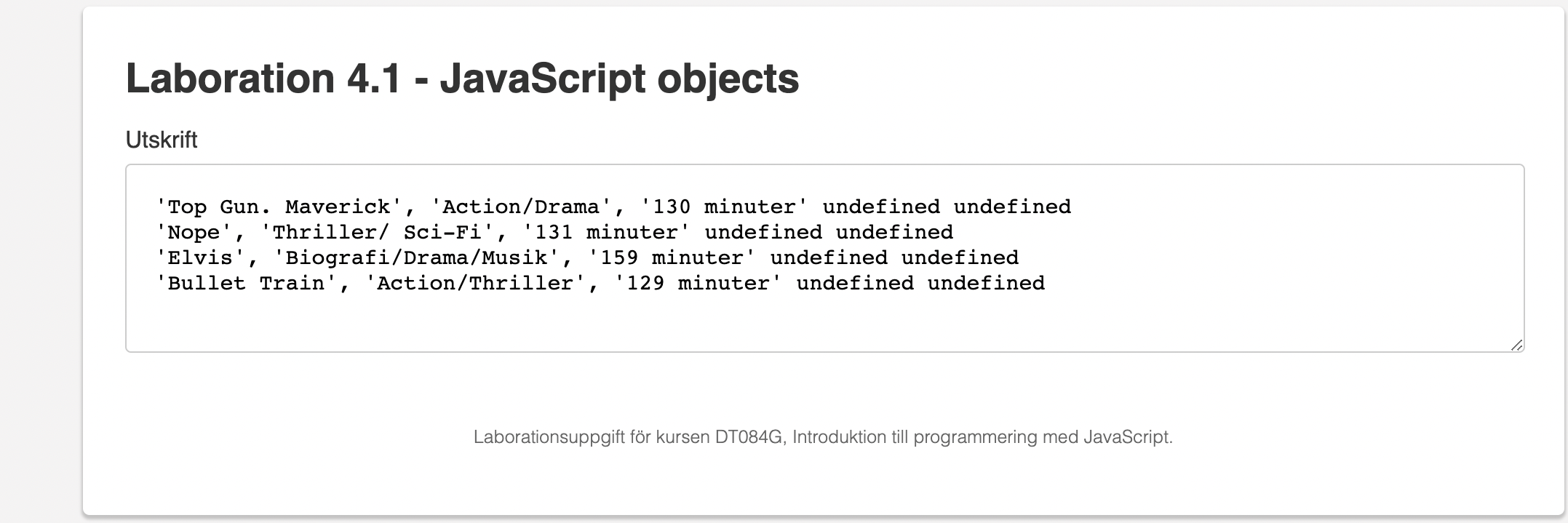
tekst tekst tekst undefined undefined
tekst tekst tekst undefined undefined
Nie mam zielonego pojecia skad nagle pojawilo sie undefined? Dopiero zaczynam z JavaSriptem wiec prosze o wyrozumialosc.
Zalaczam caly kod, moze ktos zobaczy w czym lezy problem.
function movies(title, genre, playtime) {
this.title = title;
this.genre = genre;
this.playtime = playtime;
return this.title + this.genre + this.playtime;
};
let movie1 = new movies(`'Top Gun. Maverick', 'Action/Drama', '130 minuter'`);
let movie2 = new movies(`\n'Nope', 'Thriller/ Sci-Fi', '131 minuter'`);
let movie3 = new movies(`\n'Elvis', 'Biografi/Drama/Musik', '159 minuter'`);
let movie4 = new movies(`\n'Bullet Train', 'Action/Thriller', '129 minuter'`);
document.getElementById('output').innerHTML = (movie1.title + ' ' + movie1.genre + ' ' + movie1.playtime);
document.getElementById('output').innerHTML += (movie2.title + ' ' + movie2.genre + ' ' + movie2.playtime);
document.getElementById('output').innerHTML += (movie3.title + ' ' + movie3.genre + ' ' + movie3.playtime);
document.getElementById('output').innerHTML += (movie4.title + ' ' + movie4.genre + ' ' + movie4.playtime);
Z gory dziekuje za pomoc.