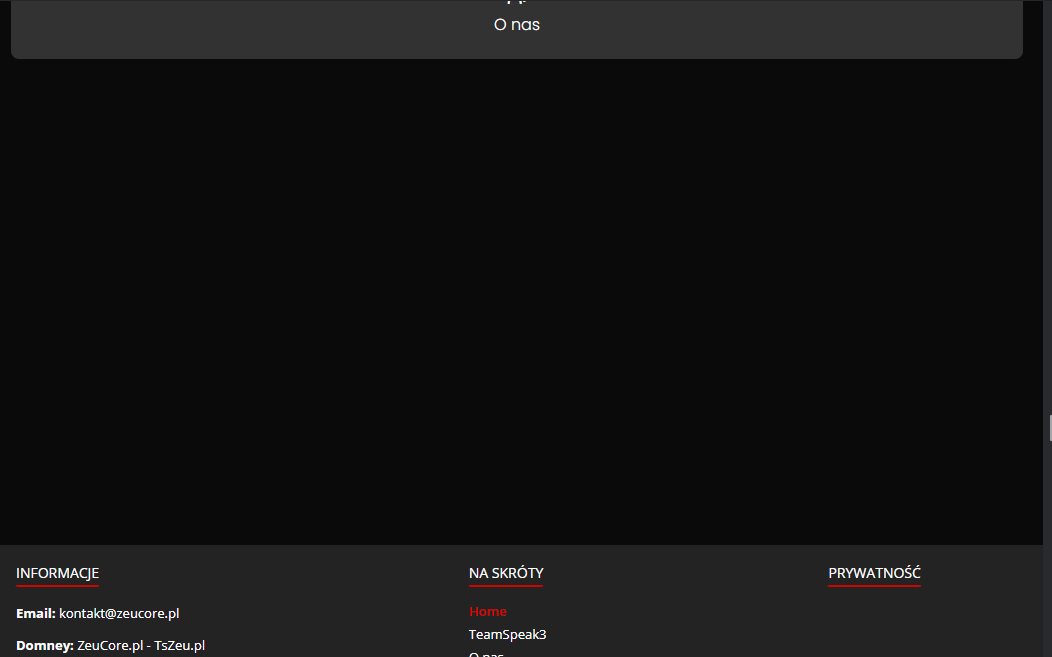
Cześć, robię menu na stronę i przez jego specyfikę potrzebuję dodać display: none do footera podczas gdy menu jest otwarte. Animacja menu trwa 0.4s więc jak menu zaczyna wjeżdżać na stronę potrzebuję opóźnić display: none o 0.4s a w momencie gdy menu się zamyka potrzebuję, aby nie było tego dealeya 0.4s bo widać pustą stronę do momentu aż menu się nie zamknie.
Czy da się jakoś zrobić delay co drugie kliknięcie dodając coś do tego mojego js czy lepiej zrobić funkcję, która sprawdza jaka jest ustawiona klasa button class="hambuger" czy button class="hamburger.is-active"
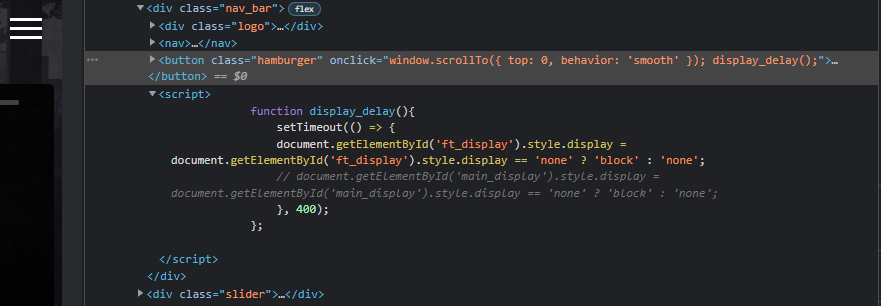
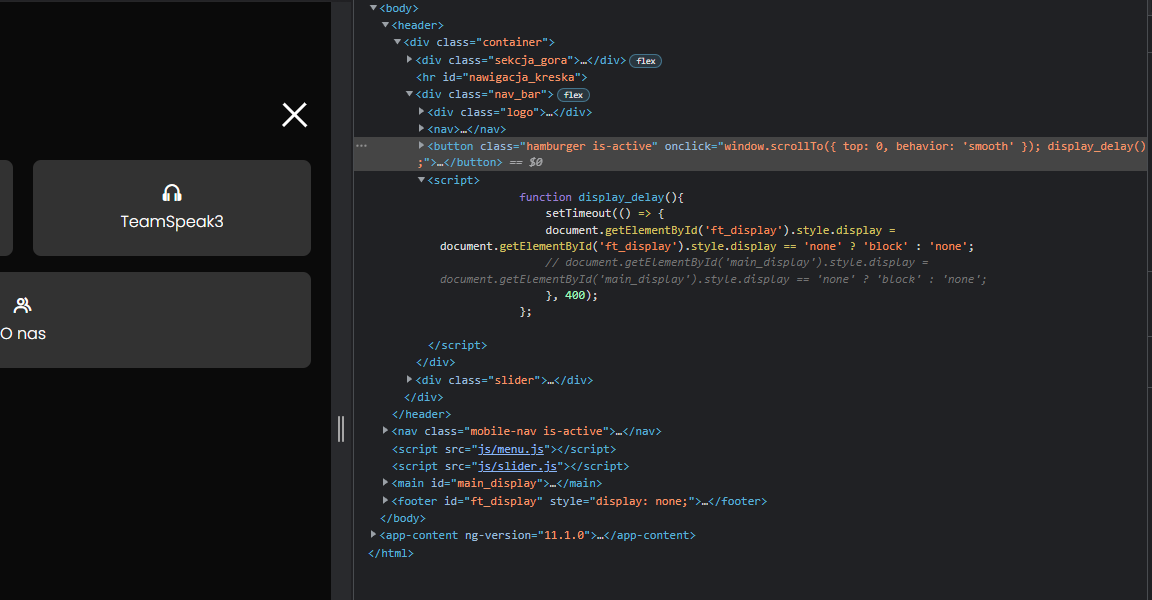
<button class="hamburger" onclick="window.scrollTo({ top: 0, behavior: 'smooth' }); display_delay();">
<div class="bar"></div>
</button>
function display_delay(){
setTimeout(() => {
document.getElementById('ft_display').style.display = document.getElementById('ft_display').style.display == 'none' ? 'block' : 'none';
}, 400);
};
Dla podglądu dodaje ss z tego jak wygląda kod przy zamkniętym i otwartym menu.