Koleżanki i koledzy, mam przed sobą takie oto zagadnienie - dodam na wstępie, że z Angularem pracuję niezbyt długo.
Po długich poszukiwaniach nie znalazłem odpowiedzi, która by rozwiązała mój problem - jest duża szansa, że niewłaściwie szukam.
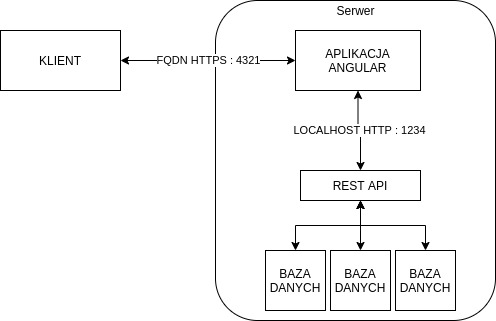
Potrzebuję stworzyć prostą aplikację dostępną dla użytkowników poprzez przeglądarkę internetową.
Wybór padł na Angular ze względu, że jest mi odrobinę znany.
Aplikacja ma składać się z niezależnego back- oraz front- endu.
Backend w postaci REST API powstał na bazie .net Core i działa bez problemu - wykorzystuję go do komunikacji z np. hurtowniami danych.
Komplikacją jest to, że API nie powinno być wystawione publicznie, dostępne jest tylko po localhost.
I teraz moje pytanie właściwe.
Czy jest to możliwe oraz w jaki sposób aby aplikacja Angular'a (która de facto działa na komputerze klienta) mogła się skomunikować z moim API po localhost?
Dodam, że aplikacja Angular'owa jest hostowana na tej samej maszynie co REST API.
Z góry dziękuję za wsparcie i nakierowanie na właściwą drogę.
pzdr,
 Angular
Angular  JavaScript
JavaScript