Cześć!
Podjąłem kolejną próbę nauki angulara, a żeby wszystko ładnie wyglądało użyłem angular material.
Niestety, napotkałem problem który nie rozumiem skąd wynika a tym bardziej, jak się go pozbyć.
Mianowicie, przez npm'a stworzyłem aplikację, dodałem do niej komponent ingredients. Następnie chciałem użyć dialog'a. Niestety, w dialogu nie "renderują" (tj elementy się wyświetlają ale bez klas) się elementy. Po wielu próbach skopiowałem kod z dokumentacji, mimo tego efekt nadal jest ten sam.
Poniżej kod:
ingredients.component.ts:
import { Component, Inject, NgModule, OnInit } from '@angular/core';
import { INGREDIENTS } from '../../mock/ingredients';
import { Ingredient } from '../../interface/ingredient';
import { MatDialog, MatDialogRef, MAT_DIALOG_DATA } from '@angular/material/dialog';
@Component({
selector: 'app-ingredients',
templateUrl: './ingredients.component.html',
styleUrls: ['./ingredients.component.css']
})
export class IngredientsComponent implements OnInit {
ingredients = INGREDIENTS;
constructor(public dialog: MatDialog) {}
ngOnInit(): void {
}
openDialog(ingredient: Ingredient): void {
const dialogRef = this.dialog.open(DialogOverviewExampleDialog, {
data: ingredient
});
dialogRef.afterClosed().subscribe(result => {
console.log('The dialog was closed');
console.log(result);
});
}
}
@Component({
selector: 'dialog-overview-example-dialog',
templateUrl: 'ingredient.dialog.html',
})
export class DialogOverviewExampleDialog implements OnInit{
constructor(
public dialogRef: MatDialogRef<DialogOverviewExampleDialog>,
@Inject(MAT_DIALOG_DATA) public data: Ingredient) {}
onNoClick(): void {
this.dialogRef.close();
}
ngOnInit(): void {
}
}
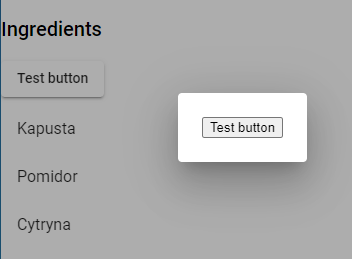
ingredients.component.html: (tu wszystko jest poprawnie renerowane, np button)
<h2 class="mat-h2">Ingredients</h2>
<button mat-raised-button>Test button</button>
<mat-nav-list>
<a mat-list-item (click)="openDialog(ingredient)" *ngFor="let ingredient of ingredients"> {{ ingredient.name }} </a>
</mat-nav-list>
ingredient.dialog.html: (tu button nie jest poprawnie renderowany)
<button mat-raised-button>Test button</button>
Na wszelki wypadek dodałem klasę DialogOverviewExampleDialog do deklaracji (app.module.ts):
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { DialogOverviewExampleDialog, IngredientsComponent } from './components/ingredients/ingredients.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { FormsModule } from '@angular/forms';
import { MatListModule } from '@angular/material/list';
import { MatFormFieldModule } from '@angular/material/form-field';
import { MatInputModule } from '@angular/material/input';
import { MatDialogModule } from '@angular/material/dialog';
import { MatButtonModule } from '@angular/material/button';
@NgModule({
declarations: [
AppComponent,
IngredientsComponent,
DialogOverviewExampleDialog,
],
imports: [
BrowserModule,
AppRoutingModule,
BrowserAnimationsModule,
FormsModule,
MatListModule,
MatFormFieldModule,
MatInputModule,
MatDialogModule,
MatButtonModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Mimo tego efekt jest taki:

I nie mam kompletnie pojęcia dlaczego, tym bardziej że sam plik html'a jest czytany przez angulara z @NgModule.
- screenshot-20210110023045.png (17 KB) - ściągnięć: 4
 Angular
Angular