taka uwaga - jak wrzucasz kod, to nie wrzucaj screenów, tylko wrzucaj jako tekst, ale ze specjalnymi znacznikami
```javascript
TUTAJ WSTAW KOD
```
i będzie kolorowy (zresztą w edytorku masz przycisk do tego).
Wrzucanie w postach screenów kodu zamiast tekstu ma wady:
- takiego tekstu nie da się przekopiować
- jak będzie np. awaria serwera to obrazka nie będzie widać i tak (co widzieliśmy na Facebooku ostatnio). Tak samo przy sytuacjach typu wolne połączenie czy coś, też może się potencjalnie nie załadować.
- nie mówiąc już o tym, że uniemożliwiasz odczyt osobom, które korzystają z czytników ekranu, bo np. nie widzą.
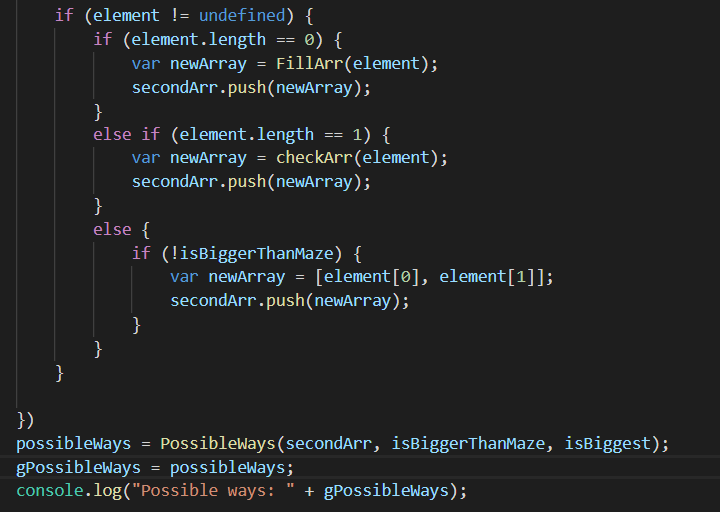
O ile w pierwszym poście jeszcze można było to jakoś usprawiedliwić, że chciałeś pokazać dokładny output tego, co się pokazywało na dev toolsach, to już w kolejnym poście wrzucasz po prostu tekst z edytora. Po co tak?
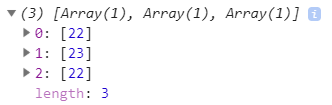
Co do tematu - to push dodaje jeden albo więcej elementów do tablicy (w zależności od liczby argumentów). Natomiast widocznie podajesz tablicę do push, więc dodaje się tablica. Jeśli chcesz dodać jeden element to zrób np. tak
Kopiuj
var foo = ['something'];
arr.push(foo[0]);
Albo tak jak moi przedmówcy pisali (np. przykład z Array.prototype.push.apply. Nie wiem, co dokładnie chcesz zrobić. Mam wrażenie, że tutaj już nic nie ma do dodania w temacie push od strony teoretycznej, wydaje mi się, że po prostu musisz to sobie przećwiczyć na wszystkie sposoby i wczytywać się bardziej dokładnie w to, co robisz i w dokumentację.
Ale powiem tylko, że jest coś takiego jak spread operator (...) który można użyć do "rozpakowania" tablicy do argumentów
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Spread_syntax
wtedy po prostu mógłbyś napisać
Kopiuj
arr.push(...foo); // gdzie foo to jakaś tablica
poza tym możesz też nie używać push, tylko concat, ale tutaj jest haczyk, że to zwraca ci nową tablicę, więc musisz przypisać na nowo
Kopiuj
arr = arr.concat('foo')
arr = arr.concat(['mozesz', 'tez', 'tablice', 'podac']);
concat
https://developer.mozilla.org/pl/docs/Web/JavaScript/Referencje/Obiekty/Array/concat


 JavaScript
JavaScript