Dzięki za odp :)
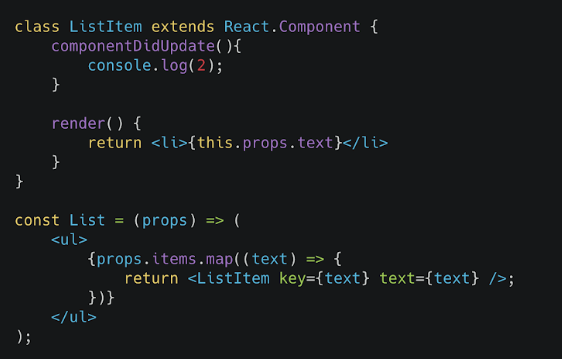
Ogólnie to samą metodę componentDidUpdate rozumiem, większy mam problem z tym co się dzieje w funkcji strzałkowej generującej List i przyjmującej props.
I tutaj pytanie: w ostatnim return mamy <ListItem key={index} text={text} />. To jest kluczowe miejsce w tym kodzie, bo ono decyduje poniekąd, czy się przerenderuje, czy nie, prawda? I teraz, gdy wchodzą nowe propsy, renderuje lub nie index oraz text, index nam się nie zmienia przy pierwszych trzech, bo to tablica, zmienia się tylko dla czwartego elementu (dodaje 'z') oraz dla zmiany dwóch textów ('x' oraz 'y') i dla tych 3 operacji jest rerender i odpala się metoda componentDidUpdate.
Czy takie łopatologiczne rozumowanie ma tutaj sens, czy gdzieś jest błąd logiczny?
 React
React  JavaScript
JavaScript