Mam koszyk zrobiony, wszystko pięknie działa, oprócz jednej rzeczy, mianowicie w koszyku mam różwniej .items, w którym znajdują się infromacje o produkcie dodanym do koszyka. np. dodaniekolejnego produktu, tego samego, do koszyka powduje NAN, kolejne już działa porawnie i wypisuje porawne amount. Nie rozumiem co się dzieje.
{
title: "gothc",
price: 2311,3
//amount = 2
}
i chciałem dodać jeszcze ile sztuk danego produktu jest w koszyku, niestety dodanie tej zmiennej do obiektu powoduje dziwne zadchowanie.
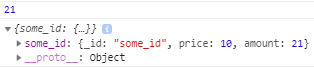
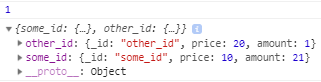
console.log(this.items[data._id].amount) pokazuje 1, natomiast this.items[data._id] pokazuje zawartość bez tej zmiennej.
module.exports = function Cart(oldCart) {
this.totalPrice = oldCart.totalPrice;
this.totalAmount = oldCart.totalAmount;
this.items = oldCart.items;
this.addProduct = function(data){
this.totalPrice += data.price;
this.totalAmount += 1;
if (!this.items[data._id]) {
this.items[data._id] = data;
this.items[data._id].amount = 1; ##########
}
else {
this.items[data._id].amount += 1;
}
console.log(this.items[data._id].amount);
}
}
moj routing
router.get('/addCartProduct/:id', function (req, res, next) {
Product.findById(req.params.id, function (err, data) {
if (!req.session.cart) {
req.session.cart = {
totalPrice : 0,
totalAmount: 0,
items : {}
}
}
var cart = new Cart(req.session.cart);
cart.addProduct(data);
req.session.cart = cart;
res.redirect('/');
});
// res.redirect('/');
});
Mam jeszcze jedno takie pytanie, którego nie rozumiem zachowania, dlaczego jeśli res.redirect('/') nie znajduje się w Product.findById(){}
to nie zapisuje mi zawartości koszyka w sesji, jeśli redirect jest w miejscy wskazanym powyżej, wykomentowanym

 JavaScript
JavaScript 

console.logczasami nie pokazuje aktualnego stanu obiektów, ale dla prymitywnych wartości działa dobrze. Spróbuj napisaćconsole.log(JSON.stringify(this.items[data._id])).addProduct. Co pokazujeconsole.log(Object.getPrototypeOf(this.items[data._id]).amount)?console.log(this.items[data._id].amount)pokazuje 1, to już nie mam pomysłów. Dziwna sprawa...