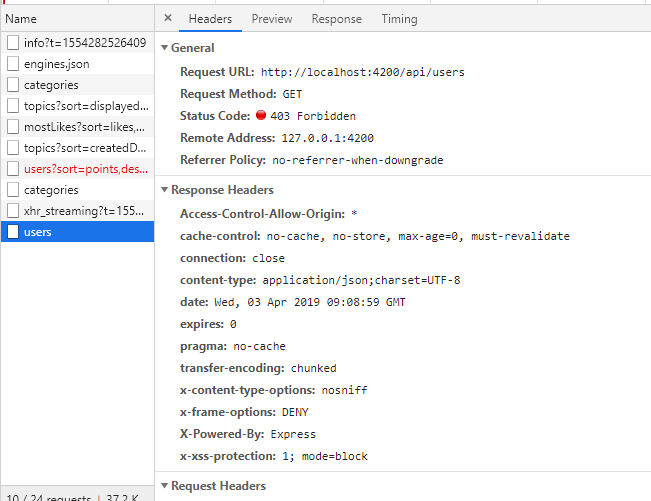
Co moze byc przyczyna takiej kolei rzeczy, że w postmanie jak testuje rozne endpointy to nigdy nie wywala mi bledu 403,a gdy chce wywolac te same endpointy angularem w przegladarce to wtedy go dostaje?? Dzieje sie tak u mnie w modelu dotyczacym panelu admina, dokladnie taki sam kod mam jak jakis czas temu kiedy to wszystko mi dzialalo poprawnie. teraz gdy probuje usunac uzytkownika badz go zbanowac wyskakuja mi 403 w przegladarce a w postmanie bez problemu dziala. kod sprawdzalem duzo razy i nie ma z nim problemow raczej, chyba ze sa jakies ,,smaczki" o ktorych nie wiem i z ktorymi mi pomozecie :) w request headerze, czyli tam gdzie powinien sie znajdowac token, przy tych endpointach ktore wywoluja 403 wlasnie sie nie znajduje...w local storage juz jest, jakies pomysly :)?

- Rejestracja:ponad 8 lat
- Ostatnio:około 2 godziny
- Lokalizacja:U krasnoludów - pod górą
- Postów:4707
0
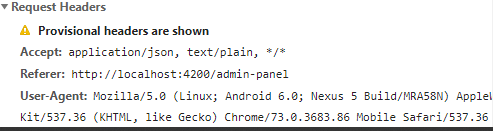
w request headerze, czyli tam gdzie powinien sie znajdowac token, przy tych endpointach ktore wywoluja 403 wlasnie sie nie znajduje
Odpowiedź jest prosta: w takim razie weź ten header dodaj.
- Rejestracja:około 8 lat
- Ostatnio:ponad 4 lata
- Postów:84
0
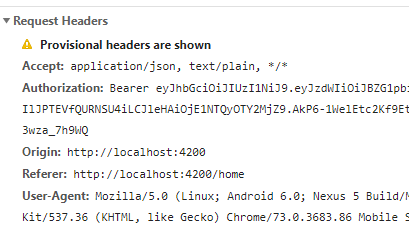
header jest dodany, gdyby nie byl dodany to zaden endpoint by nie dzialal i nie mial jwt w request headerze a tak to wiekszosc dziala tylko w niektorych przypadkach nie ma tego w headerze

jarekr000000
Skoro go nie ma to nie jest dodany.
shadox
chodzi mi o to ze jest dodany kod ktory dodaje go w headerze, poniewaz w innych przypadkach niz te dotyczace usera dzialaja i nie ma z nimi problemu

jarekr000000
to podebuguj ten kod i sprwdź czy się odpala, albo kto Ci nadpisuje te headery (strzelam, że raczej kod się nie odpala, bo trzeba wywołać).

WeiXiao
A nie łatwiej byłoby po prostu zerknąć jaki request wysyła przeglądarka? zakładka network w dev toolsach.
shadox
Dodalem w poście wszystko :)
- Rejestracja:około 8 lat
- Ostatnio:ponad 4 lata
- Postów:84
0
kod z frontu :
interceptor:
intercept(request: HttpRequest<any>, next: HttpHandler) {
const authHeader = AUTHORIZATION_HEADER;
const accessToken = this.authService.getAuthorization();
if (accessToken !== null) {
request = request.clone({
headers: request.headers.set(authHeader, accessToken),
withCredentials: false
});
}
return next.handle(request);
}
}
auth service:
login(userCredentials: UserCredentials): Observable<any> {
return this.http
.post<AccountInfo>(`${API_URL}/login`, userCredentials, { observe: 'response' })
.pipe(
tap((response: HttpResponse<AccountInfo>) => {
const token = response.headers.get(AUTHORIZATION_HEADER);
this.storeAuthorization(token);
const body = response.body;
this.storeAccountInfo(body);
})
);
}
getAuthorization(): string {
return localStorage.getItem(AUTHORIZATION_KEY);
}
private storeAuthorization(authToken: string) {
localStorage.setItem(AUTHORIZATION_KEY, authToken);
}
private storeAccountInfo(accountInfo: AccountInfo) {
localStorage.setItem(USERNAME_KEY, accountInfo.username);
localStorage.setItem(ROLE_KEY, accountInfo.role.toString());
}


request inny ktory dziala :

- screenshot-20190403115830.png (16 KB) - ściągnięć: 90
- screenshot-20190403115901.png (22 KB) - ściągnięć: 55
- screenshot-20190403115807.png (50 KB) - ściągnięć: 59
edytowany 3x, ostatnio: shadox

1. A próbowałeś sobie jakoś debugować / logować request po jego nadpisaniu przez interceptor? Sprawdź, czy obiekt request ma ustawiony header Authorization. 2. Czy Twój access token przechowywany w LocalStorage ma przedrostek
Bearer ? Nie wdzę, żebyś dodawał typ autentykacji w interceptorze.

- Rejestracja:ponad 7 lat
- Ostatnio:około 23 godziny
- Postów:3277
0
Naiwnie zakładając, że kody błędów są z sensem, to 403 z zabezpieczonego endpointa oznacza, że JWT jest w porządku (bo gdyby nie był, to powinno polecieć 401), ale identyfikowany nim użytkownik nie ma uprawnień do tego end pointa. Szukałbym po stronie serwera.
 Angular
Angular  Spring
Spring  Java
Java