Mam dwa monitory. Jeden o rozdzielczości 1920x1080 i drugi o rozdzielczości 2560x1440. Z powodu różnicy rozdzielczości podczas przesuwania myszy z większego na mniejszy blokuje się ona między monitorami, a podczas przesuwania myszy z mniejszego na większy z krawędzi mniejszego przeskakuje ona na środek większego. Czy istnieje jakieś narzędziem które między monitorami przeskaluje mi pozycję myszy, żeby taki problem nie zachodził?
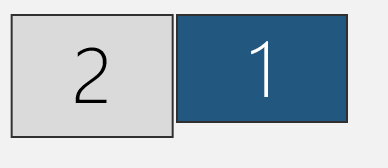
Tutaj może obrazowo. Jest tak:

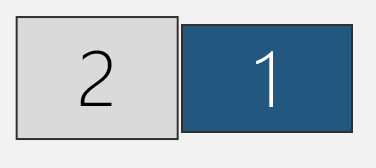
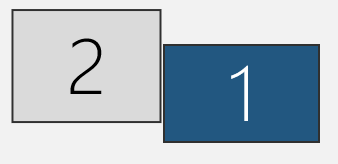
A powinno być tak:

Z góry oznajmiam, że zmniejszenie rozdzielczości drugiego monitora nie wchodzi w grę.