Czołem Bracia programiści.
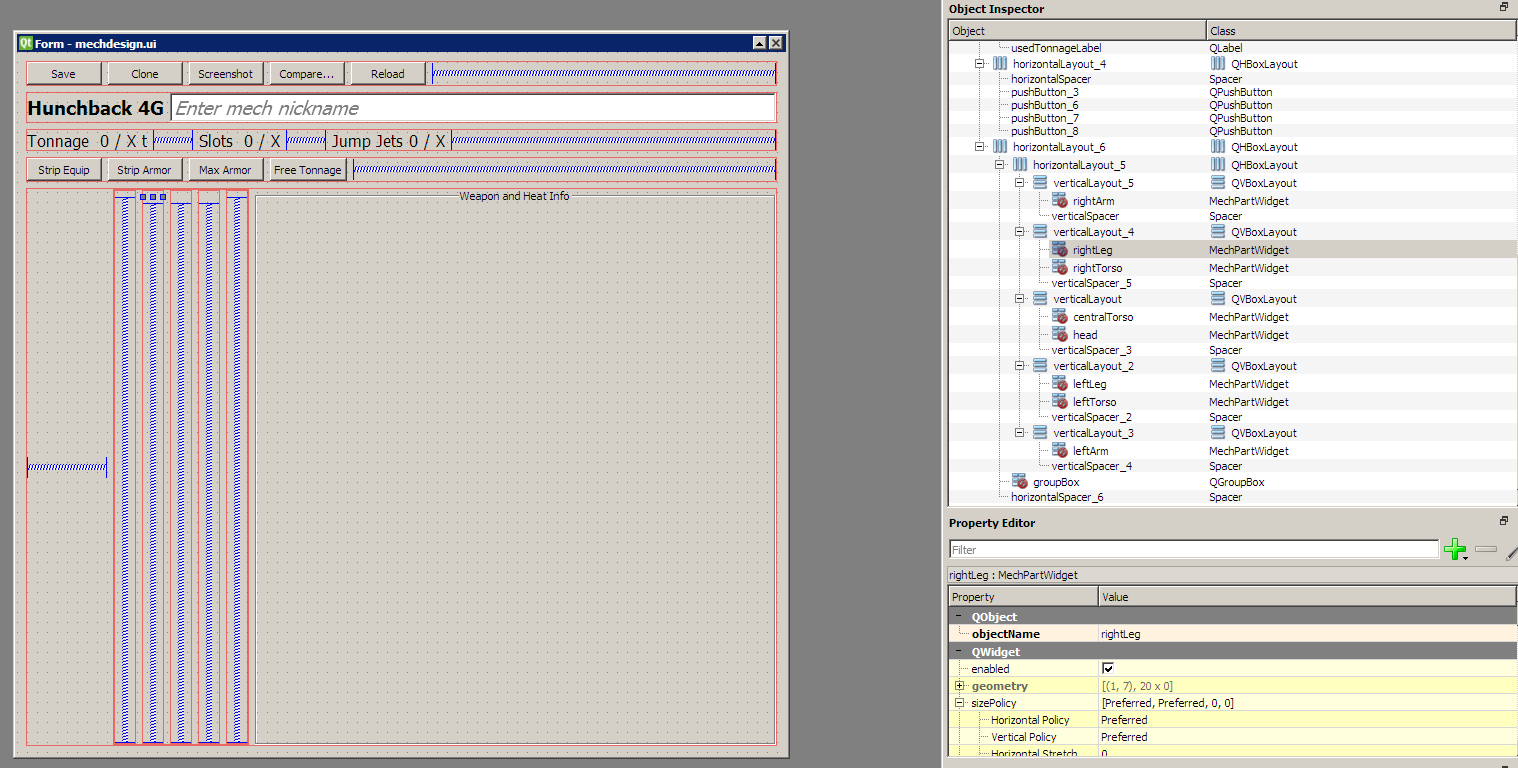
Wpierw obrazek ilustrujący:

legenda:
czerwony prostokąt - inventoryLayout będący podmiotem pytania
zielony prostokąt - layout nadrzędny, zawierający powyższy
niebieskie znaki - QSpacerItem
Otóż do widgeta InventoryItem ilustrowanego przez te białe drabinki (ewentualnie pełniejsza definicja tutaj https://4programmers.net/Forum/1538413) dodałem pisany z palca QVBoxLayout:
inventoryLayout = new QVBoxLayout;
inventoryLayout->setDirection(QVBoxLayout::TopToBottom);
inventoryLayout->setContentsMargins(0, 0, 0, 0);
inventoryLayout->setSpacing(0);
setLayout(inventoryLayout);
następnie do tegoż inventoryLayoutu wrzucam inne QWidgety:
for (int cnt = 0; cnt < 6; cnt++)
{
InventoryItemWidget *item = new InventoryItemWidget(this);
//item->move(0, cnt * slotHeight);
inventoryLayout->addWidget(item);
}
inventoryLayout->addStretch();
To działa dobrze, owe InventoryItemWidgety są dopychane do górnej krawędzi InventoryWidgeta.
Cyrki zaczynają się dziać kiedy zaczynam rozszerzać w pionie całe okno pokazane na screenie - otóż wychodzi na to, że QSpacerItem z tego InventoryLayoutu zaznaczonego na czerwonym prostokątem tak jakby wyłazi do tego zaznaczonego na zielono i pozycjonuje się między InventoryWidgetem a przyciskiem "Strip stuff", skutkiem czego przycisk zaczyna zmieniać swoje położenie zamiast być dociśnięte do InventoryWidgeta.
Jeśli usunę linię inventoryLayout->addStretch(); całość zachowywać poprawnie, tyle że obiekty M Laser oczywiście nie są wtedy dopychane do górnej krawędzi InventoryWidgeta.
Próbowałem nastawić maxSize dla InventoryWidgeta na ten zwracany przez sizeHint(), ale nie zadziałało :/
Bracia programiści, o jakim niuansie layoutów nie wiem?
Pytanie zwłaszcza do Was Bracia @MarekR22 i @tajny_agent, bo na tym forum jedynie Was kojarzę jako osoby mające styczność z Qt
EDIT:
Zgodnie z prośbą @tajny_agent dołączam efekt rozciągnięcia okna

- MechDesignWidget rozciągnięty.PNG (82 KB) - ściągnięć: 162

 QT
QT  C++
C++