Witam, nie mam juz cierpliwosci. Poda mi ktos link do code blocksa i link do wxWidgets, tak zebym tylko pobral i zainstalowal, a projekt kompliowal sie. Ostatnio pobralem najnowsza wersje code blocksa z oficjalnej strony i wxwidgets kilka wersji, nigdy mi sie nie skompilowalo, dlatego prosze o podanie na tacy , bo juz nie moge wytrzymac. Z góry wieeeelkie dzieki.
- 1
- 2
- Rejestracja:ponad 10 lat
- Ostatnio:prawie 7 lat
- Postów:168
zrobiłem tak jak tu http://www.codeincodeblock.com/2011/02/setup-wxwidget-in-codeblock.html
- Rejestracja:prawie 20 lat
- Ostatnio:około rok
- Postów:2440
Szczerze mówiąc nigdy nie używałem wxPacków i innych binarek. Po prostu ściągałem źródła, kompilowałem (wprawdzie w VC, ale to bez znaczenia) i tyle. Żadnych większych problemów nie miałem. Jak rozumiem, Ty chcesz mieć to ładnie zintegrowane w CB, więc opcja robienia na piechotę Ciebie nie interesuje. Z tego co widzę opis spod linka jest z 2011, więc jeśli używasz starej wersji wxpacka na najnowszym mingw, to być może błędy są spowodowane jakimiś niezgodnościami np. na poziomie bibliotek CRT. Trudno powiedzieć...
Może to -> https://wiki.wxwidgets.org/CodeBlocks_Setup_Guide
- Rejestracja:ponad 10 lat
- Ostatnio:prawie 7 lat
- Postów:168
mingw32-make.exe -f makefile.gcc USE_XRC=1 SHARED=1 MONOLITHIC=1 BUILD=release UNICODE=0
- Rejestracja:ponad 10 lat
- Ostatnio:prawie 7 lat
- Postów:168
aplikacji
usuanlem wszystko, posciagalem kazda wersje wxpack stad https://github.com/rjpcomputing/wxpack/wiki
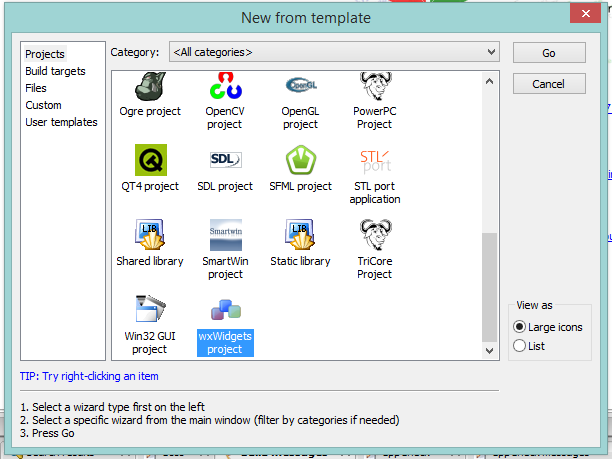
i teraz po wgraniu juz przy tworzeniu nowego projektku 
- 309cc7ca0a.png (13 KB) - ściągnięć: 150
- Rejestracja:prawie 20 lat
- Ostatnio:około rok
- Postów:2440
Co do brakującego pliku setup.h, w linku, który podałem masz napisane, jak rozwiązać ten problem:
I get errors like "wx/setup.h: No such file or directory"
You're missing an important compiler search path in your build options. Make sure you choose the correct wxWidgets build configuration when running the wxWidgets project wizard. If re-running the wizard isn't an option, then__ open your project's build options and add "$(#wx.lib)\gcc_dll\mswu" (assuming a monolithic Unicode DLL build) or "$(#wx.lib)\gcc_lib\mswu" (assuming a multilib Unicode build)to the compiler search paths__.
- Rejestracja:prawie 20 lat
- Ostatnio:około rok
- Postów:2440
Jak skompilujesz bibliotekę, to masz połowę sukcesu. I żadnego świrowania z wxpackami nie potrzebujesz. Ważne żebyś skompilował dwie wersje - debug i release. Jak już będziesz miał bibliotekę, to wystarczy odpowiednio ustawić projekt, tzn. dodać do niego odpowiednie ścieżki include, sources i library, w przypadku gcc musisz także dodać odpowiednie pliki bibliotek *.a (VC pod tym względem jest znacznie bardziej sensowniejszy). I tyle. Co gdzie masz dodać jest napisane w opisach, do których dostałeś link.
CB ma kreatora wx'owych aplikacji, ale nie wiem, czy będzie on działać z nowszymi wersjami biblioteki. Możesz spróbować, może zadziała i nic nie będziesz musiał ustawiać ręcznie.
- Rejestracja:ponad 10 lat
- Ostatnio:prawie 7 lat
- Postów:168
jeszce pytanie
Copying libraries
When compilation is finished it is useful to copy the libs to another directory. By doing this you can make several builds (e.g. debug and release).
So first we create a directory this could be done in %WXWIN%\lib.
Then we go to the directory %WXWIN%\lib\gcc_dll (could called diffrent when you changed the build options)
Rename the directory %WXWIN%\lib\gcc_dll to the directory of your choice. (For me it is %WXWIN%\lib\gcc_dllNonUnicode)
to mam usunac katalog \lib\gcc_dll ?? a jego zawartos w razie w wrzucic do swojego stworzooego ?
- Rejestracja:prawie 20 lat
- Ostatnio:około rok
- Postów:2440
Szczerze mówiąc nie wiem, czy musisz coś kopiować po kompilacji w mingw. W Visualu nic nie musiałem kopiować - wersje debug i release leżały sobie w jednym katalogu i nie wadziły sobie (pliki różniły się nazwami, tzn. wersje debug miały na końcu nazwy dodaną literę d). Podejrzewać, że w mingw będzie podobnie, ale kto wie...
- Rejestracja:ponad 10 lat
- Ostatnio:prawie 7 lat
- Postów:168
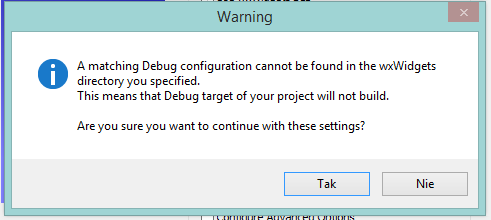
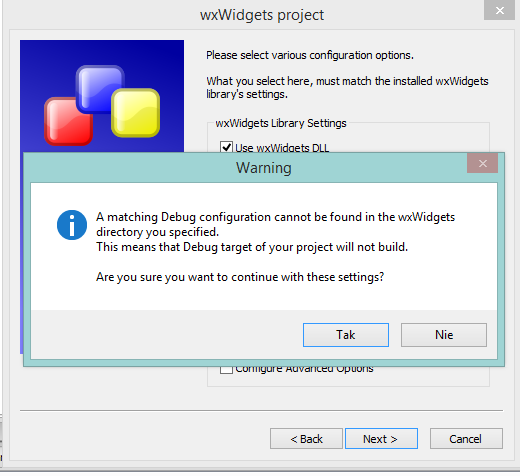
mam teraz taki problem 
- 991960b1b1.png (25 KB) - ściągnięć: 133
- Rejestracja:ponad 10 lat
- Ostatnio:prawie 7 lat
- Postów:168
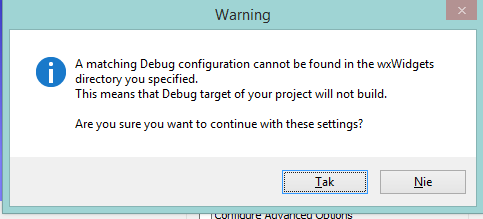
juz myslalem, ze pojdzie wszystko po mojej mysli w koncu, a tu stop

stoi i stoi ... i wyskoczylo

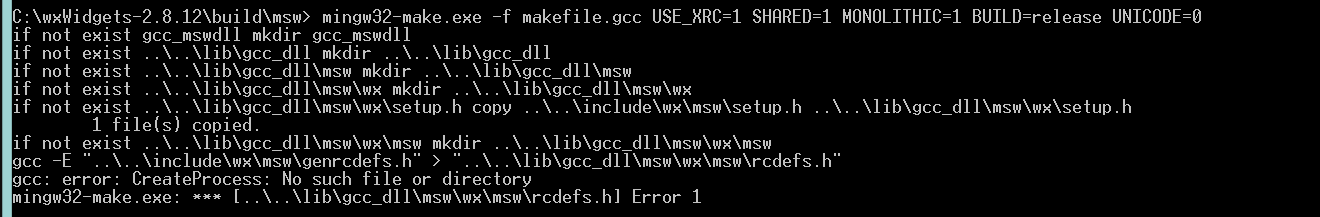
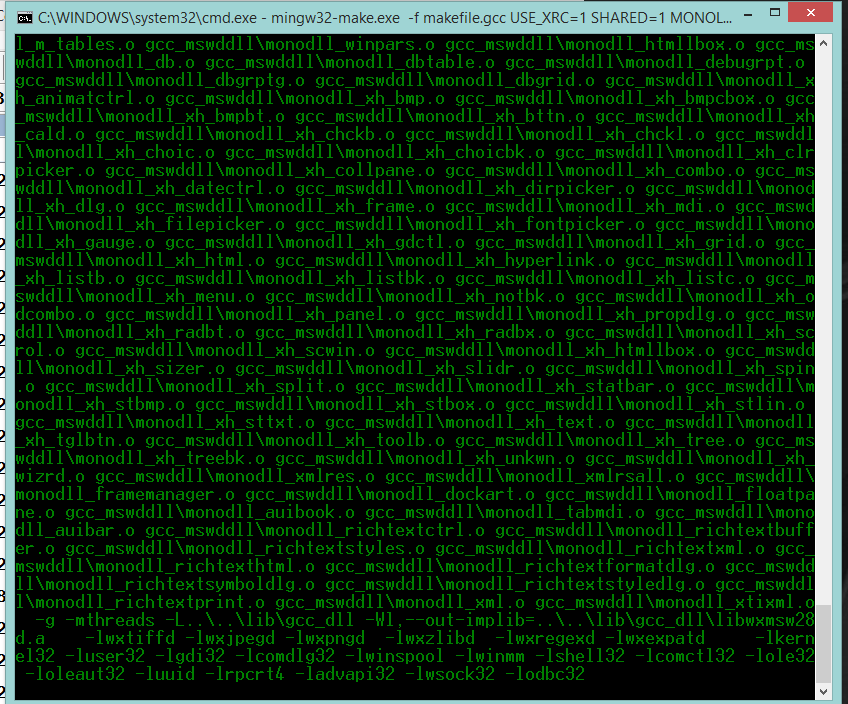
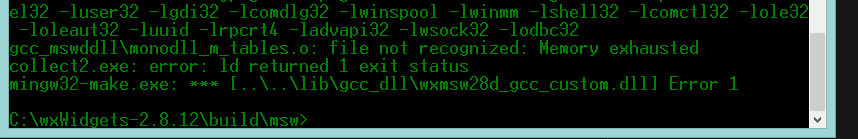
tu prze debug, podobnie bylo z release, ale tam zamknelo sie cale okienko
- 7a31f4fb49.png (13 KB) - ściągnięć: 126
- c0eb377ce7.png (103 KB) - ściągnięć: 142
- Rejestracja:prawie 20 lat
- Ostatnio:około rok
- Postów:2440
Z ciekawości ściągnąłem CB (bez TDM) i wxWidgets 3.0.2, skompilowałem (tylko wersję debug), ustawiłem zmienną środowiskową wx na ścieżkę biblioteki, stworzyłem projekt w kreatorze, skompilowałem i działa ;) Bez większych problemów... Jednym z problemów było to, że CB nie lubi ścieżek ze spacjami, czyli np. Program Files. Wstawianie ich w cudzysłowy nic nie daje. Musiałem przenieść bibliotekę do innej lokalizacji, bez spacji w ścieżce. Pamiętam, że kiedyś już miałem tego typu problem wcześniej, co tylko utwierdziło mnie w tym, że Visual über alles!
- Rejestracja:prawie 20 lat
- Ostatnio:około rok
- Postów:2440
Użyłem ostatniej wersji CB (codeblocks-13.12mingw-setup.exe). No a wxWidgets ściągnąłem ze strony www.wxwidgets.org. Dziwne, że o to pytasz :|
- Rejestracja:ponad 10 lat
- Ostatnio:prawie 7 lat
- Postów:168
no i wszystko ładnie się skompilowało ( wxwidgets) ale przy tworzeniu nowego projektu

"w przypadku gcc musisz także dodać odpowiednie pliki bibliotek *.a" tego nie zrobilem, bo nie wiem dokładnie jak
Moze napisze co ja robie
instaluje code blcoksa, dodaje do zmiennych srodowiskowej w (systemie ) do path sciezge do mingw/bin z code blocksa.
Nastepnie sciagniete wxwidgets.zip rozpakowuje do c:/wxwidgets (pelnymy sciezkami)
Nastepnie w cdm przechodze do katalogu wxwidgets
Za pomoca cd i sciezki do wxwidgets\build\msw
nastepnie mingw32-make.exe -f makefile.gcc clean
potem
mingw32-make.exe -f makefile.gcc USE_XRC=1 SHARED=1 MONOLITHIC=1 BUILD=debug UNICODE=0
Nastepnie
mingw32-make.exe -f makefile.gcc USE_XRC=1 SHARED=1 MONOLITHIC=1 BUILD=release UNICODE=0
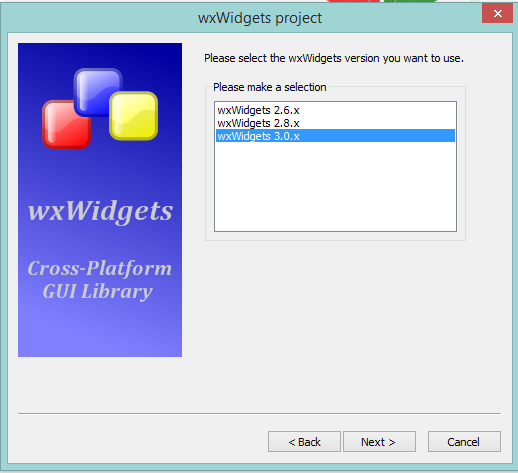
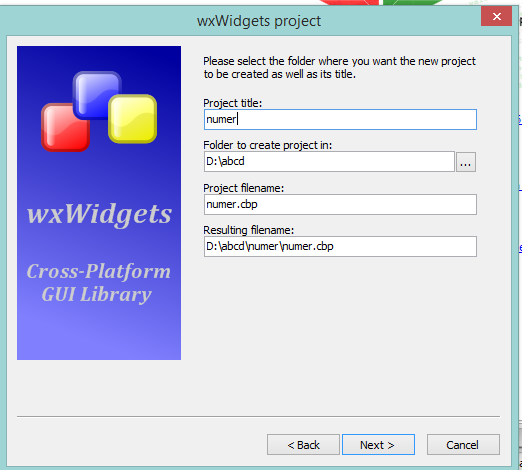
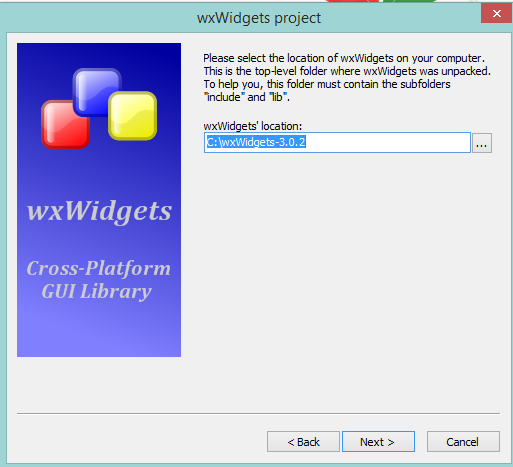
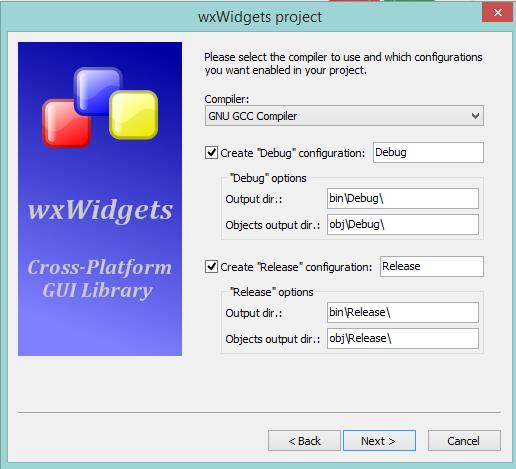
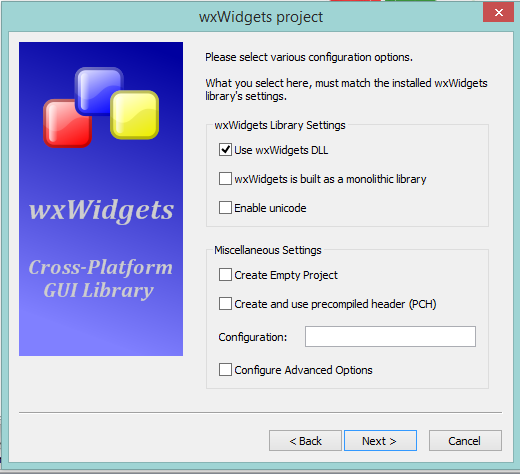
Odpalam project wybieram wxwidgets nastepnie sciezke daje do filderu glownego wxwidgets
Zmienne srodowiskowe wx tez zmieniam po utworzeniu projektu
(Sorry za jakies bledy, pisze z telefonu w domu bede dopiero okolo 15)
- 16ed99542b.png (13 KB) - ściągnięć: 105
- Rejestracja:prawie 20 lat
- Ostatnio:około rok
- Postów:2440
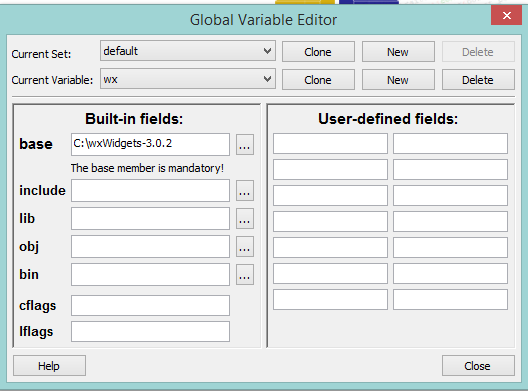
Zmienną wx ustawiasz raz w opcjach środowiska (Settints -> Global variables (wystarczy ustawić tylko base)). Po ustawieniu zmiennej zrestartuj środowisko, bo coś nie załapuje od razu.
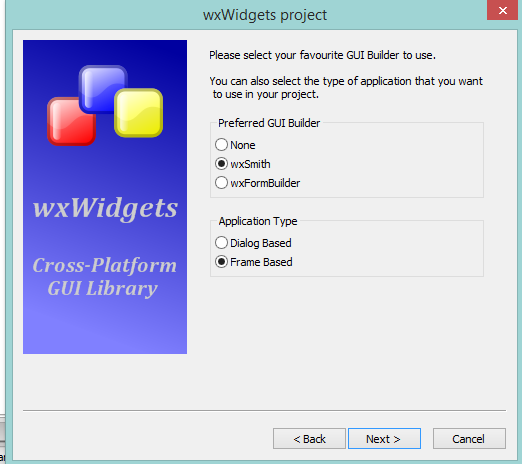
Jeśli chodzi o błąd, to występuje on wtedy, gdy w kreatorze wybierzesz nie ten co trzeba rodzaj biblioteki lub źle jest ustawiona wspomniana zmienna wx. Być może zaznaczyłeś, że chcesz łączyć wxWidget jako static library, a z Twojego opisu wynika kompilowałeś ją do DLL-ek.
- Rejestracja:ponad 10 lat
- Ostatnio:prawie 7 lat
- Postów:168










- 7dee43f9cf.png (56 KB) - ściągnięć: 1272
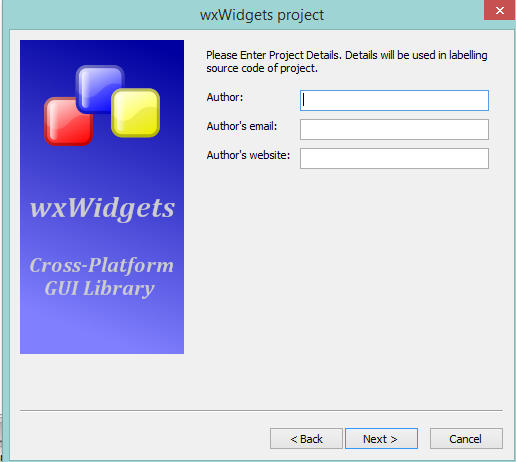
- a1753e3d30.png (56 KB) - ściągnięć: 120
- 63f8954790.png (53 KB) - ściągnięć: 1294
- 0d0e61579d.png (57 KB) - ściągnięć: 1350
- ca23047e5b.png (50 KB) - ściągnięć: 1332
- 5397fb6969.png (22 KB) - ściągnięć: 1422
- dace5841aa.png (53 KB) - ściągnięć: 1471
- 6fed12254f.png (42 KB) - ściągnięć: 126
- 8fcb3edec7.png (61 KB) - ściągnięć: 112
- 4fa2079786.png (51 KB) - ściągnięć: 1326
- 8a171555fa.png (62 KB) - ściągnięć: 1279
- 1
- 2
Zarejestruj się i dołącz do największej społeczności programistów w Polsce.
Otrzymaj wsparcie, dziel się wiedzą i rozwijaj swoje umiejętności z najlepszymi.