Witam, właśnie zaczynam uczyć się blazora i trafiłem na problem, z którym nie umiem sobie poradzić. Chodzi konkretnie o pobranie szerokości elementu div w celu skalowania szerokości mapy znajdującej się wewnątrz tegoż diva. W normalnych okolicznościach atrybut width obrazka ustawiłbym na 100% co rozwiązywałoby problem. Jednak w tym przypadku zmiana taka sprawiłaby, że linki podpięte do obrazka byłyby w złych miejscach.

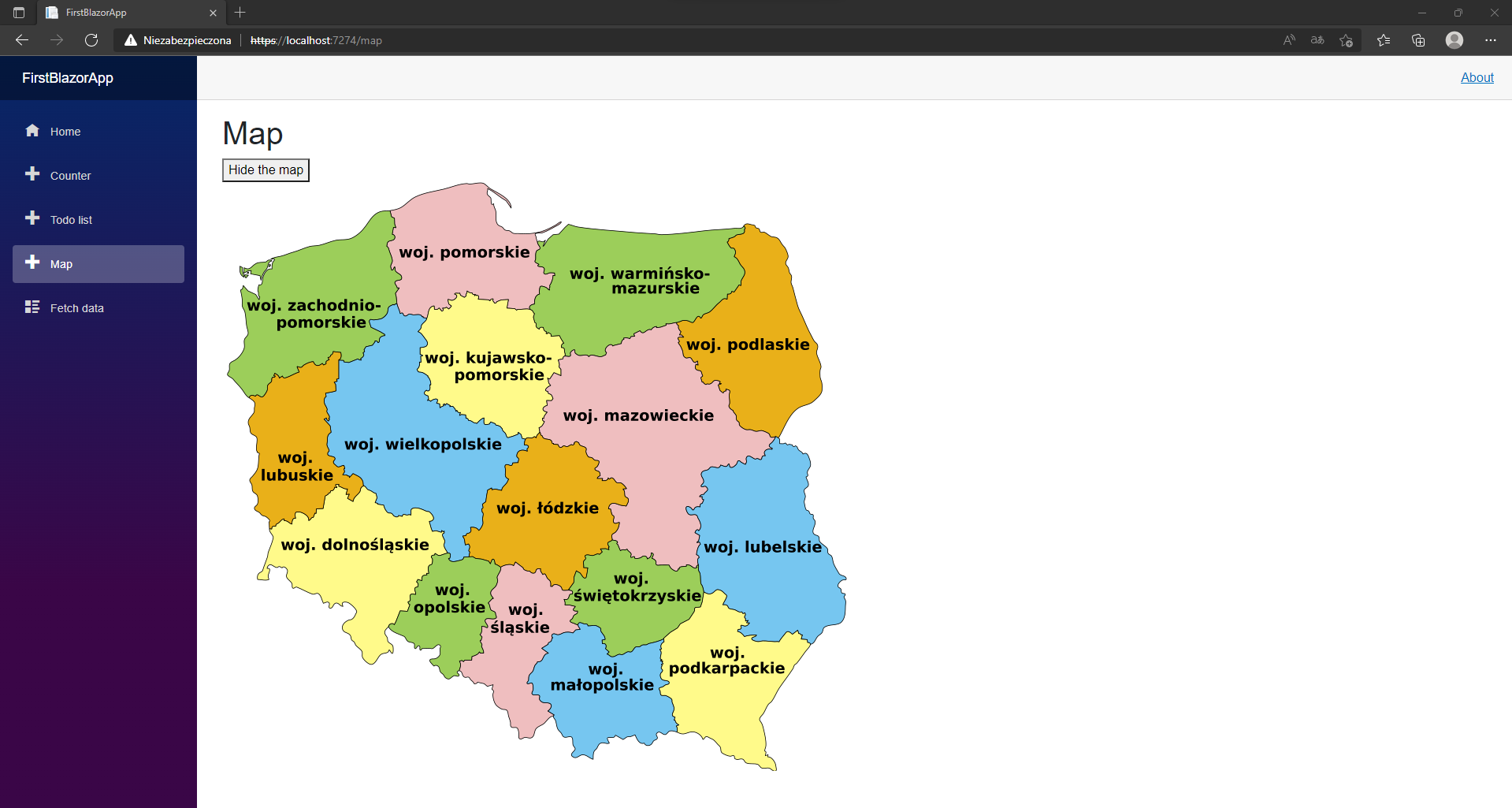
Na ten moment tak to wygląda na dużym ekranie (width jest na sztywno ustawione na 800px).
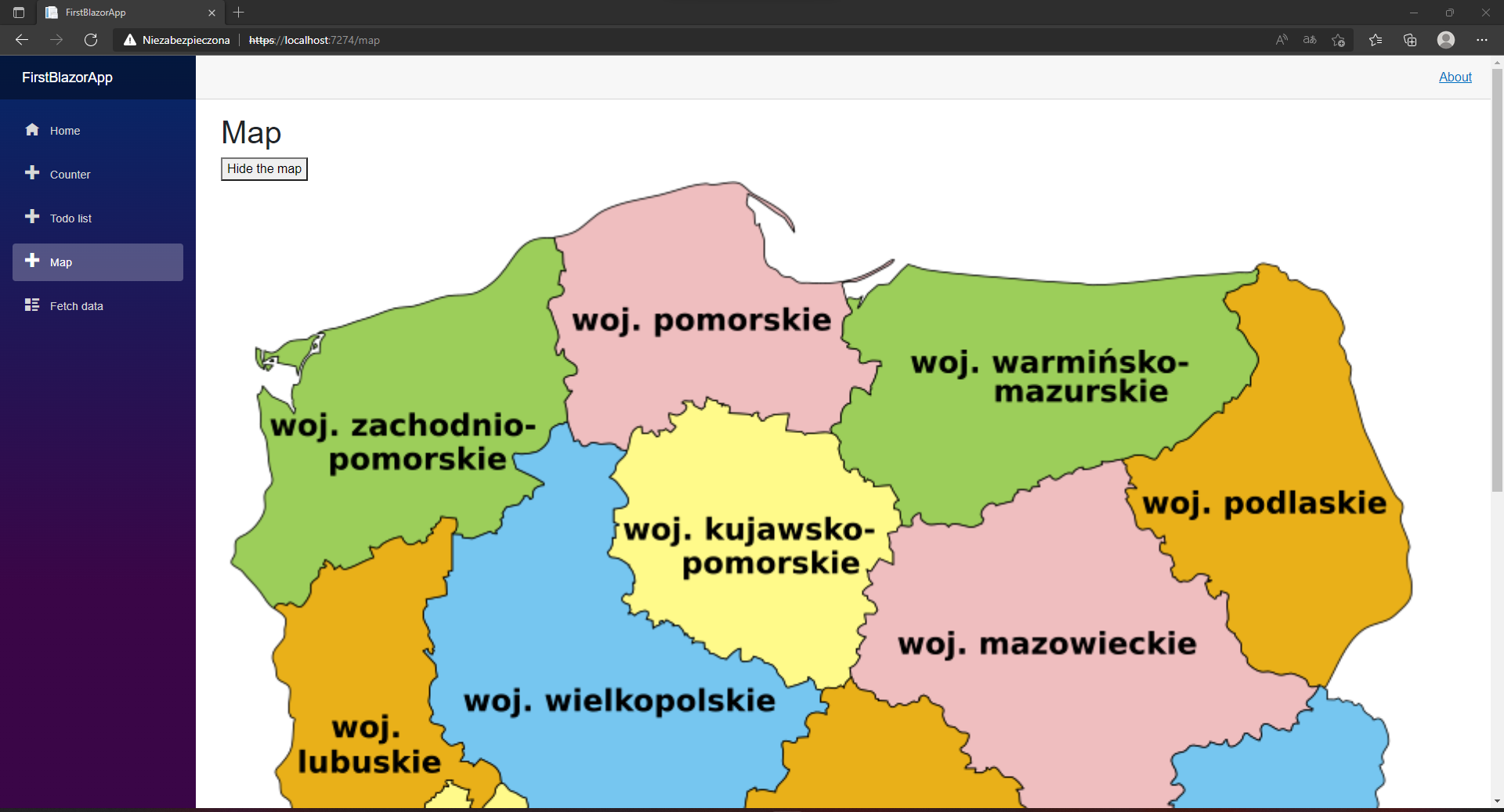
Powinno to wyglądać następująco:

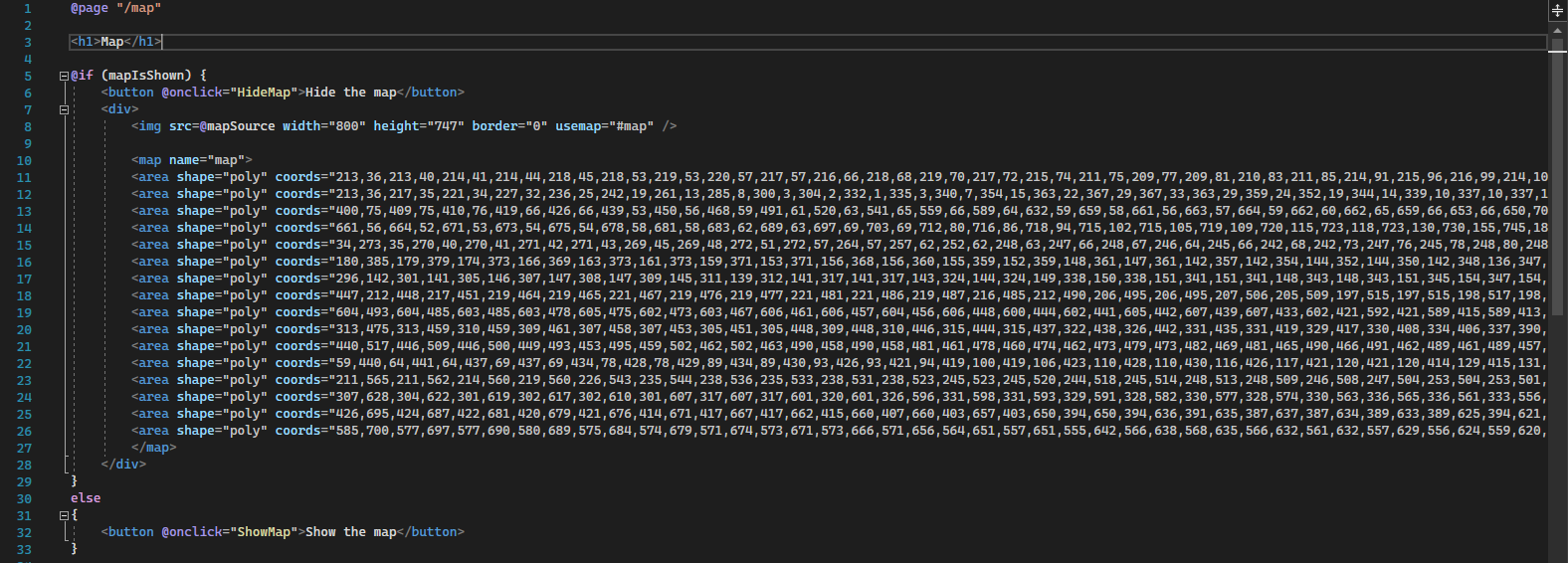
Jednakże nie mogę zmienić atrybutu with z powodu mapowania obrazka.

Moim pomysłem na rozwiązanie tego problemu jest pobieranie szerokości diva, w którym znajduje się mapa i za pomocą równania oraz właściwości CSS transform: scale(X) skalowanie obrazka do właściwej szerokości. Tak jak mówiłem, problemem jest to, że nie wiem w jaki sposób pobrać tę szerokość.
Mam nadzieję, że za bardzo nie zamieszałem tłumacząc ten problem, w razie pytań dokładniej go wyjaśnię i z góry dziękuję za wszelką pomoc.
- screenshot-20220311121447.png (202 KB) - ściągnięć: 49
- screenshot-20220311121806.png (405 KB) - ściągnięć: 23
- screenshot-20220311121901.png (365 KB) - ściągnięć: 14
