Cześć, próbuje wdrożyć autoryzacje i autentykacje do swojego projektu w blazorze server app. W dużej części mi się to udaje, za sprawą dobrej dokumentacji, ale mam pewien problem, którego przeskoczenie wydaje mi się za trudne. Mianowicie do istniejącego projektu w blazor przy pomocy narzędzia scaffolding dodałem komponent Identity, logowanie, autentykacja i statyczna autoryzacja śmiga. Mam problem z obsługą usera niezalogowanego, który klika w jakiegoś buttona i gdyby wszystko byłoby poprawnie wykonane to po kliknięciu powinien być przekierowany do /authetincation/login celem zalogowania, a potem za sprawą returnUrl i escapedatastring w adresie powinien wrócić na stronę, której odnośnik wcześniej kliknął.
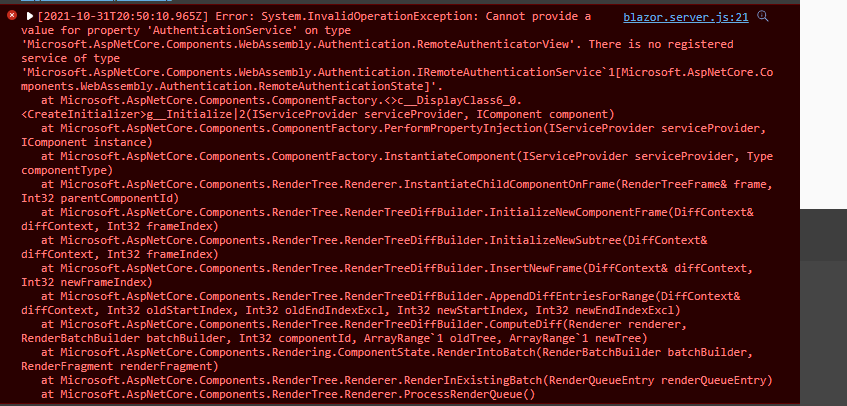
Teraz gdy klikam w odnośnik do strony, co do której anonymous jest nie autentykowany to na dole w przeglądarce pojawia się pasek z informacją o wystąpieniu wyjątku, a w konsoli taki babol.

Na stronie docelowej jest dodany na górze wpis @attribute [Authorize]
Kod RedirectToLogin.razor:
@inject NavigationManager Navigation
@using Microsoft.AspNetCore.Components.WebAssembly.Authentication
@code {
protected override void OnInitialized()
{
Navigation.NavigateTo(
$"authentication/login?returnUrl={Uri.EscapeDataString(Navigation.Uri)}");
}
}
Linijki z Startup.cs
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<MainAppContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>(options => options.SignIn.RequireConfirmedAccount = false)
.AddRoles<IdentityRole>()
.AddEntityFrameworkStores<MainAppContext>();
services.AddScoped<AuthenticationStateProvider, RevalidatingIdentityAuthenticationStateProvider<IdentityUser>>();
services.AddRazorPages();
services.AddServerSideBlazor();
- screenshot-20211031221023.png (76 KB) - ściągnięć: 11

 C#
C# 