Witam, próbuję stworzyć aplikację, która:
- Rysuje koło na canvasie i tutaj jest naprawdę łatwo:
<Canvas>
<Path Stroke="Black" StrokeThickness="1" Canvas.Top="100" Canvas.Left="100">
<Path.Data>
<GeometryGroup>
<EllipseGeometry Center="0,0" RadiusX="100" RadiusY="100"/>
</GeometryGroup>
</Path.Data>
</Path>
</Canvas>
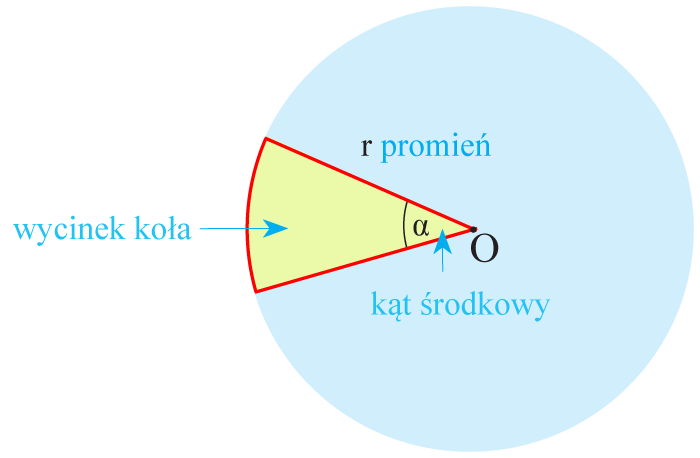
- Teraz po kliknięciu myszką zrobić wycinek z koła:

problem polega na tym, że próbowałem z działać z LineGeometry i wyszło mi coś takiego:
<Canvas>
<Path Stroke="Black" StrokeThickness="1" Canvas.Top="100" Canvas.Left="100">
<Path.Data>
<GeometryGroup>
<EllipseGeometry Center="0,0" RadiusX="100" RadiusY="100"/>
<LineGeometry StartPoint="0,0" EndPoint="100,0">
<LineGeometry.Transform>
<RotateTransform Angle="23"></RotateTransform>
</LineGeometry.Transform>
</LineGeometry>
<LineGeometry StartPoint="0,0" EndPoint="100,0">
<LineGeometry.Transform>
<RotateTransform Angle="280"></RotateTransform>
</LineGeometry.Transform>
</LineGeometry>
</GeometryGroup>
</Path.Data>
</Path>
</Canvas>
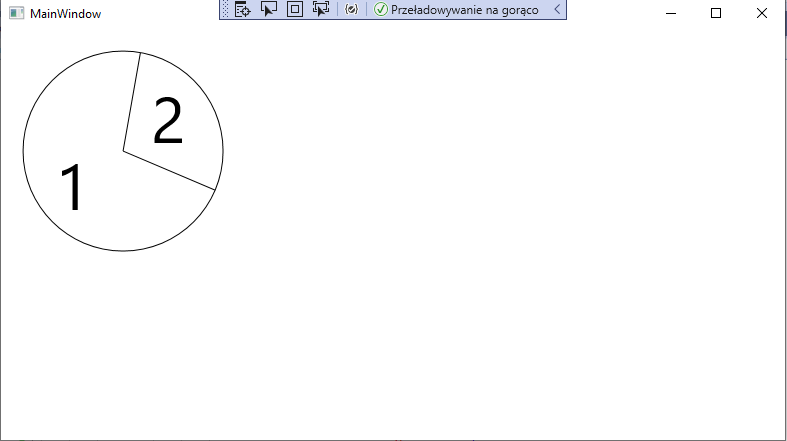
Na programie prezentuje się to tak: 
Tylko teraz ważne:
a) Chciałbym żeby PKT 1 z obrazka miał background, którego aktualnie brak i nie wiem jak ten wycinek koła pomalować
b) Chciałbym żeby PKT 2 był niewidoczny - czyli został widoczny tylko wycinek z koła.
Coś mi też mówi, że nie osiągnę tego przy pomocy LineGeometry, a niestety z ArcSegment nie udało mi się stworzyć nic sensownego.
Jeśli jest ktokolwiek kto mógłby mnie naprowadzić jak rozwiązać mój problem z góry bardzo dziękuje!
- wzcinek-koła.png (24 KB) - ściągnięć: 24
- ellipse-pie.png (15 KB) - ściągnięć: 15

 C#
C#