Jak zrobić, aby OpenFileDialog był wywoływny z kliknięcia myszą na buton, a po wybraniu lokalizacji w OpenFileDialog wpisał lokalizację pliku w textBox?

- Rejestracja:prawie 14 lat
- Ostatnio:ponad 12 lat
- Postów:140
- Rejestracja:około 18 lat
- Ostatnio:12 miesięcy
Wywołaj ShowDialog w metodzie obsługującej zdarzenie Click przycisku, sprawdź czy to, co zwróci to DialogResult.OK i jeżeli tak, to ścieżkę będziesz miał w FileName. To wszystko jest w MSDN, a nawet można się domyślić patrząc na nazwy metod i właściwości w IntelliSense.

- Rejestracja:prawie 14 lat
- Ostatnio:ponad 12 lat
- Postów:140
A możecie mi to przedstawić w łatwiejszy sposób?

- Rejestracja:prawie 14 lat
- Ostatnio:ponad 12 lat
- Postów:140
Rzeczywiście łatwiejszy sposób, miałam na myśli jakiś kawałek kodu i wskazówek co mam robić.
- Rejestracja:około 18 lat
- Ostatnio:12 miesięcy
No, w tym wypadku kawałek kodu to będzie rozwiązanie całego twojego problemu.
Zadziwia mnie ostatnio ilość osób, które zupełnie nic nie potrafiąc przychodzą na forum w oczekiwaniu na gotowe rozwiązanie.
edit: z resztą, przejrzałem twoje posty na forum i widzę, że nie dość, że szukasz frajera to masz problem z określeniem swojej płci :D.

- Rejestracja:prawie 14 lat
- Ostatnio:ponad 12 lat
- Postów:140
Mów za siebie "Rev.pl". Szukam tego czego nie wiem, a o moją płeć się nie martw. Nie wiem co ma płeć do programowania.


- Rejestracja:prawie 14 lat
- Ostatnio:ponad 11 lat
- Postów:106
private void button1_Click(object sender, EventArgs e)
{
OpenFileDialog dialog = new OpenFileDialog();
if (dialog.ShowDialog() == DialogResult.OK)
{
textBox1.Text = dialog.FileName;
}
}

- Rejestracja:prawie 14 lat
- Ostatnio:ponad 12 lat
- Postów:140
Dzięki Anonim1024, ale już zrobiłem w taki sposób:
private void button1_Click(object sender, EventArgs e)
{
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.Filter = "Wszystkie pliki |";
openFileDialog.FilterIndex = 2;
openFileDialog.RestoreDirectory = true;
if (openFileDialog.ShowDialog() == DialogResult.OK)
{
this.textBox1.Text = openFileDialog.FileName;
}
}
Jest to podobny sposób co ty napisałeś, ale też dobry. :)


- Rejestracja:około 14 lat
- Ostatnio:3 dni
- Lokalizacja:Bk
- Postów:480
Korzystając z okazji, że już ktoś taki temat założył, chciałbym dopytać.
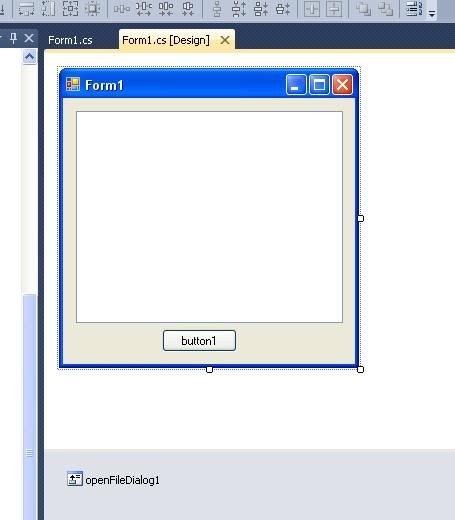
Interesuje mnie kontrolka openfileDialog1 dodawana do projektu aplikacji okienkowej z Toolbox'a, nie dodaje się jej jako widocznej kontrolki tylko właśnie w taki sposób:

mysłałem że stworzenie obiektu typu OpenFileDialog o nazwie tej kontrolki spowoduje że będe miał właściwości tego obiektu wyciągnięte w oknie Properties ale tak nie jest:
private void button1_Click(object sender, EventArgs e)
{
OpenFileDialog openFileDialog1 = new OpenFileDialog();
if (openFileDialog1.ShowDialog() == DialogResult.OK)
{
textBox1.Text = openFileDialog1.FileName;
}
}
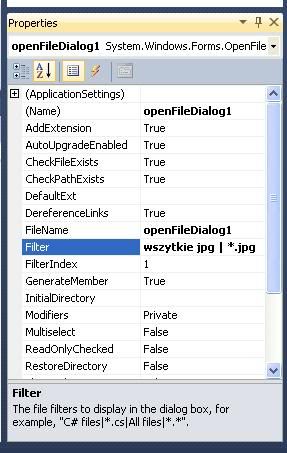
Ustawienie właściwości filtr w okienku Properties na otwieranie tylko plików *.jpg , nie działa - po uruchomieniu programu widze wszytkie pliki.

Jedyną opcją zadziałania filtru jest wstukanie go w instrukcji zdarzenia:
private void button1_Click(object sender, EventArgs e)
{
OpenFileDialog openFileDialog1 = new OpenFileDialog();
openFileDialog1.Filter = "wszytkie pliki jpg | *.jpg";
openFileDialog1.FilterIndex = 1;
if (openFileDialog1.ShowDialog() == DialogResult.OK)
{
textBox1.Text = openFileDialog1.FileName;
}
}
Prosiłbym kogoś cierpliwego o wyjaśneinia jak i kiedy korzystać z kontrolki openfileDialog1, ewentualnie przeniesienie wątku do Newbie i wyjaśnienie tam.
PS. W Form1.Designer.cs tak jakby jest:
private void InitializeComponent()
{
this.textBox1 = new System.Windows.Forms.TextBox();
this.button1 = new System.Windows.Forms.Button();
this.openFileDialog1 = new System.Windows.Forms.OpenFileDialog();
this.SuspendLayout();
//
// textBox1
//
this.textBox1.Location = new System.Drawing.Point(13, 13);
this.textBox1.Multiline = true;
this.textBox1.Name = "textBox1";
this.textBox1.Size = new System.Drawing.Size(267, 196);
this.textBox1.TabIndex = 0;
//
// button1
//
this.button1.Location = new System.Drawing.Point(107, 231);
this.button1.Name = "button1";
this.button1.Size = new System.Drawing.Size(75, 23);
this.button1.TabIndex = 1;
this.button1.Text = "button1";
this.button1.UseVisualStyleBackColor = true;
this.button1.Click += new System.EventHandler(this.button1_Click);
//
// openFileDialog1
//
this.openFileDialog1.FileName = "openFileDialog1";
this.openFileDialog1.Filter = "\"wszystkie jpg | *.jpg\"";
//
// Form1
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(292, 266);
this.Controls.Add(this.button1);
this.Controls.Add(this.textBox1);
this.Name = "Form1";
this.Text = "Form1";
this.Load += new System.EventHandler(this.Form1_Load);
this.ResumeLayout(false);
this.PerformLayout();
}
#endregion
private System.Windows.Forms.TextBox textBox1;
private System.Windows.Forms.Button button1;
private System.Windows.Forms.OpenFileDialog openFileDialog1;
- Rejestracja:prawie 14 lat
- Ostatnio:ponad 11 lat
- Postów:106
@Varran Po prostu niepotrzebnie tworzysz nowy obiekt openFileDialog w kodzie. Używaj tylko tego z Desingera i wszystko powinno być ok.

- Rejestracja:około 14 lat
- Ostatnio:3 dni
- Lokalizacja:Bk
- Postów:480
Kurcze, mam tendencje do przekombinowywania, dzięki już działa tak jak trzeba:
private void button1_Click(object sender, EventArgs e)
{
if (openFileDialog1.ShowDialog()==DialogResult.OK)
{
textBox1.Text = openFileDialog1.FileName;
}
}
i właściwości openFileDialog1 w oknie Properties działaja też tak jak trzeba .
