Rozdział 4. IDE Delphi
Adam Boduch
Umiejętność poruszania się w środowisku Delphi jest niezwykle istotna — równie ważna co znajomość samego języka. W tym rozdziale przybliżę Czytelnikowi wygląd interfejsu Delphi i omówię szczegółowo jego niektóre najważniejsze opcje. Powiem, w jaki sposób projektować aplikację od strony wizualnej — umieszczać kontrolki Windows i inne komponenty. Na samym początku rozdziału przedstawię ogólnie podstawowe elementy interfejsu Delphi — później skupimy się szczegółowo na kilku tych elementach.
W rozdziale:
*przedstawię IDE Delphi,
*opowiem o pracy z komponentami,
*omówię podstawowe opcje Delphi,
*zaprezentuję podstawowe komponenty Delphi,
*powiem, jak tworzyć dodatkowe wersje językowe aplikacji.
1 Podstawowe paski narzędzi
1.1 Pasek Standard
1.2 Pasek View
1.3 Pasek Debug
1.4 Pasek Desktop
1 Kliknij OK.
1.1.5 Pasek Custom
1.1.6 Pozostałe paski narzędzi
1.2 Repozytorium obiektów
1.2.7 Dodawanie projektu do repozytorium
1.2.8 Ustawienia repozytorium
1.3 Praca z paletą narzędzi
1.3.9 Umieszczanie komponentów na formularzu
1.3.10 Umieszczanie kilku komponentów naraz
1.3.11 Przycisk Categories
1.3.12 Szukanie obiektu
1.3.12.1 Cofanie wyszukiwania
1.3.13 Przemieszczanie ikon
1.3.14 Menu palety narzędzi
1.3.14.2 Opcje palety narzędzi
1.3.14.2.1 Kolorystyka palety narzędzi
1.4 Praca z komponentami
1.4.15 .NET
1.4.16 Komponent
1.4.16.3 Komponenty wizualne
1.4.16.4 Komponenty niewidoczne
1.4.17 Sterowanie komponentem
1.5 Praca z inspektorem obiektów
1.5.18 Edycja właściwości
1.5.18.4.2 Ćwiczenie praktyczne
1.5.18.5 Łączenie właściwości obiektów
1.5.19 Zdarzenia
1.5.20 Menu inspektora obiektów
1.5.21 Opcje inspektora obiektów
1.6 Projektant formularzy
1.6.22 Siatka pomocnicza
1.6.23 Usuwanie, kopiowanie i wklejanie
1.6.24 Zaznaczanie wielu komponentów
1.6.25 Menu projektanta formularzy
1.6.26 Pasek narzędziowy Align
1.6.27 Pasek narzędziowy Spacing
1.6.28 Pasek narzędziowy Position
1.6.29 Opcje projektanta formularzy
1.6.29.6 Opcje formularza Windows Forms
1.7 Projekty
1.8 Opcje projektu
1.8.29.7 Kategoria Forms
1.8.29.8 Kategoria Application
1.8.29.9 Kategoria Compiler
1.8.29.10 Kategoria Compiler Messages
1.8.29.11 Kategoria Linker
1.8.29.12 Kategoria Directories/Conditionals
1.8.29.13 Kategoria Debugger
1.9 Edytor WYSIWYG
1.9.30 Projektant strony WWW
1.9.31 Inspektor obiektów
1.9.32 Dodatkowe paski narzędzi
1.9.32.14 HTML Format
1.9.32.15 HTML Design
1.9.32.16 HTML Table
1.9.32.17 Edycja pozostałych plików
1.9.33 Opcje HTML w Delphi
1.9.33.18 Zakładka HTML Formatting
1.9.33.19 Zakładka HTML Tidy Options
1.10 Projektowanie interfejsu
1.10.34 Paski narzędziowe
1.10.34.20 Ważniejsze właściwości komponentu ToolBox
1.10.35 Ikony dla paska narzędzi
1.10.36 Menu główne
1.10.36.21 Projektowanie menu
1.10.36.22 Właściwości komponentu MainMenu
1.10.37 Menu podręczne
1.10.38 Pozostałe elementy interfejsu
1.10.38.23 LinkLabel
1.10.38.24 CheckBox
1.10.38.25 RadioButton
1.10.38.26 ComboBox
1.10.38.27 ListBox
1.10.38.28 PictureBox
1.10.38.29 GroupBox
1.10.38.30 RichTextBox
1.10.38.31 TrackBar
1.11 Kilka wersji językowych programu
1.11.39 Tworzenie angielskiej wersji językowej
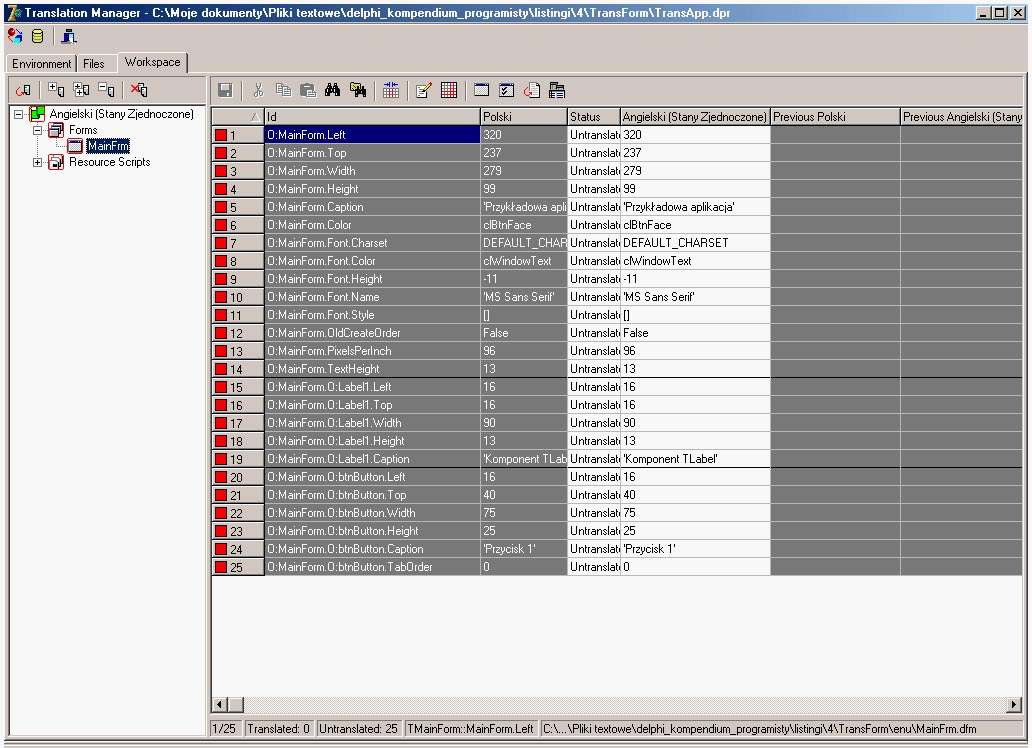
1.11.40 Tłumaczenie projektu
1.11.41 Kompilacja projektu
1.11.42 Opcje Translation Manager
1.12 Opcje środowiska
1.13 Test
1.14 FAQ
1.15 Podsumowanie
Podstawowe paski narzędzi
W każdej aplikacji Windows za pomocą pasków narzędzi można uzyskać szybki dostęp do określonych funkcji programu. W większości przypadków paski są jedynie „skrótami” do rzeczywistych poleceń umieszczonych w menu programu. Najczęściej paski zawierają tylko najbardziej użyteczne funkcje — tak też jest w środowisku Delphi.
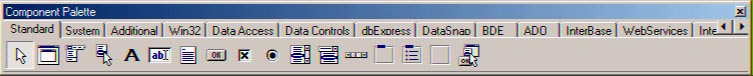
Pasek Standard
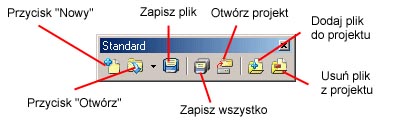
Już sama nazwa Standard wskazuje na to, że ów pasek narzędziowy zawiera podstawowe opcje Delphi. Tak jest w istocie — spójrzmy na rysunek 4.1.

Rysunek 4.1. Pasek narzędziowy Standard
Na rysunku 4.1 opisałem także przeznaczenie każdego przycisku tego paska narzędziowego.
Przycisk Open (otwórz) umożliwia otwieranie jedynie pojedynczych modułów lub całych projektów, natomiast za pomocą przycisku Open Project (otwórz projekt) można otwierać tylko główne projekty (pliki o rozszerzeniu *.bdsproj [#]_).
Dwa ostatnie przyciski Add file to Project (dodaj plik do projektu) i Remove file from Project (usuń plik z projektu) umożliwiają dodanie pliku do projektu lub usunięcie go z projektu. Po kliknięciu jednego z tych przycisków Delphi doda lub usunie odpowiednią deklarację w kodzie źródłowym, włączającą do projektu dany plik.
Pasek View
W porównaniu z poprzednią wersją Delphi na pasku View brakuje dwóch przycisków, co powoduje pewne „zubożenie”, gdyż pozostały na nim jedynie dwa przyciski (rysunek 4.2).

Rysunek 4.2. Pasek narzędziowy View
Pasek View służy do wyświetlania danego formularza lub danego modułu.
Pierwszy z przycisków powoduje wyświetlenie okienka View Unit, które zawiera listę modułów (łącznie z plikiem głównym *.dpr) projektu. Wybranie któregoś z plików powoduje wyświetlenie jego zawartości w edytorze kodu. Skrótem klawiaturowym tej opcji jest Ctrl+F12.
Drugi z przycisków powoduje wyświetlenie okna View Form i — analogicznie jak w przypadku poprzedniego przycisku — powoduje wyświetlenie listy formularzy zawartych w projekcie. Skrótem klawiaturowym tej opcji jest Shift+F12.
Trzeci z przycisków służy do przełączania się pomiędzy edytorem kodu a projektantem formularzy. Skrótem klawiaturowym tej opcji jest klawisz F12.
Pasek narzędziowy View nie jest zbyt często używany — lepszym rozwiązaniem jest zapamiętanie skrótów klawiaturowych.
Pasek Debug
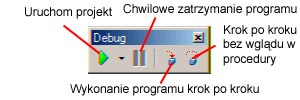
W porównaniu z Delphi 8 pasek Debug zmienił się niewiele — nadal zawiera przyciski związane z uruchamianiem programu oraz tzw. pracą krokową (rysunek 4.3).

Rysunek 4.3. Pasek narzędziowy Debug
Pierwsza ikona (skrót F9) służy do kompilacji i uruchamiania projektu — pełni taką samą funkcję jak polecenie Run z menu Run. Druga ikona jest związana z czasowym zatrzymaniem wykonywania programu — jest to odpowiednik polecenia Program Pause z menu Run. Trzeci przycisk pojawił się w Delphi 2005, powoduje zatrzymanie działania programu. Jest to odpowiednik polecenia Program Reset z menu Run.
Ostatnie trzy przyciski służą do tzw. pracy krokowej, powodują bowiem wykonanie programu instrukcja po instrukcji. Oznacza to, że każda operacja programu jest monitorowana przez kompilator, a odpowiedni wiersz w kodzie źródłowym — podświetlany. Jedyna różnica pomiędzy tymi dwoma przyciskami polega na tym, że kliknięcie przycisku Trace Into (F7) włącza szczegółowe przeszukiwanie kodu procedur, natomiast opcja Step Over (F8) oznacza krokowe wykonanie bez wglądu w procedury. Szczegółowo tym tematem będziemy się zajmować w rozdziale 9. niniejszej książki. Na razie mówię to jedynie po to, aby Czytelnik miał ogólne pojęcie co do przeznaczenia tego paska.
Pasek Desktop
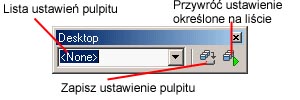
Pasek Desktop (rysunek 4.4) także nie uległ wyraźnej zmianie w stosunku do poprzedniej wersji — jego funkcjonalność i wygląd są praktycznie takie same.

Rysunek 4.4. Pasek narzędziowy Desktop
Wbrew pozorom funkcje z paska Desktop są bardzo przydatne — przynajmniej ja często z nich korzystam. Dzięki niemu można łatwo zapisać dotychczasowe ustawienia projektu — oznacza to, że można np. ukryć okno menedżera projektów, rozciągnąć formularz i zapisać takie ustawienia. Po kolejnym uruchomieniu Delphi okno drzewa obiektów nie będzie już widniało w „krajobrazie” Delphi.
Proste ćwiczenie:
#Zamknij okno menedżera projektów, tak jak zamykasz każde okno Windows.
#Teraz kliknij pierwszy przycisk paska Desktop — pojawi się okno, w którym musisz podać nazwę schematu ustawień.
Kliknij OK.
Od tej pory takie ustawienia będą ustawieniami domyślnymi.
W Delphi 8 pojawiły się na liście paska narzędzi dodatkowe ustawienia: Classic Undocked (dla osób, które przyzwyczaiły się do wyglądu poprzednich wersji) i Debug Layout (położenie okien takie jak w przypadku uruchamiania programu).
Usunięcie danego widoku jest możliwe poprzez wybranie z menu pozycji View => Desktop => Delete.
Pasek Custom
Pasek narzędziowy Custom zawiera tylko jeden przycisk — nie ma zatem wiele do opisywania. Przycisk ten powoduje otwarcie systemu pomocy Delphi.
Pozostałe paski narzędzi
Pozostałe paski narzędzi, które domyślnie są ukryte, zostaną przeze mnie omówione w dalszej części rozdziału i książki, przy okazji omawiania opcji związanych z formularzem oraz związanych z wizualnym projektowaniem stron WWW.
Repozytorium obiektów
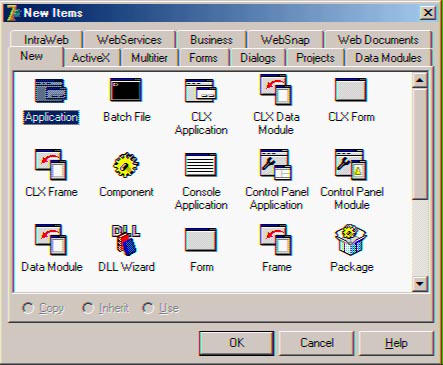
Standardowo w menu File/New do wybrania pozostaje kilka typów projektów — np. projekty oparte na Windows Forms albo ASP.NET itp. Po wybraniu z menu File => New => Other uzyskujemy dostęp do repozytorium (rysunek 4.5), które rozszerza możliwości tworzenia projektów.

Rysunek 4.5. Okno repozytorium
Okno repozytorium jest podzielone na dwie części: po lewej znajdują się kategorie, a po prawej stronie — zawartość danej kategorii.
Dzięki repozytorium możemy stworzyć aplikacje oparte np. na ASP.NET czy zwykłe aplikacje Delphi oparte na Windows Forms lub VCL.NET. To nie wszystko — kategoria Other Files oraz Web Documents umożliwia tworzenie plików — np. HTML, XML oraz innych. Edytor Delphi wspomaga tworzenie takich plików — np. w przypadku tworzenia dokumentów HTML udostępnia edytor WYSIWYG, co po raz pierwszy zostało zaimplementowane w Delphi 8.
WYSIWYG jest skrótem słów What You See Is What You Get (otrzymujesz to, co widzisz) i stanowi określenie dla takich edytorów HTML jak np. Microsoft FrontPage, gdzie edycja odbywa się poprzez wizualne projektowanie strony. W tego typu edytorach nie jest wymagana nawet znajomość języka HTML — „pisanie” strony odbywa się za pośrednictwem programu, który na skutek wywołania pewnych funkcji generuje odpowiedni kod HTML.
Dodawanie projektu do repozytorium
Możliwe jest dodanie swojego projektu do repozytorium. Nie jest to trudne, a po dokonaniu tego zabiegu można będzie tworzyć kolejne projekty w bardzo prosty sposób. Dodawanie projektów do repozytorium jest dobrym pomysłem w przypadku, gdy budowana aplikacja ma być szablonem.
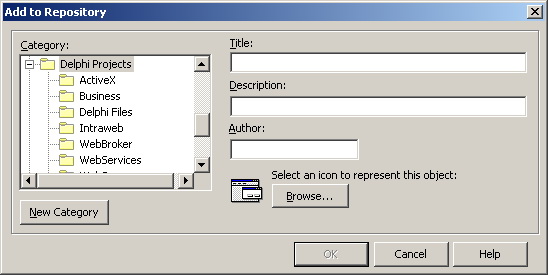
Utwórzmy jakiś przykładowy projekt. Niech nie będzie to nic skomplikowanego — wystarczy zwykły formularz z jedną etykietą umieszczoną na środku. Następnie z menu Project wybierz polecenie Add to Repository. Wyświetlone zostanie wówczas okno przedstawione na rysunku 4.6.

Rysunek 4.6. Okno Add to Repository
Osoby mające wcześniej styczność z poprzednimi wersjami Delphi, zauważą pewnie różnicę — okno uległo pewnej zmianie. Teraz istnieje możliwość zaznaczenia kategorii, w jakiej ma się znaleźć nasz projekt. Wcześniej należało z listy rozwijalnej wybrać zakładkę.
Przycisk New Category umożliwia utworzenie nowej kategorii (folderu) i umieszczenie tam swojego projektu.
Przed dodaniem formularza do repozytorium należy podać parę informacji dotyczących projektu.
I tak w pierwszym polu — Title — należy wpisać tytuł, jaki określać będzie nasz formularz w oknie repozytorium. Wpiszmy np. My1stProject.
Drugie pole — Description — służy do umieszczenia krótkiego opisu, np. Projekt Hello World.
W polu Author wpisuje się swoje imię i nazwisko. Można także ewentualnie wybrać ikonę, która będzie określała nową pozycję w repozytorium.
Po kliknięciu przycisku OK nowa ikona zostanie dodana do zaznaczonej w oknie kategorii.
Jeżeli w przyszłości będziemy otwierać ów formularz, będzie trzeba wskazać miejsce, w którym mają być zapisywane odpowiednie pliki.
Opcja Add to Project znajduje się również w menu podręcznym, które jest dostępne po kliknięciu prawym przyciskiem myszy w obszarze formularza.
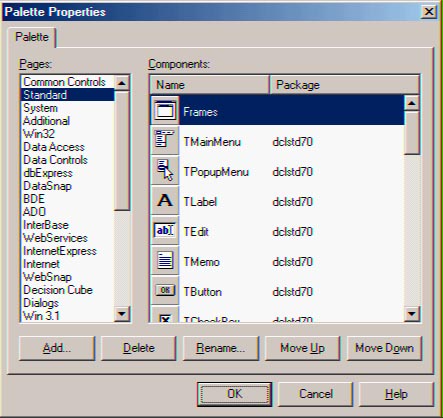
Ustawienia repozytorium
Po dodaniu projektu do repozytorium bardzo łatwo można go usunąć lub zmienić jego właściwości. Wystarczy z menu Tools wybrać pozycję Repository (rysunek 4.7).

Rysunek 4.7. Okno Object Repository
Za pomocą przycisków Edit lub Delete możemy, odpowiednio, edytować lub usunąć dany obiekt z repozytorium.
Identyczny rezultat daje kliknięcie prawym przyciskiem myszy ikony projektu w oknie repozytorium i wybranie pozycji Repository Properties.
Praca z paletą narzędzi
W poprzedniej wersji Delphi to okno było nazywane paletą komponentów, lecz teraz nieco rozszerzyło swoje możliwości. Paleta narzędzi została przedstawiona na rysunku 4.8.

Rysunek 4.8. Paleta narzędzi
W stosunku do poprzedniej wersji, paleta narzędzi zwiększyła swoją przejrzystość. Zrezygnowano z cukierkowych kolorów tła, które towarzyszyły palecie w Delphi 8 (przynajmniej w domyślnych ustawieniach). Warto zwrócić uwagę na to, iż w przypadku, gdy nie pracujemy nad żadnym projektem, paleta narzędzi daje możliwości repozytorium obiektów. Można więc w szybki sposób utworzyć nową aplikację dla .NET lub Win32. Jest to nowość w Delphi 2005.
Umieszczanie komponentów na formularzu
Umieszczanie komponentów na formularzu jest możliwe poprzez przeciągnięcie danego obiektu nad obszar formularza. Innym sposobem jest kliknięcie ikony komponentu (komponent zostanie zaznaczony kolorem fioletowym — w przypadku ustawień domyślnych), a następnie kliknięcie w obszarze formularza.
Jeszcze jednym sposobem na umieszczenie komponentu w obrębie formularza jest dwukrotne kliknięcie przycisku komponentu w oknie palety narzędzi.
Na samej górze palety narzędzi znajduje się przycisk, oznaczony ikoną z wskaźnikiem myszy. Naciśnięcie go spowoduje, iż wcześniej zaznaczony komponent zostanie odznaczony. Łatwo to sprawdzić:
#Utwórz nowy projekt Windows Forms.
#Znajdź na liście palety narzędzi komponent Button.
#Kliknij jeden raz ów przycisk — spowoduje to zmianę koloru tła (zauważ, że ikona z wskaźnikiem myszy przestała być wciśnięta).
#Następnie kliknij ikonę ze wskaźnikiem myszy.
Po wykonaniu 4. kroku kolor fioletowy, będący tłem dla przycisku Button zniknął — pozostała po nim jedynie ramka. Przycisk ze wskaźnikiem myszy znowu jest wciśnięty.
Umieszczanie kilku komponentów naraz
Wyobraźmy sobie, że na formularzu trzeba umieścić kilka przycisków (komponent Button) jednocześnie. Trochę męczące byłoby klikanie co chwilę a to palety narzędzi, a to w obrębie formularza. Jeżeli więc chcemy umieścić kilka obiektów tego samego typu jednocześnie, można je zaznaczyć, trzymając jednocześnie wciśnięty klawisz Shift.
Zróbmy więc tak: przytrzymajmy Shift i zaznaczmy jednocześnie komponent Button na palecie narzędzi. Oprócz standardowego fioletowego tła pojawi się także ciemnoniebieska grubsza obwódka. Teraz można już klikać w obrębie formularza, tyle razy ile trzeba — każde kliknięcie zaowocuje pojawieniem się komponentu Button. Jeżeli na formularzu znajdzie się tyle przycisków, ile jest potrzebnych — można kliknąć ikonę z wizerunkiem wskaźnika myszy, co spowoduje odznaczenie komponentu Button.
Przycisk Categories
U góry okna palety narzędzi znajduje się przycisk Categories. Kliknięcie go spowoduje rozwinięcie menu z nazwami kategorii, co umożliwi szybkie przejście do danej kategorii na palecie.
Szukanie obiektu
W poprzedniej wersji Delphi paleta narzędzi posiadała jednoliniową kontrolkę edycyjną. Służyła ona do wyszukiwania komponentu na liście dostępnych komponentów na palecie narzędzi. W Delphi 2005 zostało to zmienione.
#Kliknij raz w obrębie okna palety narzędzi, aby stało się ono aktywne,
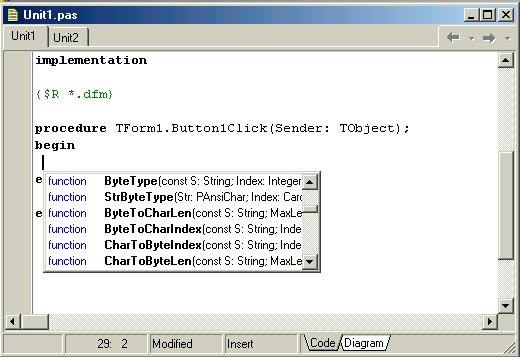
#Kliknij klawisz b,
Takie działanie spowodowało przefiltrowanie listy komponentów i wyświetlenie jedynie tych, których nazwa rozpoczyna się na literę B. W ten sposób można przefiltrować listę komponentów, tak aby odszukać komponent Button. Wpisanie kolejnej literki (u) spowoduje, że na liście zostaną tylko komponenty, których nazwa rozpoczyna się znakami bu.
Cofanie wyszukiwania
Jak można zaobserwować na rysunku 4.8, u góry palety narzędzi znajduje się jeszcze jeden przycisk, o którym wcześniej nie wspominałem. Standardowo jest on nieaktywny — uaktywnia się jedynie w trakcie korzystania z mechanizmu wyszukiwania. Jego kliknięcie sprawia cofnięcie filtra, co w praktyce powoduje ponowne wyświetlenie całej listy dostępnych komponentów.
Przemieszczanie ikon
Jeżeli dotychczasowe położenie ikon lub kategorii na palecie narzędzi nam nie odpowiada, bardzo łatwo możemy to zmienić według własnych upodobań. Zmiana położenia jest realizowana poprzez proste chwytanie danej ikony oraz przesunięcie na wybraną pozycję.
Menu palety narzędzi
Paleta narzędzi ma własne menu podręczne, które służy do szybkiej zmiany w ustawieniach palety. Menu jest rozwijane w momencie kliknięcia prawym przyciskiem myszy w obrębie palety.
Opcja Dockable jest standardowo zaznaczona i wiąże się z funkcjonalnością od dawna obecną w systemie Windows, a mianowicie z dokowaniem. Zaznaczenie tej opcji powoduje, iż paleta narzędzi staje się osobnym oknem, które można maksymalizować, minimalizować i przesuwać.
Dokowanie to możliwość „zagnieżdżania” danego okna w obrębie innego. Przykładem są tutaj paski narzędziowe Delphi. Chwytając je, można je przesunąć, dzięki czemu stają się one osobnymi oknami. Można je także z powrotem umieścić na swoim miejscu w obrębie okna Delphi.
Kolejna pozycja Stay on Top (również jest standardowo zaznaczona) powoduje, iż paleta narzędzi zawsze będzie pozostawała na wierzchu — nigdy nie przykryją jej żadne inne okna.
Kliknięcie pozycji *Installed .NET Components *powoduje wyświetlenie dość długiej listy komponentów, które są standardowo dostępne w pakiecie .NET.
Pozycje powyżej są związane z usuwaniem i ukrywaniem komponentów. Za pomocą pozycji Hide XXX (gdzie XXX to nazwa komponentu) możemy ukryć dany komponent z palety narzędzi. Cofnięcie tej opcji zapewnia pozycja Unhide XXX. W niektórych przypadkach możliwe jest usunięcie danego komponentu — wówczas dostępna będzie pozycja Delete XXX.
Nieco wyżej znajduje się opcja Lock Reordering, której zaznaczenie spowoduje blokadę przemieszczania pozycji komponentów.
Pozycja Reset Palette powoduje zresetowanie naszych ustawień palety i powrót do domyślnej konfiguracji. Opcja może się przydać w przypadku, gdy za bardzo zmienimy konfigurację i zechcemy powrócić do ustawień standardowych.
Opcja Remove XXX (gdzie XXX to nazwa kategorii) umożliwia użytkownikowi skasowanie danej kategorii w palecie narzędzi. Zalecam raczej ostrożne posługiwanie się tą opcją.
Add New Category umożliwia nam utworzenie własnej kategorii i późniejsze przeniesienie tam swoich wybranych komponentów.
Dwie kolejne pozycje, Collapse All oraz Expand All, powodują zwinięcie wszystkich kategorii oraz ich rozwinięcie. Pozycje te przydają się w momencie, gdy chcesz widzieć nazwy wszystkich kategorii bez konieczności przewijania okna.
Opcje palety narzędzi
Wybranie pozycji trzeciej od dołu w menu palety narzędzi (Options) spowoduje wyświetlenie opcji związanych z paletą narzędzi.
W opcjach palety narzędzi znajduje się pozycja — Button Size, która daje użytkownikowi możliwość ustawienia małego (Small), średniego (Medium) i dużego (Large) rozmiaru przycisków.
Auto Collapse Categories to dość ciekawa opcja, powodująca zwijanie danej kategorii w momencie, gdy nie jest ona używana. W praktyce więc tylko jedna pozycja będzie jednocześnie wyświetlona na ekranie — reszta będzie zwinięta.
Vertical Category Options powoduje wyświetlanie tytułów kategorii pionowo — nie poziomo, jak do tej pory.
Opcja Lock Palette Reordering powoduje blokowanie przemieszczania przycisków na palecie.
Standardowo zaznaczona pozycja Show Button Captions powoduje wyświetlanie tytułów przycisków. Polecam pozostawienie tej opcji włączonej, gdyż nie zawsze po wyglądzie samej ikony jesteśmy w stanie zorientować się, do czego służy dany komponent.
Kolejna pozycja, Vertical Flow Layot, wiąże się ze sposobem wyświetlania kategorii. Po jej wyłączeniu kategorie nie będą wyświetlane jedna pod drugą, a jedna obok drugiej.
W ramce Features znajdują się kolejne trzy pozycje (nowość w Delphi 2005), które określają zachowania palety narzędzi. Przykładowo, opcja Show Palette Wizards powoduje wyświetlanie zawartości repozytorium w przypadku, gdy żaden projekt nie jest otwarty.
Pozycja Show Code Snippets powoduje wyświetlanie skrawków kodu (ang. Code Snippets) w trakcie pracy nad kodem. O skrawkach kodu powiem w rozdziale 6.
Zmiany dokonywane w oknie opcji palety narzędzi są wprowadzane na bieżąco. Dzięki temu w trakcie edycji zyskuje się podgląd wyglądu palety narzędzi po zmianie tychże opcji.
Kolorystyka palety narzędzi
Zakładka Tool Palette => Colors umożliwia ustawianie opcji związanych z kolorystyką palety narzędzi (rysunek 4.9).

Rysunek 4.9. Ustawienia kolorów palety narzędzi
Dzięki tak szczegółowym ustawieniom można dopasować szczegółowy wygląd palety, zależnie od swojego gustu. Górna lista rozwijalna (Color Schemes) zawiera gotowe schematy kolorystyki palety narzędzi.
Czytelnik zapewne rzadko będzie stosował takie kosmetyczne opcje palety komponentów — dla ich lepszego poznania polecam jednak poeksperymentowanie z tymi ustawieniami.
Praca z komponentami
Przed pojawieniem się .NET we wcześniejszych wersjach systemu Windows programiści musieli posługiwać się tzw. Windows API (ang. Application Programming Interface [#]_), czyli pewnego rodzaju interfejsem programistycznym. Wyglądało to tak: Microsoft wraz z systemem Windows dostarczał szereg bibliotek DLL, które udostępniały programiście pewne funkcje umożliwiające i ułatwiające tworzenie aplikacji dla Windows. Owe funkcje umożliwiały także tworzenie okien, kontrolek systemu Windows itp. Jednakże w porównaniu z dotychczasowym tworzeniem okienek było to bardzo trudne. Wtedy Microsoft wpadł na pomysł stworzenia biblioteki MFC (ang. Microsoft Fundation Classes), którą postanowił dołączyć do swojego pakietu programistycznego Visual Studio. Dzięki temu programiści mieli nieco ułatwione zadanie, gdyż szczegółami implementacji okien i kontrolek Windows zajmowała się właśnie biblioteka MFC.
Firma Borland od samego początku, bo już w Delphi 1, udostępniała bibliotekę ułatwiającą projektowanie aplikacji z użyciem kontrolek Windows. Owa biblioteka nosi nazwę VCL (ang. Visual Component Library czyli wizualna biblioteka komponentów).
VCL została napisana w Object Pascalu, a źródła tej biblioteki są standardowo dołączane do Delphi (z wyjątkiem wersji najuboższych), więc w każdej chwili można przejrzeć jej kod źródłowy. Lokalizacja tych plików to C:\Program Files\Borland\BDS\2.0\source lub inna, w zależności od ścieżki, jaką podano przy instalacji.
To dzięki VCL projektowanie aplikacji w Delphi jest takie proste — wszystkim zajmuje się VCL. Dzięki tej bibliotece istnieją jakże pomocne komponenty. W rzeczywistości VCL jest złożoną strukturą klas (o klasach opowiem w rozdziale 7. książki), szeroko czerpiącą z bibliotek DLL, dołączonych do Windows.
.NET
Platforma .NET udostępnia nową bibliotekę służącą do szybkiego tworzenia aplikacji. Biblioteka ta nazywa się Windows Forms. Począwszy od Delphi 8 istnieje możliwość tworzenia aplikacji zarówno w Windows Forms, jak i w VCL (wówczas VCL jest nazywane VCL.NET). Dodatkowo, w Delphi 2005 możemy tworzyć aplikacje działające zarówno z biblioteką VCL, jak i z VCL.NET. Biblioteka Windows Forms jest częścią .NET, tak więc jest dostępna również dla środowisk Visual Studio.NET oraz dla innych języków — m.in. dla C#.
Często spotykanym określeniem Windows Forms jest po prostu skrótowa nazwa — WinForms i ja także czasami będę jej używał.
Komponent
Z naszego punktu widzenia komponent jest ikoną znajdującą się na palecie narzędzi. Po umieszczeniu tego obiektu na formularzu program zyskuje nowe możliwości — co zwalnia programistę od samodzielnego implementowania odpowiednich funkcji. Dobrym przykładem jest wyświetlanie standardowego okna Windows — Zapisz jako. Aby takowe wywołać, konieczne staje się manipulowanie kodem oraz zaprogramowanie odpowiednich poleceń, powodujących wywołanie tego okna z biblioteki DLL. W Delphi istnieje odpowiedni komponent — SaveFileDialog. Wystarczy go umieścić na formularzu — to on zajmie się takimi szczegółami jak wyświetlenie tego okna czy — wcześniej — załadowaniem odpowiedniej funkcji z biblioteki DLL.
Z naszego punktu widzenia jest to zwykła ikona umieszczona na formularzu, jednak Delphi w tym momencie umieszcza odpowiednie deklaracje w kodzie, dzięki czemu jest możliwe skorzystanie z tego komponentu. Na razie Czytelnik nie musi znać szczegółów — omówię je w rozdziale 7.
Komponenty wizualne
Komponenty wizualne, inaczej zwane kontrolkami Windows, to po prostu komponenty, które są widoczne na ekranie: przyciski, pola edycyjne, listy rozwijalne itp. Zapewniają one funkcjonalność programu i są elementem interfejsu aplikacji.
Komponenty niewidoczne
W Delphi 8 wprowadzono pewną nowość — mianowicie podajnik dla komponentów niewidocznych. Przeprowadźmy pewien eksperyment: spróbujemy dodać do formularza komponent SaveFileDialog (znajdujący się w kategorii Dialogs). Komponent nie zostanie umieszczony na formularzu, lecz na specjalnym podajniku pod nim (rysunek 4.10).

Rysunek 4.10. Podajnik dla komponentów niewidocznych
Na owym podajniku znajdują się komponenty, które nie są widoczne podczas działania programu, aczkolwiek mają jakiś wpływ na jego działanie.
Komponenty niewidoczne upraszczają tworzenie aplikacji, udostępniając jakieś mechanizmy, które wykonują pewne czynności — dzięki temu nie musimy pisać procedur i mechanizmów zapewniających dane działanie — robi to za nas komponent!
Sterowanie komponentem
Komponent, mimo że wykonuje określone, zaprogramowane czynności, udostępnia „na zewnątrz” pewne opcje, które mogą wpływać na jego działanie. Te opcje nazywane są właściwościami. Właściwości wyświetlane są w inspektorze obiektów zgodnie z tym, co powiedzieliśmy wcześniej w tym rozdziale.
Praca z inspektorem obiektów
Właściwości inspektora obiektów zmieniają się w zależności od zaznaczonego obiektu. Inne bowiem będą właściwości komponentu Button, inne komponentu SaveFileDialog, a inne — formularza. Często jest jednak tak, że właściwości pokrywają się w kilku komponentach (tzn. są takie same).
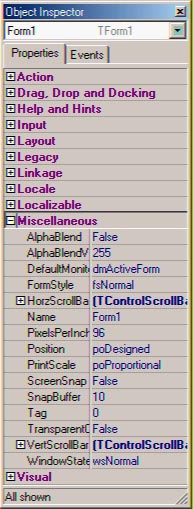
Właściwości inspektora obiektów są posegregowane — podobnie jak w przypadku palety narzędzi — w kategorie. Kategorie mogą być rozwijane i zwijane poprzez naciśnięcie małej ikony plusa lub minusa (rysunek 4.11).

Rysunek 4.11. Inspektor obiektów ze zwiniętymi kategoriami
I tak, istnieją różne właściwości związane z wyglądem danego obiektu (komponentu), ze stylem, konfiguracją itp.
W Delphi 8 wygląd inspektora obiektów został nieznacznie zmodyfikowany. Dodano bowiem dodatkowy panel u jego dołu. W panelu jest wyświetlana ewentualna wskazówka co do zastosowania danej właściwości oraz jej nazwa.
Dodatkowo na samym dole panelu jest wyświetlana liczba zaznaczonych na formularzu obiektów (1 object selected).
Edycja właściwości
Właściwości w inspektorze obiektów są wyświetlone w kolumnach i wierszach, tzn. nazwy właściwości wyświetlane są w kolumnie lewej, a ich wartości — w prawej.
Dana właściwość wchodzi w tryb edycji po jej zaznaczeniu — wówczas kolor tła zaznaczonego wiersza zmienia się na szary, a w kolumnie po prawej możliwe jest nadanie nowej wartości. Na rysunku 4.12 zaznaczona została właściwość X z gałęzi Location, a jej wartość ustalono na 0.

Rysunek 4.12. Edycja właściwości Location.X
W WinForms gałąź Location danego obiektu określa jego położenie w poziomie (X) oraz w pionie (Y).
Ćwiczenie praktyczne
Kliknijmy raz w obrębie formularza (spowoduje to jego zaznaczenie — wczytanie właściwości do inspektora obiektów). Następnie należy rozwinąć gałąź Layout, a potem Size. Ta właściwość określa rozmiary kontrolki — w tym przypadku formularza. Teraz można zaznaczyć właściwość Width (szerokość), wpisać wartość 500 i nacisnąć Enter. Powinno być widoczne, że w tym momencie szerokość formularza zmieniła się i wynosi 500 pikseli.
Jeżeli chodzi o zmianę rozmiaru formularza, to można to zrobić podczas projektowania, nie używając do tego inspektora obiektów. Wystarczy chwycić myszą narożnik okna. W ten sposób można zwężać oraz rozciągać okno.
Łączenie właściwości obiektów
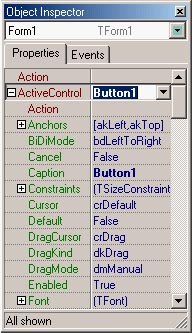
Chciałbym wspomnieć dodatkowo o funkcji, która pierwszy raz pojawiła się w Delphi 6. Otóż za pomocą inspektora obiektów możemy jednocześnie wyświetlić właściwości nie tylko jednego, ale i kilku komponentów!
Dobrym pomysłem będzie teraz skorzystanie z VCL.NET, a nie jak do tej pory — z WinForms. Wybierzmy więc z menu File pozycję New => VCL Forms Application — Delphi for .NET. Po paru chwilach Delphi jest już przystosowane do tworzenia aplikacji z użyciem biblioteki VCL.NET.
#Odszukaj w oknie palety narzędzi komponent TButton i umieść go na formularzu.
#Zaznacz formularz, tak aby w inspektorze obiektów pojawiły się jego właściwości.
#Odszukaj właściwość ActiveControl.
#Zaznacz ją i rozwiń listę rozwijalną.
#Z listy wybierz pozycję Button1.
W tym momencie przy właściwości ActiveControl powinien pojawić się znak plusa, co oznacza możliwość rozwinięcia tej gałęzi i zobaczenia listy właściwości komponentu TButton.
Warto zwrócić uwagę, że w przypadku Windows Forms mówiliśmy o przycisku po prostu Button. W VCL.NET ten komponent nosi nazwę TButton.
Zdarzenia
Szczegółowo zdarzenia komponentów opiszę w rozdziale 6., jednak już teraz powinienem powiedzieć o nich coś więcej, aby przybliżyć Czytelnikowi ich znaczenie.
Właściwości udostępniają mechanizmy umożliwiające zmianę opcji danego komponentu, natomiast w przypadku zdarzeń są to mechanizmy reakcji na określone działanie użytkownika. Jeżeli ostatni projekt jest jeszcze otwarty — można w inspektorze obiektów kliknąć zakładkę Events. Znajduje się tam lista możliwych do obsłużenia zdarzeń (OnClick, OnKeyDown itp.). Przykładowo, zdarzenie OnClick daje nam możliwość zaprogramowania określonej reakcji na kliknięcie myszą w obszarze komponentu.
Jak to działa? Otóż podczas działania programu, gdy użytkownik kliknie przycisk, zostanie wywołane zdarzenie OnClick. Wewnętrzny mechanizm sprawdzi, jakie instrukcje do wykonania kryją się pod tym zdarzeniem — jeżeli jakieś są — wykonuje je, jeżeli nie ma żadnych — kliknięcie nie przyniesie żadnych efektów.
W przypadku Windows Forms zdarzenia, i owszem, istnieją, ale noszą inną nazwę. Nie OnClick, ale po prostu Click. W WinForms na liście zakładki Events wyszczególniono ponadto więcej zdarzeń.
Menu inspektora obiektów
Okno inspektora obiektów także oferuje menu podręczne, dostępne po kliknięciu prawym przyciskiem myszy. Dwie końcowe pozycje tego menu — Dockable i Stay On Top są identyczne z tymi z palety narzędzi.
Pozycja Arrange służy do sortowania właściwości — według kategorii (tak jak jest teraz) lub alfabetycznie.
Okno można bardzo łatwo ukryć — służy do tego pozycja w menu: Hide. Jeżeli ponownie chcemy przywrócić inspektor obiektów, możemy użyć klawisza F11.
Pozycje Expand i Collapse dają taki sam efekt jak zastosowanie ikony do rozwijania gałęzi. Po prostu służą do zwijania lub rozwijania zaznaczonej gałęzi.
Opcje inspektora obiektów
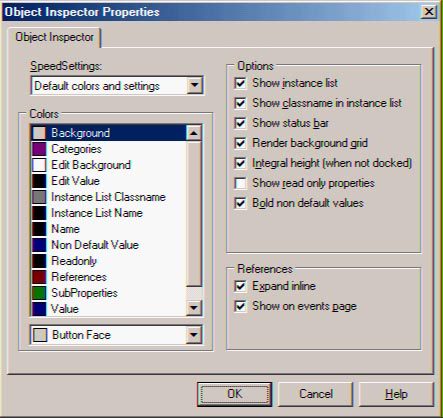
W menu podręcznym znajduje się opcja Properties — jej kliknięcie daje możliwość ustawiania różnych opcji dotyczących inspektora obiektów, w tym kolorów używanych przez to okno (rysunek 4.13).

Rysunek 4.13. Właściwości inspektora obiektów
Po lewej stronie tego okna znajdują się opcje dotyczące kolorystyki okna inspektora obiektów — można np. ustawić kolor wyświetlania właściwości tylko do odczytu lub kolor tła. Ustawienie tych opcji zależy od gustu Czytelnika. Dopowiem jedynie, że w porównaniu z Delphi 7 okno właściwości zmieniło się nieznacznie. Przede wszystkim w ramce Colors przybyło opcji kolorowania; pojawiła się również nowa właściwość — Show gutter (opcja wyświetlania pionowej linii wzdłuż lewej krawędzi inspektora obiektów).
Prawą stronę zajmują już opcje ściśle związane z ustawieniami inspektora obiektów. Krótkie omówienie tych opcji znajduje się w tabelach 4.1 oraz 4.2.
Tabela 4.1. Opcje ramki Options konfiguracji inspektora obiektów
| Opcja | Opis opcji |
|---|---|
| Show instance list | Jeżeli pozycja jest zaznaczona, to inspektor obiektów będzie posiadał u góry listę rozwijalną z obiektami znajdującymi się na formularzu. |
| Show classname in instance list | Górna lista inspektora obiektów będzie zawierała także nazwę klasy, a nie jedynie nazwę kontrolki. |
| Show Status bar | Jeżeli opcja jest zaznaczona, na dole inspektora obiektów będzie wyświetlany pasek stanu. |
| Render background grid | Dzięki tej opcji każda z właściwości oddzielona jest od pozostałych poziomą linią. |
| Integral height | Opcja ta dotyczy rozciągania inspektora obiektów w pionie. Jeżeli opcja jest zaznaczona, wysokość będzie dopasowana do ostatniego wiersza inspektora obiektów. |
| Show read only properties | Domyślnie niezaznaczona. Pokazuje takie właściwości inspektora obiektów, które są jedynie do odczytu. |
| Bold non default values | Wyświetla pogrubionym krojem czcionki te wartości, które nie są domyślne. |
| Show gutter | Wyświetla pionową linię wzdłuż lewej krawędzi inspektora obiektów. |
Tabela 4.2. Opcje ramki References konfiguracji inspektora obiektów
| Opcja | Opis opcji |
|---|---|
| Expand inline | Opcja dotyczy tego, o czym mówiliśmy wcześniej, czyli pokazywania właściwości obiektu połączonego. Jeżeli opcja jest wyłączona, takie właściwości nie będą się pojawiały. |
| Show on events page | Jeżeli opcja nie jest zaznaczona, na zakładce Events nie pojawią się właściwości powiązanego komponentu. |
Projektant formularzy
Projektant formularzy jest centralnym oknem, na którym skupiana jest cała uwaga. Prezentuje on bowiem podgląd naszego programu jeszcze w trakcie jego budowania.
Siatka pomocnicza
Zapewne łatwo zauważyć, że formularz w trakcie edycji jest pokryty pomocniczą siatką, ułatwiającą dopasowanie położenia komponentu co do piksela.
#Utwórz nowy projekt Windows Forms.
#Umieść na formularzu komponent PictureBox.
Jeżeli komponent jest zaznaczony, można swobodnie go przesuwać, używając wskaźnika myszy. Niekiedy jednak konieczne jest dokładne przesunięcie komponentu tylko o jeden piksel. W takim przypadku można przesuwać kontrolkę, przytrzymując klawisz Ctrl i sterując strzałkami na klawiaturze.
Normalnie, operując jedynie strzałkami na klawiaturze, powoduje się zawsze przesunięcie kontrolki o 8 pikseli w prawo, w lewo, w górę lub w dół.
Klawiszem Ctrl można przesuwać komponent o jeden piksel, natomiast klawisze Ctrl i Shift mogą posłużyć do zmiany rozmiaru kontrolki o jeden piksel. Jest to kolejna zmiana w stosunku do poprzedniej wersji, gdzie wystarczyło naciśnięcie jedynie klawisza Shift. Delphi 2005 wymaga przytrzymania jednocześnie Ctrl i Shift, a dopiero później operowania klawiszami kursora.
Usuwanie, kopiowanie i wklejanie
Tak jak możemy usuwać, kopiować, wycinać i wklejać tekst, tak samo możemy dokonywać tych operacji na komponentach.
Po zaznaczeniu któregoś z komponentów można kliknąć go prawym przyciskiem myszy. W menu podręcznym znajdują się typowe opcje dotyczące zaznaczonego obiektu, jak np. Cut (wycinanie), Copy (kopiowanie obiektu), Paste (wklejanie obiektu ze schowka), Delete (usuwanie zaznaczonego obiektu).
Operacje te można wykonać także za pomocą skrótów klawiaturach, jak np. Ctrl+X (wycinanie), Ctrl+C (kopiowanie), Ctrl+V (wklejanie) i Ctrl+A (zaznaczenie wszystkich obiektów).
Przeprowadźmy mały test, aby sprawdzić, czy piszę prawdę. Umieśćmy na komponencie przycisk (Button). Następnie należy go kliknąć prawym przyciskiem myszy i wybrać pozycję Copy. Teraz możemy w dowolnym miejscu formularza kliknąć prawym przyciskiem myszy i wybrać polecenie Paste — w tym miejscu zostanie wklejony obiekt — w tym wypadku Button.
Identycznie wygląda wycinanie komponentów.
Usunięcie danej kontrolki najlepiej przeprowadzić zaznaczając ją, a następnie naciskając klawisz Del na klawiaturze. Jest to najszybszy sposób na pozbycie się zbędnego komponentu.
Zaznaczanie wielu komponentów
Niektóre obiekty mają wspólne właściwości i czasem może okazać się potrzebna zmiana ich wartości w kilku komponentach naraz. Również inne operacje, jak przesuwanie i zmiana rozmiarów, mogą być realizowane masowo na wielu obiektach.
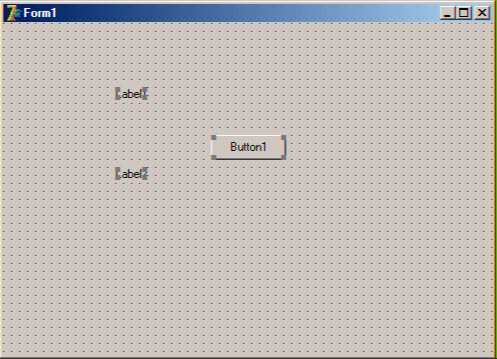
Sprawdźmy, jak to działa i umieśćmy na formularzu kilka dodatkowych przycisków. Wszystkie obiekty można zaznaczyć, używając skrótu Ctrl+A (rysunek 4.14).

Rysunek 4.14. Dwa zaznaczone obiekty
Innym sposobem zaznaczania komponentów jest po prostu ich obrysowanie. Naciskamy lewy przycisk myszy i, trzymając go, obrysowujemy zawartość komponentów, tak aby znalazły się one wewnątrz obwódki.
Innym sposobem jest przytrzymanie klawisza Crtl i klikanie pojedynczo każdego zaznaczanego obiektu. Tym sposobem możemy zaznaczyć nie wszystkie komponenty (jak to ma miejsce w przypadku zastosowania Ctrl+A), ale jedynie wybrane.
Warto zwrócić uwagę, że po zaznaczeniu dwóch lub większej liczby obiektów, możemy dokonywać na nich takich samych operacji jak na pojedynczym obiekcie — tzn. przesuwać, zmieniać rozmiary, wklejać, kopiować itp.
Po zaznaczeniu kontrolek można równie dobrze zmieniać grupowo ich właściwości. Przykładowo, można zaznaczyć dwa komponenty Button, znaleźć w inspektorze obiektów właściwość BackColor i rozwinąć listę rozwijalną. Specyficzna budowa listy rozwijalnej była nowością w Delphi 8 (rysunek 4.15), ale obowiązuje tylko w przypadku, gdy korzystamy z biblioteki Windows Forms.

Rysunek 4.15. Zmiana koloru tła obiektów
Można z trzech zakładek wybierać kolory tła, jakie mają mieć komponenty.
Wybieranie tła dla komponentów Button jest ułatwieniem oferowanym przez WinForms — w VCL.NET/VCL nie ma takiej właściwości ani możliwości.
Menu projektanta formularzy
Część z opcji podręcznego menu projektanta formularzy omówiłem już wcześniej. Chodzi tu o opcje kopiowania, wycinania i wklejania.
Menu kontekstowego projektanta formularzy różni się w zależności od tego, czy pracujemy z biblioteką VCL/VCL.NET, czy Windows Forms. Zasadniczo w przypadku pracy z WinForms menu jest uboższe. Np. gdy korzystamy z VCL.NET, opcje kopiowania oraz wklejania są zawarte w kategorii Edit menu podręcznego.
Pozycje Send To Back oraz Bring To Front umożliwiają zmianę położenia obiektów względem siebie. Jeżeli na formularzu znalazły się, przykładowo, dwa komponenty, można przesunąć jeden z nich tak, aby częściowo zachodził na drugi. W takich sytuacjach można wybrać, czy dany komponent ma przykrywać drugi (Bring To Front) czy być pod nim (Send To Back). W VCL/VCL.NET te opcje dostępne są w kategorii Control menu kontekstowego.
Opcja Align To Grid jest aktywna jedynie wtedy, jeżeli zaznaczony jest jakiś komponent. Powoduje zmianę położenia, a raczej wyrównanie do siatki projektanta formularzy. W VCL/VCL.NET ta opcja jest dostępna w kategorii Position.
Ciekawą opcją jest Lock Controls, która powoduje zablokowanie kontrolek i, w konsekwencji, niemożność zmiany ich położenia.
Kolejna pozycja, Tab Order, także nieco się zmieniła w stosunku do tej z poprzedniej wersji programu. Umożliwia bowiem ustalenie kolejności kontrolek, jakie będą zaznaczane przy użyciu klawisza Tab. Po wybraniu tej opcji wygląd wskaźnika myszy ulegnie zmianie, a projektant będzie mógł ponumerować kontrolki, poczynając od zera. Po zakończeniu należy ponownie kliknąć prawym przyciskiem myszy w obrębie jakiegoś komponentu i usunąć zaznaczenie tej opcji. Rezultat tego ćwiczenia można sprawdzić wciskając klawisz Tab. Kolejne użycia tego klawisza będą powodować przechodzenie po kolei przez wszystkie kontrolki według ustalonej numeracji. W VCL ta opcja jest również dostępna, ale numerowanie odbywa się w nieco inny sposób (w okienku dialogowym). Polecam samodzielne poeksperymentowanie z tymi funkcjami.
Pasek narzędziowy Align
W nowym Delphi pasek narzędziowy Align jest częścią projektanta formularzy. Jego wygląd jest podobny do tego z rysunku 4.16.

Rysunek 4.16. Pasek narzędziowy Align
Jedynym przypadkiem, kiedy ikony tego paska są podświetlone, tak jak ma to miejsce na rysunku 4.16, jest sytuacja, gdy na formularzu są zaznaczone jednocześnie przynajmniej dwa obiekty.
W VCL.NET, aby uaktywnić ten pasek narzędziowy, z menu View/Toolbars, wybiera się pozycję Align.
Pasek Align (ang. wyrównanie) ułatwia dopasowywanie rozmiarów i położenia komponentów względem siebie.
Pierwsze dwa przyciski są wykorzystywane do wyrównywania dwóch komponentów względem lewej oraz prawej krawędzi. W praktyce wygląda to tak, że dwa komponenty będą miały tę samą wartość we właściwości Location.X, która odpowiada za położenie komponentów w poziomie.
Trzeci przycisk centruje dwa obiekty w pionie względem siebie. Jeżeli jeden (mniejszy) komponent znajduje się nad drugim, większym, to mniejszy zostanie wyśrodkowany względem większego w pionie.
Kolejne trzy przyciski na pasku *Align *mają podobne znaczenie, tyle że dotyczą położenia poziomego. Przycisk trzeci i czwarty wyrównuje położenie względem górnej oraz dolnej krawędzi, a piąty odpowiada za wyśrodkowanie dwóch komponentów w poziomie.
Kolejny przycisk jest odpowiednikiem pozycji z menu — Align To Grid.
Następny przycisk odpowiada za to, że podczas przesuwania komponentów z wciśniętym klawiszem *Ctrl *rzeczywiście przesuwamy obiekt o 1 piksel. Gdyby ten przycisk nie był wciśnięty, to nawet przemieszczanie komponentów z użyciem Crtl nic nie pomoże, dlatego najlepiej zostawić go tak jak jest.
Kolejne trzy przyciski (Make same height, Make same width, Make same size) powodują, odpowiednio: ustalenie takiej samej szerokości zaznaczonych obiektów, dopasowanie takiej samej szerokości oraz takiego samego rozmiaru.
Ostatni przycisk na pasku *Align *(Size To Grid) służy do wyrównywania rozmiarów obiektów względem siatki. Jest on podobny w działaniu do funkcji Align To Grid, która wyrównuje położenie obiektów — nie ich rozmiar.
Pasek narzędziowy Spacing
Pasek Spacing, podobnie jak Align, służy do manipulowania położeniem komponentów umieszczonych na formularzu. Delphi 7 nie posiadało ani paska *Align *(jedynie okno do wyrównywania — Align), ani Spacing, więc te paski pojawiły się po raz pierwszy w Delphi 8.
Pasek Spacing został przedstawiony na rysunku 4.17.

Rysunek 4.17. Pasek narzędziowy Spacing
Wszystkie przyciski na tym pasku są związane z położeniem obiektów względem siebie. Aby ikony na tym pasku były aktywne, zaznaczone muszą być przynajmniej dwa obiekty na formularzu.
Pasek jest podzielony na dwie części — pierwsza jest związana z ustawieniami położenia poziomego, a druga część — z ustawieniami położenia pionowego.
Pierwszy przycisk (Space equally horizontally) powoduje utworzenie przestrzeni pomiędzy obiektami, jeżeli np. nakładają się na siebie. Drugi przycisk (Increment Horizontal Space) powoduje zwiększanie przestrzeni poziomej pomiędzy dwoma obiektami. Zwężaniem tej przestrzeni zajmuje się trzeci przycisk (Decrement Horizontal Space). Czwarty przycisk (Remove Horizontal Space) powoduje usunięcie poziomej przestrzeni pomiędzy obiektami, dzięki czemu obiekty stykają się ze sobą.
Kolejne cztery przyciski mają dokładnie takie samo znaczenie, tyle że dotyczą rozmieszczenia w poziomie.
Pasek narzędziowy Position
Pasek *Position *(rysunek 4.18) pojawił się po raz pierwszy w Delphi 8 i zawiera jedynie cztery przyciski, stanowiące o położeniu komponentów.

Rysunek 4.18. Pasek narzędziowy Position
Dwie pierwsze ikony tego paska realizują tę samą funkcję co w menu podręcznym projektanta formularzy — przesuwają obiekt na wierzch (Bring To Front) lub chowają pod spód (Send To Back).
Następne dwa przyciski (kolejno: Center Vertically oraz Center Horizontally) umożliwiają wyśrodkowanie komponentu zarówno w pionie, jak i w poziomie.
Opcje projektanta formularzy
Polecenie Tools => Options wyświetla opcje związane z Delphi. Kategoria Environment Options => Delphi Options => VCL Designer zawiera opcje związane z projektantem formularzy.
Pierwsza ramka, Grid Options, zawiera opcje związane z siatką pomocniczą, o której wspominałem wcześniej. Jeżeli siatka ta przeszkadza, zawsze można ją wyłączyć (opcja Display Grid). Pozycja Snap to Grid powoduje dopasowanie położenia komponentu do najbliższej krawędzi siatki, natomiast dwie kontrolki poniżej etykiety Grid Size dają możliwość ustalenia szerokości pomiędzy poszczególnymi komórkami siatki.
Kolejna sekcja (Module creation options) jest związana z plikami tworzonymi przez Delphi. Pierwsza pozycja, New forms as text, określa sposób zapisywania plików. Jeżeli opcja jest zaznaczona, pliki *.dfm i *.nfm są zapisywane jako tekstowe, co umożliwia prostszą ich edycję. Po usunięciu zaznaczenia opcji pliki są zapisane jako binarne, co umożliwia wsteczną kompatybilność (takie pliki mogą być otwierane w starszych wersjach Delphi). Druga pozycja, Auto create form & data modules, określa, czy nowe formularze będą tworzone automatycznie. Jeden projekt może mieć wiele formularzy. Jeżeli opcja ta jest zaznaczona, kolejne formularze są tworzone wraz z uruchomieniem programu, lecz domyślnie pozostają ukryte.
Ostatnia z ramek, Options, zawiera opcje związane ze szczegółami pojawiającymi się w trakcie projektowania. Pierwsza pozycja (Show component captions) określa, czy w trakcie projektowania aplikacji będą wyświetlane etykiety komponentów niewidocznych. Druga z opcji (Show designer hints) wyświetla tzw. podpowiedź (ang. *tooltip *lub hint) z nazwą klasy danego komponentu w trakcie naprowadzenia wskaźnika myszy nad obiekt. Ostatnia pozycja (Show extended control hints) w dymku podpowiedzi wyświetla również rozmiar i położenie komponentu.
Opcje formularza Windows Forms
Poprzednie opcje projektanta formularzy dotyczyły jedynie VCL.NET. Funkcje dostępne dla Windows Forms znajdują się w tym samym oknie opcji, lecz w kategorii Environment Options => Windows Forms Designer.
Funkcje z ramki Grid Options są identyczne jak te z kategorii VCL Designer. Jedyną różnicą jest to, iż zmiany wprowadzone w tym oknie opcji zadziałają dopiero po ponownym utworzeniu formularza WinForms.
Projekty
Na początku omówię sprawę być może banalną, czyli kompilowanie i uruchamianie aplikacji. Opisywałem to już wiele razy podczas przedstawiania spraw związanych z projektowaniem programów w Delphi, lecz tym razem trzeba dokładniej omówić pewne pojęcia, a mianowicie kompilowanie, budowanie i sprawdzanie błędów.
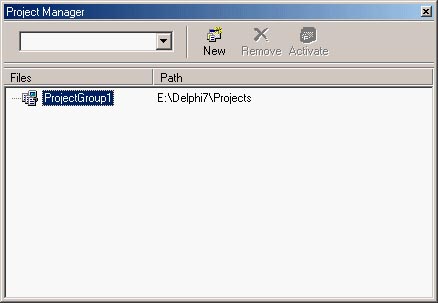
W menu *Project *znajdują się dwie opcje, które nas interesują: Compile i Build.
*Compile powoduje kompilację modułów (plików), które nie zostały jeszcze skompilowane lub w których nastąpiła jakaś zmiana. Najpierw jest dokonywane sprawdzanie błędów.
*Build jest opcją działającą najwolniej. Powoduje kompilację wszystkich modułów oraz całego projektu niezależnie od tego, czy w danych plikach nastąpiły jakieś zmiany czy też nie.
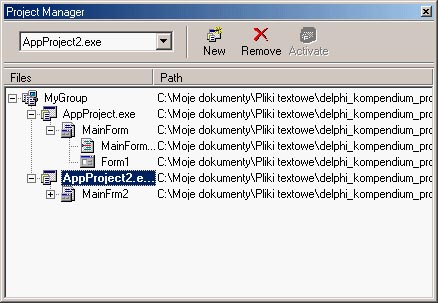
W menu Project znajdują się także dwie inne opcje — Compile All Projects oraz Build All Projects. Te dwie pozycje są wykorzystywane podczas pracy z menedżerem projektów (menedżer projektów zostanie omówiony później).
Po skompilowaniu projektu można skorzystać z polecenia *Information *w menu Project. Opcja wyświetla informacje o projekcie, np. liczbę linii w kodzie źródłowym czy rozmiar skompilowanego kodu.
Opcje projektu
Dotychczas projektem był formularz — nie interesowało nas to, co jest wewnątrz, a jedynie to, co widoczne — strona wizualną programu. Jednak Delphi gdzieś musi gromadzić informację na temat komponentów umieszczonych na formularzu. Ta informacja znajduje się w różnego rodzaju plikach. W jednym z takich plików, o nazwie z rozszerzeniem *.cfg (skrót od słowa *config *czyli konfiguracja), znajdują się opcje projektu.
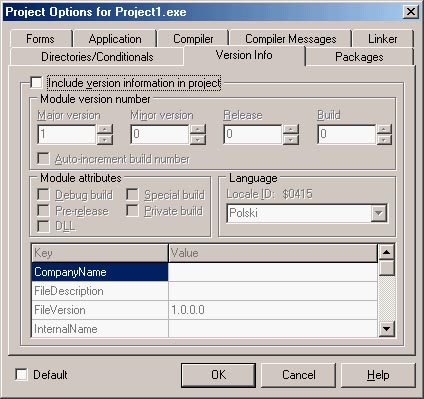
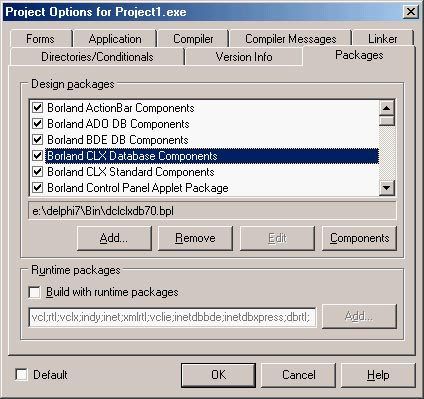
Okno opcji projektu można otworzyć w menu Project => Opions (rysunek 4.19).

Rysunek 4.19. Okno opcji projektu
Okno opcji projektu zmieniło się nieznacznie w porównaniu z poprzednimi wersjami Delphi — teraz drzewo kategorii znalazło się po lewej stronie. Po prawej stronie są wyświetlane opcje związane z daną kategorią.
Ważnym elementem tego okna jest położone na dole pole o nazwie Default. Po jego zaznaczeniu wszystkie zmiany dokonane w oknie opcji staną się domyślnymi dla przyszłych projektów.
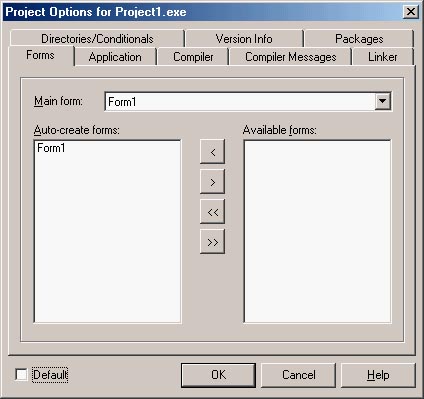
Kategoria Forms
W kategorii *Forms *znajdują się dwie listy, które zawierają nazwy wszystkich formularzy obecnych w programie. Pierwsza lista określa formularze, które będą tworzone automatycznie podczas uruchamiania programu, a druga zawiera te formularze, które należy utworzyć w sposób dynamiczny.
Tworzenie kilku formularzy w jednym projekcie zaprezentuję w dalszej części książki.
Kategoria Forms jest aktywna jedynie w przypadku projektów VCL.NET — w przypadku Windows Forms nie można tutaj nic zmienić.
Kategoria Application
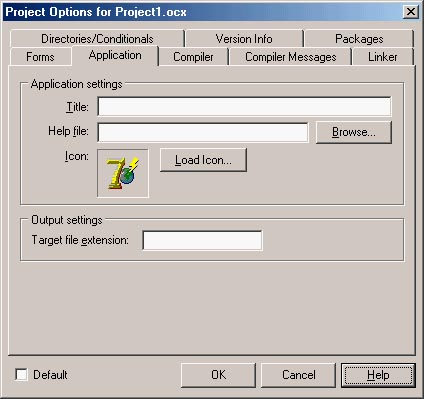
Zakładka *Application *jest podzielona na dwie ramki: Application Settings oraz Output Settings (rysunek 4.20).

Rysunek 4.20. Kategoria Application
Pierwsza ramka zawiera pole Title, w którym można określić nazwę aplikacji (pojawiającą się na pasku zadań). Wpisanie danych w tym polu nie jest obowiązkowe (jeśli pozostawimy je puste, nazwą będzie nazwa projektu).
Kolejna pozycja — Help file — identyfikuje nazwę pliku pomocy. Możliwe jest bowiem zintegrowanie pliku pomocy (z rozszerzeniem .hlp).
Ważną sprawą jest odpowiedni dobór ikony dla aplikacji wykonywalnej. Za pomocą przycisku Load Icon można określić ikonę, która ozdabiać będzie nasz program.
Ikona dla aplikacji wykonywalnej jest przechowywana w pliku *.resx — nie należy go usuwać!
Ramka Output settings zawiera jedno pole Target file extension, które służy do określenia domyślnego rozszerzenia dla programu (domyślnym rozszerzeniem jest .exe). Można wpisać w to pole np. rozszerzenie .ocx, a następnie skompilować program. Łatwo się przekonać, że w katalogu z projektem znajdzie się plik z rozszerzeniem OCX.
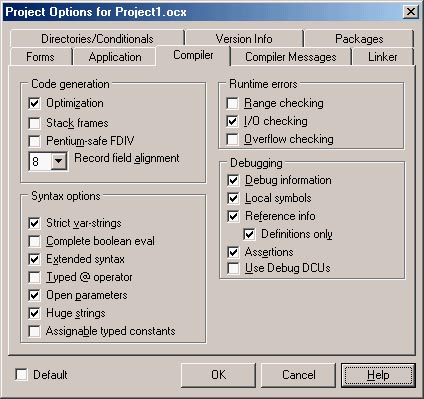
Kategoria Compiler
To, co rzuca się w oczy na samym początku, to mnogość opcji; wszystkie one związane są z kompilatorem Delphi. Wygląd tej zakładki przedstawiono na rysunku 4.21, natomiast opis poszczególnych opcji znajduje się w tabelach 4.3 – 4.5.

Rysunek 4.21. Kategoria Compiler
Tabela 4.3. Ramka Code generation
| Pozycja | Opis |
|---|---|
| Optimization | Jeżeli opcja jest zaznaczona (ustawienie domyślne), kompilator wygeneruje możliwie jak najefektywniej działający kod. |
| Record field alignment | Określa wyrównanie rekordów w pamięci (w bajtach). Możesz wybrać liczbę z listy rozwijalnej. |
Tabela 4.4. Ramka Runtime Error
| Pozycja | Opis |
|---|---|
| Range checking | Włączenie tej opcji powoduje, iż Delphi sprawdza, czy nie zostały przekroczone granice tablic lub zmiennych String. |
| I/O checking | Sprawdzenie błędów wejścia-wyjścia. |
| Overflow checking | Sprawdzanie, czy liczba Integer mieści się w odpowiednim zakresie. |
Tabela 4.5. Ramka Syntax Options
| Pozycja | Opis |
|---|---|
| Strict var-strings | Opcja związana z kompatybilnością długich ciągów znakowych. |
| Complete boolean eval | Opcja związana z operacjami porównania przeprowadzanymi za pomocą operatorów or i and. |
| Extended syntax | Opcja włącza przekazywanie wartości zwracanych przez funkcje. |
| Typed @ operator | Związane z operatorem @ i typami wskaźnikowymi. |
| Open parameters | Włącza przekazywanie otwartych ciągów w deklaracji funkcji i procedur. |
| Huge strings | Jeżeli opcja jest wyłączona, typ String jest identyfikowany z ShortString. W przeciwnym przypadku przedmiotem identyfikacji jest AnsiString. Opcja widoczna tylko w razie pracy nad projektem Win32. |
| Assignable typed constants | Kompatybilność z Delphi 1. Jeżeli opcja jest włączona, to stałe mogą być modyfikowane (tak jak to miało miejsce w Delphi 1). |
W porównaniu z poprzednią wersją Delphi kategoria *Compiler *powiększyła się o ramkę Documentation.
Ramka *Documentation *zawiera jedną pozycję — Generate XML Documentation. Jej zaznaczenie spowoduje utworzenie pliku z dokumentacją projektu w języku XML.
Zakładka Compiler zawiera także ramkę Debugging związaną z zachowywaniem informacji potrzebnych debugerowi, o tym jednak powiem w rozdziale 9.
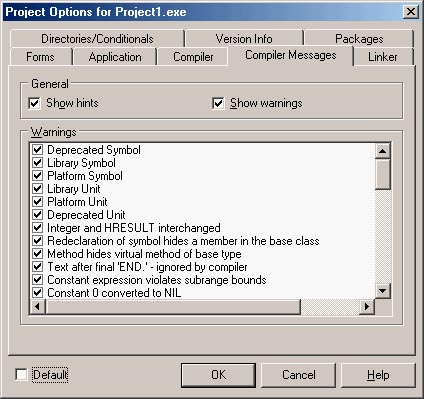
Kategoria Compiler Messages
Jedną z nowości, wprowadzonych w Delphi 7, była nowa zakładka Compiler Message, znajdująca się w oknie opcji projektu (rysunek 4.22).

Rysunek 4.22. Kategoria Compiler Messages
Opcje tej zakładki pozwalają na wyłączenie wyświetlania przez kompilator Delphi określonych ostrzeżeń. Na samej górze znajdują się dwie pozycje: Show hints (pokaż wskazówki) i Show warnings (pokaż ostrzeżenia). Określają one, czy Delphi ma wyświetlać, odpowiednio, podpowiedzi i ostrzeżenia. Konkretne rodzaje ostrzeżeń można wyłączyć na liście Warnings. Opcje te przeznaczone są jednak dla bardziej zaawansowanych użytkowników — nie ma potrzeby, aby na tym etapie nauki zmieniać cokolwiek w tym oknie.
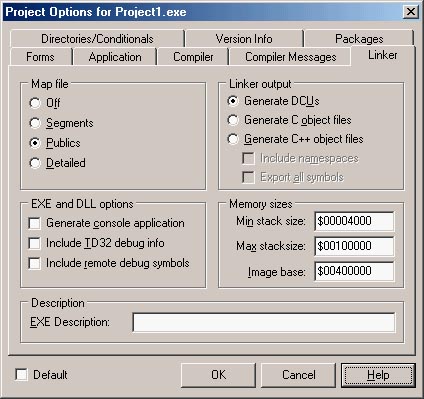
Kategoria Linker
Rysunek 4.23 prezentuje opcje kategorii Linker.

Rysunek 4.23. Kategoria Linker
Zakładka Linker jest związana— jak nietrudno się domyślić — z linkerem Delphi.
Pierwsza opcja, Generate console application, powoduje, iż aplikacja będzie generowana w konsoli (oknie MS-DOS) — aplikacje konsolowe szczegółowo omówiłem w rozdziale 3.
Druga opcja, dostępna w Delphi dla .NET, powoduje generowanie pliku z rozszerzeniem *.pdb, który jest informacją dla debugera.
Kolejna pozycja, Include remote debugg symbols, jest związana z debugerem Delphi, a konkretnie sprawdza, czy używamy zdalnego debugera. Szerzej o debugerze Delphi opowiem w rozdziale 9.
Ostatnia opcja w tej ramce, Generate .DRCIL file, powoduje, iż przy kompilacji będzie tworzony plik *.drcil zawierający zasoby łańcuchowe programu. Na tym etapie nie będziemy wykorzystywali tej opcji.
Opcje w ramce Memory Size są przeznaczone jedynie dla zaawansowanych programistów, prawdopodobnie Czytelnik nigdy nie będzie zmuszony zmieniać tych właściwości — wartości domyślne będą w pełni wystarczające.
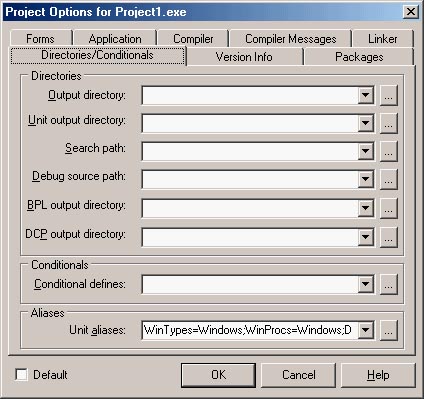
Kategoria Directories/Conditionals
Na zakładce Directories/Conditionals znajdują się kontrolki służące do określania różnych ścieżek do plików wymaganych przez Delphi.
Można, przykładowo, określić miejsce, gdzie Delphi umieści pliki wynikowe programu lub ścieżkę do modułów Delphi.
Zakładkę Directories/Conditionals zaprezentowano na rysunku 4.24.

Rysunek 4.24. Kategoria Directories/Conditionals
Pola edycyjne mogą zawierać kilka ścieżek oddzielonych od siebie znakiem średnika. Aby ułatwić użytkownikowi pracę, obok każdej takiej kontrolki znajdują się przyciski ze znakiem wielokropka (...). Po kliknięciu przycisku zostanie wyświetlone okno służące do wyboru katalogu.
Kategoria Debugger
Opcje kategorii *Debugger *są związane z debugerem Delphi, więc na razie nie będziemy o tym mówić — zajmiemy się tym w rozdziale 9.
Edytor WYSIWYG
Pojęcie WYSIWYG to skrót od angielskich słów: What You See Is What You Get (otrzymasz to, co widzisz). Takim mianem określa się edytory, najczęściej kodu HTML, które obrazują podczas projektowania wygląd pracy użytkownika (np. tworzonej witryny). Jednym z najpopularniejszych edytorów tego typu jest Microsoft FrontPage. Dzięki takim programom „webmaster” nie musi znać nawet języka HTML, ponieważ projektowanie witryny odbywa się poprzez zastosowanie rozmaitych komponentów — kod HTML jest generowany w tle przez program.
W Delphi 8 pojawiła się możliwość tworzenia plików HTML z wykorzystaniem edytora WYSIWYG. Wystarczy z menu File wybrać New/Other, a następnie wybrać kategorię Web Documents i ikonę HTML Page. W tym momencie projektant formularzy ulegnie zmianie, a na palecie narzędzi zamiast standardowych komponentów, pojawią się kontrolki HTML (rysunek 4.25).

Rysunek 4.25. Delphi jako edytor WYSIWYG
Projektant strony WWW
Jak widać, wygląd projektanta formularzy nieco się zmienił. Od teraz będzie on w jak największym stopniu odwzorowywał wygląd przyszłej strony WWW.
Aby umieścić jakiś tekst, nie trzeba stosować komponentów. Wystarczy naprowadzenie kursora nad projektant oraz pojedyncze kliknięcie. W tym momencie powinien zniknąć szary napis, a użytkownik może wprowadzać tekst. Projektant stron nie traci nic ze swojej funkcjonalności, w przypadku tworzenia stron WWW nadal możemy umieszczać na nim kontrolki WWW oraz manipulować nimi jak w przypadku zwykłego komponentu.
Inspektor obiektów
W przypadku, gdy na formularzu umieścimy jakiś komponent WWW, na liście inspektora obiektów wyświetlą się właściwości danej kontrolki, jakie można by jej nadać, edytując ręcznie kod HTML. Na przykład po umieszczeniu na formularzu kontrolki TextArea można ustalić jej nazwę, ustawić specyficzne dla niej właściwości itp.
Dodatkowe paski narzędzi
Podczas projektowania stron WWW w Delphi uaktywniają się dodatkowe paski narzędzi, pomocne podczas pracy tego typu.
HTML Format
Jednym z kluczowych pasków narzędzi podczas projektowania stron jest pasek HTML Format (rysunek 4.26).

Rysunek 4.26. Pasek narzędzi HTML Format
Podstawowym zastosowaniem tego paska jest formatowanie kroju czcionki. Jak widać, w listach rozwijalnych mamy możliwość doboru nagłówka, nazwy czcionki oraz jej rozmiaru. Opcje tego paska powinny być Czytelnikowi znane, gdyż obecne są praktycznie w każdym edytorze tekstu.
HTML Design
Pasek HTML Design przedstawiony został na rysunku 4.27.

Rysunek 4.27. Pasek HTML Design
Pierwsze dwa przyciski (Font foreground color oraz Font background color) umożliwiają ustawienie koloru tekstu oraz jego tła. Przed użyciem tej opcji należy zaznaczyć tekst, którego ma dotyczyć ta operacja.
Kolejne dwa przyciski (Subscript oraz Superscript) umożliwiają tworzenie górnych oraz dolnych indeksów dla tekstu. Równie dobrze zamiast tych opcji można by użyć znaczników <sub> oraz <sup> w HTML.
Interesującymi i ważnymi pozycjami są cztery ostatnie przyciski. Przycisk Create Link umożliwia utworzenie z zaznaczonego tekstu odnośnika. Warto jednak zwrócić szczególną uwagę na to, że aby przycisk został uaktywniony, konieczne jest uprzednie zaznaczenie tekstu, który ma uzyskać funkcjonalność łącza.
Przycisk Insert Input umożliwia wstawienie kontrolki HTML, jednoliniowej i służącej do wprowadzania tekstu.
Przycisk Insert Image służy do wstawiania elementów graficznych. Po jego naciśnięciu Delphi wyświetli okno, w którym będzie trzeba wybrać ścieżkę dostępu do obrazka.
Ostatni z przycisków, Lock Element, zwyczajnie umożliwia zablokowanie kontrolek — nie będzie wówczas możliwa zmiana ich położenia.
HTML Table
Ostatnim z pasków, jakie zamierzam umówić, jest pasek HTML Table (rysunek 4.28), służący, jak łatwo można się domyślić, do tworzenia tabel.

Rysunek 4.28. Pasek narzędziowy HTML Table
Początkowo prawie wszystkie przyciski są nieaktywne, uaktywniają się dopiero po utworzeniu tabeli (pierwszy przycisk Insert Table). Pierwszy przycisk umożliwia również określenie szczegółowych parametrów tabeli, takich jak ilość kolumn i wierszy oraz tło dla tabeli.
Pozostałe przyciski służą, odpowiednio, do tworzenia, usuwania i przemieszczania wierszy oraz do tworzenia i usuwania kolumn.
Edycja pozostałych plików
Delphi zapewnia obsługę WYSIWYG jedynie dla plików HTML, aczkolwiek możliwe jest wykorzystanie tego edytora do tworzenia innych plików, takich jak XML, CSS itp. Można to sprawdzić samemu. Z menu *File *można wybrać New => Other, a następnie z kategorii Web Documents można wybrać ikonę — np. XML File. Delphi otworzy w tym momencie w edytorze kodu nową zakładkę, pozwalającą na tworzenie pliku XML.
O edytorze kodu opowiem szczegółowo w rozdziale 6.
Opcje HTML w Delphi
Delphi umożliwia ustalenie opcji związanych z projektowaniem stron WWW. Znajomość tych opcji zapewne pomoże w takim ustawieniu interfejsu, aby projektowanie witryn stało się jeszcze prostsze.
Opcje związane z projektantem HTML znajdują się w menu Tools => Options w kategorii HTML/ASP.NET Options.
W pierwszej sekcji, Grid Options, znajdują się opcje związane z siatką pomocniczą projektanta. Za wyświetlanie siatki pomocniczej w czasie projektowania strony odpowiada opcja Show Grid.
Opcja Snap To Grid powoduje automatyczne dopasowanie położenia kontrolki do najbliższego punktu siatki, natomiast pola Grid Size określają odstępy w pionie i w poziomie pomiędzy poszczególnymi liniami siatki. Odległości podawane są w pikselach.
Zakładka HTML Formatting
Opcje zgromadzone na zakładce HTML Formatting mają wpływ na wygląd kodu HTML generowanego automatycznie przez Delphi (kod źródłowy naszej strony można ujrzeć po naciśnięciu zakładki Code u dołu projektanta formularzy). Znajdują się tutaj opcje określające np. wielkość znaczników i atrybutów HTML w generowanym kodzie (Capitalization Tags, Capitalization Attributes). Możemy także określić wielkość wcięć (w spacjach) w kodzie (Using Space).
Zakładka HTML Tidy Options
HTML Tidy jest narzędziem sprawdzającym poprawność dokumentu HTML. Umożliwia również sformowanie kodu, tak aby był bardziej przejrzysty. HTML Tidy jest skonstruowany na podstawie standardu W3C (http://www.w3.org), dotyczącego poprawności dokumentów HTML.
HTML Tidy jest nową opcją w Delphi 8.
Narzędzie sprawdzające HTML Tidy jest wywoływane z menu Edit => HTML Tidy. Następnie należy wybrać polecenie Check Document for Errors (w celu sprawdzania kodu HTML) lub Format Document (w celu automatycznego poprawienia formatowania kodu).
Opcje z kategorii HTML Tidy Options zawierają listę możliwości dotyczących formatowania kodu. Można przejrzeć tę listę i ustawić konkretne pozycje na Yes lub No. Po zaznaczeniu danej pozycji na liście u dołu zakładki wyświetla się dokładniejszy opis (ang. Description).
U góry zakładki znajduje się pozycja Use HTML Tidy as default formatter. Zaznaczenie tej opcji spowoduje, iż ustawienia z zakładki HTML Tidy Options będą wykorzystywane nawet w przypadku przełączania się pomiędzy zakładkami Code a Design. Normalnie bowiem w celu wykorzystania HTML Tidy, należy wybrać z menu Edit pozycję HTML Tidy.
Projektowanie interfejsu
Projektowanie interfejsu aplikacji, czyli elementów służących do interakcji użytkownika z programem, wbrew pozorom nie jest takie proste. Należy pamiętać o intuicyjności i o przyzwyczajeniach użytkownika. Dlatego obecnie w wielu aplikacjach interfejs jest bardzo podobny — mamy podobne (lub takie same) pozycje w menu, ikony na paskach narzędziowych itp.
W tym podrozdziale zamierzam pokazać, w jaki sposób użyć standardowych kontrolek Windows do tworzenia menu głównego, menu rozwijalnego oraz w jaki sposób tworzyć paski narzędzi.
Wszystkie moje przykłady będą opierały się na bibliotece Windows Forms.
Paski narzędziowe
W przypadku biblioteki WinForms komponentem służącym do tworzenia pasków narzędziowych jest ToolBar. Po przeciągnięciu go na formularz zostanie on umieszczony automatycznie na samej górze.
Najbardziej interesującą w tej chwili właściwością, która pojawi się w inspektorze obiektów po zaznaczeniu komponentu ToolBar, jest Buttons. Po jej zaznaczeniu oraz naciśnięciu przycisku wielokropka będzie można utworzyć nowy przycisk na pasku narzędzi (rysunek 4.29).

Rysunek 4.29. Tworzenie nowego przycisku na pasku narzędzi
Okno dzieli się na dwie części — Members oraz Properties. W lewej części znajduje się lista przycisków, a po prawej lista właściwości konkretnego przycisku (działa identycznie jak właściwości zwykłego inspektora obiektów).
W celu dodania nowego przycisku naciska się przycisk Add. Teraz można zmienić jego właściwość Text na Nowy, a właściwość ToolTipText na Tworzy nowy dokument. W ten sam sposób utwórzmy jeszcze dwa przyciski i nadajmy im właściwości, ustawiając:
*Właściwość Text jako Otwórz.
*Właściwość ToolTipText jako Otwiera nowy dokument.
*Właściwość Text drugiego przycisku jako Zapisz.
*Właściwość ToolTipTex drugiego przycisku jako Zapisuje dotychczasowy dokument.
Właściwość ToolTipText określa tekst, który pojawi się w tzw. wskazówce (dymku), czyli okienku pojawiającym się po naprowadzeniu wskaźnika myszy nad daną kontrolkę.
Teraz można już zamknąć okno edycji przycisków klikając OK — w tym momencie na pasku narzędziowym powinny pojawić się trzy nowo dodane przyciski.
Ważniejsze właściwości komponentu ToolBox
Warto znać znaczenie niektórych właściwości danych komponentów w celu lepszego dostosowania ich wyglądu do swoich potrzeb (tabela 4.6).
Tabela 4.6. Lista właściwości komponentu ToolBox
| Właściwość | Opis |
|---|---|
BorderStyle |
Określa rodzaj obramowania paska narzędzi, np. brak obramowania lub obramowanie 3D. |
ButtonSize |
Rozmiar przycisków znajdujących się na pasku. |
Cursor |
Wygląd wskaźnika używanego w razie naprowadzenia go nad obiekt. |
DropDownArrow |
Określa, czy można wyświetlać strzałkę służącą do rozwijania menu obok przycisku. |
Font |
Czcionka używana przez komponent. |
TextAlign |
Określa pozycję napisów na przyciskach Underneath (u dołu) lub Right (po prawej stronie). |
AutoSize |
Automatycznie dopasowanie wielkości paska do znajdujących się na nim obiektów. |
Appearance |
Po zmianie na Flat przyciski umieszczone na obiekcie będą płaskie. |
Enabled |
Podstawowa właściwość określająca, czy kontrolka ma być aktywna (True), czy zablokowana (False). |
ShowToolTips |
Określa, czy wyświetlać dymki podpowiedzi (True — wartość domyślna). |
Visible |
Każda kontrolka wizualna ma tę właściwość, która określa widoczność obiektu (domyślnie True). Po zmianie właściwości na False obiekt nie będzie widoczny podczas działania aplikacji. |
Locked |
Zmiana właściwości na True spowoduje, że nie będzie możliwe przemieszczanie obiektu. |
Location |
Położenie obiektu na formularzu. |
Size |
Rozmiar obiektu. |
Wiele z właściwości przedstawionych w tabeli powyżej znajduje się na standardowym „wyposażeniu” wszystkich komponentów wizualnych (chodzi mi tutaj o właściwości typu Visible, Enabled, Font i Cursor).
Pasek narzędzi już mamy. Możemy uruchomić aplikację oraz spróbować naprowadzić wskaźnik myszy nad dany przycisk. Po paru chwilach powinien wyświetlić się wspomniany przeze mnie dymek z ustaloną wcześniej podpowiedzią.
Zachęcam do samodzielnego eksperymentowania z właściwościami przedstawionymi w tabeli 4.6, tak aby dostosować komponent do własnych wymagań.
Ikony dla paska narzędzi
W tym momencie nasz pasek narzędzi wygląda dość skromnie. Może warto by było przyozdobić go jakimiś ikonami? W tym celu należy skorzystać z komponentu ImageList. ImageList jest komponentem niewidocznym, służącym jedynie do „przechowywania” ikon (format .ico) lub małych bitmap (*.bmp*). Główną interesującą nas właściwością tego komponentu jest Images. Po wybraniu tej właściwości zostanie wyświetlone okno (rysunek 4.30) służące do wybrania ikon, jakie mają znaleźć się w komponencie.

Rysunek 4.30. Okno wyboru obrazków
Problemem jest w tym momencie znalezienie i dobór odpowiednich ikon albo bitmap pasujących do tworzonego paska. Nową ikonę dodaje się poprzez kliknięcie przycisku Add. Tak samo jak w przypadku przycisków paska narzędziowego, można teraz również ustalić pewne właściwości owej wybranej bitmapy.
Każda ikona w ImageList ma swój indeks. Teraz należy określić, która bitmapa ma zostać dopasowana do danego przycisku. Komponent ToolBar ma właściwość ImageList, w której — z listy rozwijalnej — należy wybrać, jaki komponent ma stanowić źródło ikon. Wybierzmy więc z owej listy pozycję ImageList1.
Kolejnym krokiem jest przypisanie konkretnemu przyciskowi danej ikony. W tym celu znowu trzeba edytować właściwość Buttons komponentu ToolBar. Każdy przycisk ma rozwijalną właściwość ImageIndex — za jej pomocą można wybrać ikonę, która będzie ozdabiać dany przycisk.
Menu główne
Niezwykle istotnym elementem programu jest menu główne, w którym powinien znaleźć się zbiór wszystkich opcji oferowanych przez program. Pasek narzędzi powinien być natomiast jedynie skrótem do danej opcji w menu oraz powinien zawierać tylko najczęściej używane opcje spośród pozycji menu.
Komponentem służącym do tworzenia menu jest MainMenu — należy umieścić go na formularzu. MainMenu zostanie umieszczony na palecie dla komponentów niewidocznych, lecz w rzeczywistości jest to bardzo specyficzna kontrolka. Projektowanie menu odbywa się „ręcznie”, tzn. bez użycia dodatkowych właściwości.
Projektowanie menu
Po umieszczeniu komponentu MainMenu oraz zaznaczeniu go u góry projektanta formularzy powinno pojawić się menu z napisem Type here (rysunek 4.31).

Rysunek 4.31. Projektowanie menu
Kwadrat z napisem Type here stanowi przycisk menu — należy go zaznaczyć i wpisać na klawiaturze Plik, po czym nacisnąć Enter. Właśnie utworzyliśmy pierwszą pozycję menu — Plik.
Pozycje z napisem Type here nie będą widoczne podczas działania programu!
Po utworzeniu pierwszej pozycji menu powinny pojawić się kolejne pozycje z napisem Type here. W ten sposób można dodawać kolejne menu główne — np. Edycja, a w nim pozycje Wytnij, *Kopiuj *i Wklej.
Ostatnim, bardzo ważnym krokiem jest wybór menu dla całej aplikacji (formularza). Jest to dość istotna czynność, bowiem na jednym formularzu może znajdować się kilka komponentów MainMenu. Każdy formularz WinForms ma natomiast właściwość rozwijalną Menu, z której trzeba wybrać, jaki komponent ma stanowić menu główne dla naszego okna. Wybierzmy z listy pozycję MainMenu1.
Właściwości komponentu MainMenu
W tabeli 4.7. przedstawiłem kilka właściwości komponentu MainMenu, o których należy wiedzieć i które zapewne niejeden raz się przydadzą. Nie mówię tu ogólnie o komponencie MainMenu, lecz o właściwościach konkretnej pozycji w menu. Zaznaczenie więc jakiejś pozycji w menu spowoduje wyświetlenie listy właściwości w inspektorze obiektów.
Tabela 4.7. Lista właściwości komponentu MainMenu
| Właściwość | Opis |
|---|---|
Checked |
Po zmianie na True pozycja w menu będzie mogła zostać zaznaczona lub zaznaczenie zostanie usunięte (obok pozycji wyświetlany będzie wówczas znak typowego „ptaszka”). |
DefaultItem |
Zmiana na True spowoduje, iż pozycja staje się pozycją główną (zostanie tym samym pogrubiona). |
Enabled |
Określa, czy właściwość ma być aktywna (True) czy nieaktywna (False). |
RadioCheck |
Po zmianie na True pozycja w menu będzie mogła zostać zaznaczona znakiem kropki. Takie zaznaczenie w systemie Windows pozwala na to, aby w jednym momencie „aktywna” była tylko jedna pozycja. |
ShortCut |
Umożliwia wybranie skrótu klawiaturowego dla właściwości. |
ShowShortCut |
Zmiana na True spowoduje wyświetlenie skrótu obok etykiety menu. |
Menu podręczne
Większość programów posiada również tzw. menu podręczne rozwijające się po kliknięciu w obrębie okna prawym przyciskiem myszy. Jest dość często spotykany element, więc i my nie pominiemy go w naszej aplikacji.
Komponentem służącym do tworzenia menu podręcznego jest ContextMenu. Ponieważ tworzenie menu podręcznego jest bliźniaczo podobne do tworzenia menu głównego, nie będę omawiał tego aspektu. Zakładam, że Czytelnik sobie z tym poradzi.
Dobrze byłoby jedynie zwrócić uwagę na właściwość ContextMenu formularza. Tak samo jak w przypadku komponentu MainMenu na formularzu, może istnieć kilka komponentów ContextMenu. Naszym zadaniem jest wybranie tego jedynego — z listy rozwijalnej właściwości ContextMenu należy wybrać pozycję ContextMenu1.
W tym momencie można uruchomić program i sprawdzić działanie naszego interfejsu.
Pozostałe elementy interfejsu
Zamierzam omówić w tym podrozdziale kilka komponentów, o których należałoby mieć jako takie pojęcie, gdyż często może zajść potrzeba ich użycia w programie.
LinkLabel
Jak łatwo się domyślić, kontrolka LinkLabel jest specjalną etykietą służącą do wyświetlania odnośników do stron WWW, serwerów FTP itp. Działanie komponentu jest bardzo proste i podobne do działania kontrolki Label. Właściwość Text nie tylko stanowi opis komponentu, ale także powinna obejmować adres strony WWW lub serwera FTP. Komponent LinkLabel jest po części komponentem wizualnym, gdyż umożliwia odpowiednią reakcje po naprowadzeniu wskaźnika myszy (można wówczas zmienić kolor lub dodać podkreślenie).
Dla nas najbardziej interesującymi właściwościami tego komponentu są: ActiveLinkColor (określa kolor odnośnika w momencie jego naciskania), LinkColor (kolor odnośnika) i VisitedLinkColor (kolor odwiedzonego już wcześniej odnośnika). Inną ciekawą właściwością, wpływającą na wygląd odnośnika jest LinkBehavior, która określa zachowanie odnośnika w momencie naprowadzenia nań wskaźnika myszy. Możliwe są następujące opcje:
*AlwaysUnderline— odnośnik będzie podkreślony cały czas,
*HoverUnderline — podkreślenie jedynie przy naprowadzaniu wskaźnika myszy,
*NeverUnderline — nigdy nie należy podkreślać odnośnika.
Komponent LinkLabel nie zapewnia, niestety, otwarcia danego odnośnika w oknie przeglądarki. Ów komponent został zaprojektowany jedynie do graficznego przedstawienia łączy.
CheckBox
W wielu aplikacjach, ustawiając opcje programu, można się natknąć na kontrolki służące wyborowi typu TAK/NIE (rysunek 4.32).

Rysunek 4.32. Komponent CheckBox
Do tego służy właśnie kontrolka CheckBox. Jest ona często używana w oknach konfiguracji programu.
Najważniejszą właściwością komponentu CheckBox jest właściwość Checked, która ustala, czy komponent ma być zaznaczony (True), czy też nie (False).
Oczywiście dzięki właściwości Text możemy ustawić napis wyświetlany w tekście etykiety.
RadioButton
Kontrolka RadioButton (rysunek 4.33) należy do kontrolek wyboru. Często tego typu kontrolkę można spotkać na stronach WWW, gdzie w formularzach dajemy klientowi możliwość wyboru. Przykładem może być pytanie o ulubiony kolor w ankiecie. Dzięki kilku komponentom RadioButton możemy dać użytkownikowi wybór: czerwony, zielony, niebieski itp.

Rysunek 4.33. Dwa komponenty RadioButton umieszczone na formularzu
Po uruchomieniu programu tylko jedna kontrolka może być zaznaczona jednocześnie. Tak samo jak w przypadku CheckBox komponent RadioButton także posiada właściwość Checked, która określa, czy komponent jest zaznaczony.
ComboBox
Popularną kontrolką wyboru jest również ComboBox. Główną zaletą tego komponentu jest lista rozwijalna, w której użytkownik może wybrać jedną opcję. Oczywiście sami możemy ustalić, jakie pozycje mają być umieszczone w komponencie. Służy do tego właściwość Items. Po jej wybraniu należy wpisywać kolejne pozycje w specjalnym edytorze. Każda pozycja to jedna linia, można więc wpisać:
Zielone
Czerwone
Brązowe
Dobrym sposobem jest zastąpienie RadioButton listą rozwijalną. Stosujemy ten komponent w przypadku, gdy lista ma zawierać wiele pozycji. W takiej sytuacji niepraktyczne jest umieszczanie wielu komponentów RadioButton na formularzu.
Ciekawą właściwością komponentu jest Sorted. Po ustawieniu jej na True wszystkie pozycje na liście ComboBox zostaną posortowane alfabetycznie.
Inną dość często używaną właściwością jest DropDownStyle. Domyślnie właściwość ma wartość DropDown, co umożliwia edytowanie danej pozycji w oknie! Dopiero zmiana tej właściwości na DropDownList uniemożliwia edycję. Istnieje jeszcze jedna wartość właściwości DropDownStyle — Simple, która daje dość ciekawy efekt przekształcenia komponentu (rysunek 4.34).

Rysunek 4.34. Właściwość DropDownStyle ustawiona na Simple
ListBox
Czasami zaistnieje potrzeba wyświetlenia kilku opcji (pozycji) w oknie, a przy tym zablokowanie możliwości edycji owych pozycji. Do tego właśnie służy komponent ListBox.
Obsługa komponentu ListBox w inspektorze obiektów jest podobna jak w przypadku ComboBox — oba mają podobne właściwości. W tym przypadku do ustalenia pozycji, jakie mają się znaleźć w komponencie, także służy właściwość Items.
PictureBox
To bardzo prosty, a zarazem użyteczny komponent. Służy do wyświetlania elementów graficznych i to jego całe zastosowanie. Główną jego właściwością jest Image, wykorzystywana do wyboru obrazka, który ma zostać umieszczony w obiekcie. Taki obrazek zostanie skompilowany w plik wynikowy, tak że nie ma potrzeby dołączania go osobno razem z programem.
Najbardziej interesującą właściwością komponentu Image jest SizeMode, która umożliwia ustalenie trybu wyświetlanego obrazka. Po wybraniu z listy rozwijalnej ScretchImage obrazek zostanie dopasowany (zwężony bądź rozciągnięty) do rozmiarów komponentu. Pozycja AutoSize działa odwrotnie — dopasowuje rozmiar komponentu do wyświetlanego obrazka. Z kolei opcja CenterImage wyśrodkowuje obrazek, jeżeli jest mniejszy niż rozmiar komponentu.
GroupBox
Czasami istnieje konieczność pogrupowania opcji na formularzu według jakiejś kategorii. Komponent GroupBox jest jedynie komponentem „graficznym” — ramką, która ma właściwość Text. Rysunek 4.35 przedstawia przykład użycia komponentu GroupBox.

Rysunek 4.35. Przykład użycia komponentu GroupBox
RichTextBox
Czasem konieczne stanie się zaimplementowanie w programie wieloliniowej kontrolki edycyjnej. Komponent RichTextBox jest niejako miniedytorem tekstu. Nie tylko zapewnia poprawne przechowywanie tekstu wprowadzonego przez użytkownika, ale także udostępnia wiele ciekawych opcji, dzięki którym zbudowanie własnego edytora tekstu nie stanowi już problemu.
Główną, najbardziej interesującą nas właściwością jest Lines, która wyświetla okno służące do wprowadzania tekstu, jaki będzie widniał zaraz po starcie aplikacji.
Ciekawą właściwością komponentu RichTextBox jest DetectURLs, której zmiana na True powoduje wykrywanie odnośników w wpisywanym tekście i wyróżnianie ich charakterystycznym, niebieskim kolorem.
TrackBar
W aplikacjach, a konkretnie w opcjach owych programów, bardzo często można zobaczyć suwak określający czas reakcji na określone zadanie. Wykonanie takiego elementu konfiguracji można zrealizować za pomocą komponentu TrackBar czyli prostego suwaka.
Jeżeli chodzi o właściwości komponentu TrackBar, to nie ma tu większego pola manewru. Najważniejsze dla nas to właściwości Minimum (minimalna wartość ustawienia suwaka), Maximum (maksymalna wartość ustawienia suwaka) oraz Value (aktualne położenie suwaka).
Kilka wersji językowych programu
Tworzenie kilku wersji językowych projektu stało się bardzo proste dzięki przydatnemu narzędziu firmy Borland — Translation Manager. Dane odpowiadające za wyświetlenie programu w innej wersji językowej są przechowywane w jednym pliku, więc w razie potrzeby wystarczy w katalogu umieścić wybrany plik, aby cały program zaczął działać w innej wersji językowej.
Tworzenie angielskiej wersji językowej
Na samym początku utwórzmy dowolny projekt VCL.NET [#]_. To, jak będzie wyglądał formularz, leży w gestii Czytelnika. Ja umieściłem na nim dwie etykiety, jeden przycisk oraz komponent TGroupBox.
Teraz należy zapisać projekt gdzieś na dysku. Potem z menu *File *wybierzmy New => Other. Z repozytorium należy wybrać kategorię Delphi for .NET Projects, a następnie pozycję Satellite Assembly Wizard. Spowoduje to uruchomienie kreatora, w którym określimy parę parametrów (rysunek 4.36).

Rysunek 4.36. Kreator dodawania wersji językowej
Pierwszym krokiem jest kliknięcie przycisku Next. Na kolejnej zakładce trzeba określić pliki, które mają zostać przetłumaczone. Domyślną pozycją jest katalog z naszym programem, więc nie będzie trzeba tu nic zmieniać. Teraz ponownie można kliknąć przycisk Next.
Kolejne okno zawiera spis języków. Tutaj będziemy musieli określić, na jaki język chcemy przetłumaczyć aplikację. Można zaznaczyć pozycję English (United States) i nacisnąć przycisk Next.
Na dalszych zakładkach naciskajmy już tylko klawisze Next — nie będziemy wprowadzali żadnych zmian. Ostatnia zakładka będzie zawierała przycisk Finish — po jego kliknięciu projektant musi zdecydować, czy chce przekompilować projekt. Oczywiście, odpowiemy twierdząco. Delphi przekompiluje projekt i wyświetli podsumowanie (rysunek 4.37).

Rysunek 4.37. Podsumowanie procesu kompilacji projektu
Po kliknięciu przycisku OK Delphi zaproponuje zapisanie pliku *.bpg, czyli menedżera projektu. Można go zapisać pod dowolną nazwą, nie ma to dla nas w tej chwili większego znaczenia.
W Delphi 7 aplikacja Satellite Assembly Wizard nosiła nazwę Resource DLL Wizard. Poza zmienioną nazwą kreator jest niemal identyczny jak w poprzedniej wersji Delphi.
Tłumaczenie projektu
Jeżeli podczas kończenia pracy z kreatorem zasobów zapisano plik *.bpg, został otwarty program Translation Manager, którym będziemy się posługiwać podczas procesu tłumaczenia zasobów. Okno programu zawiera trzy zakładki. Nas będzie interesować ostatnia z nich — *Workspace *(rysunek 4.38).

Rysunek 4.38. Program Translation Manager w trakcie działania
Program Translation Manager można uruchomić także poprzez menu View/Translation Manager.
Zakładka Workspace jest podzielona na dwie części. Po lewej stronie znajdują się gałęzie z listą formularzy projektu oraz tzw. .NET Resources. Są to dodatkowe zasoby charakterystyczne dla .NET. My jednak skupimy się na tłumaczeniu formularza.
Interesuje nas gałąź Forms => MainFrm. W prawym oknie mamy podgląd właściwości formularza. W kolumnie English należy wpisać angielskie tłumaczenie określonej właściwości. Uwaga! Tekst musi być ujęty w apostrofy! Po skończeniu pracy należy zapisać projekt (Ctrl+S).
Kompilacja projektu
Po dokonaniu właściwych zmian w programie Translation Manager można go zamknąć — nadszedł czas na kompilację projektu. Przede wszystkim należy wybrać z menu Project => Languages pozycję Set Active. Będzie trzeba w tym momencie dokonać wyboru, który język dla aplikacji ma być aktywny. Wybierzmy pozycję English.
Po prawej stronie ekranu znajduje się okno menedżera projektu (Project Manager). należy znaleźć w nim pozycję Demo.resources.dll (gdzie* Demo* jest nazwą danej aplikacji), kliknąć prawym przyciskiem myszy i wybrać z menu pozycję Build. W tym momencie zasoby zostały skompilowane do postaci biblioteki DLL.
W katalogu, w którym zapisano projekt, powinien znajdować się kolejny — en-US. Zawartość owego folderu powinny stanowić pliki wymagane przez Delphi, stanowiące konfiguracje językową projektu. Wśród tych plików najbardziej nas interesujący to Demo.resources.dll (z zastrzeżeniem, że Demo to nazwa danej aplikacji) — zawiera bowiem skompilowane, przetłumaczone zasoby programu. Należy skopiować ten plik do katalogu z aplikacją wykonywalną. Jeżeli aplikacja po uruchomieniu wykryje plik Demo.resources.dll, zmieni język interfejsu na angielski (rysunek 4.39).

Rysunek 4.39. Przykładowa aplikacja z interfejsem angielskim
W tym momencie należy wspomnieć parę słów o interfejsie przykładowej aplikacji. Jak widać na rysunku 4.39, główny człon aplikacji stanowi komponent TGroupBox. Znajdują się tu dwie etykiety. Na drugiej z nich są widoczne dwie linie. Taki efekt można osiągnąć, rozszerzając komponent, a następnie zmieniając właściwość AutoSize na False, a WordWrap (zwijanie wierszy) na True. Jeżeli komponent będzie wystarczająco wąski, a tekst w nim wprowadzony wystarczająco długi, można osiągnąć efekt podobny do tego z rysunku 4.39 bez potrzeby tworzenia kilku komponentów TLabel.
Aplikacja Translation Manager jest stosunkowo prostym środkiem tworzenia wielojęzycznych interfejsów aplikacji. W mojej opinii jest to jak na razie najlepszy, najprostszy i niewymagający interwencji w kod źródłowy sposób na tłumaczenie aplikacji na inne języki.
Opcje Translation Manager
W menu Tools znajduje się pozycja* Translation Manager Options*. Wybranie tego polecenia spowoduje wyświetlenie opcji programu Translation Manager (rysunek 4.40).

Rysunek 4.40. Opcje programu Translation Manager
Okno opcji zawiera w większości mało przydatne, zapewne rzadko używane przez większość użytkowników pozycje, często związane z wyglądem samego Translation Manager (zakładki *Color *i Font). Zachęcam do samodzielnego przejrzenia listy opcji dostępnych w tym oknie oraz eksperymentów. Ewentualnie można posłużyć się elektroniczną pomocą Delphi.
Jedynymi ciekawymi opcjami okna opcji Translation Manager są Automatically save files (powoduje automatyczny zapis plików), Automatically quote strings (automatyczne cytowanie ciągów znakowych w programie Translation Manager) czy Automatically compile projects (automatyczna kompilacja projektu).
Opcje środowiska
Na sam koniec tego rozdziału chciałbym przedstawić opcje środowiska Delphi. Okno, o którym mowa, znajduje się w menu Tools => Options w kategorii Environment Options (rysunek 4.41).

Rysunek 4.41. Opcje środowiska Delphi
Pierwsza sekcja (Autosave options) zawiera opcje określające, czy Delphi automatycznie ma zapisywać odpowiednio: pliki źródłowe projektu (Editor files) przy zamykaniu projektu lub jego kompilacji oraz ustawienia ekranu, czyli położenie okien (Project desktop).
Druga kategoria (Compilling and Running) zawiera opcje związane z kompilowaniem projektu. Pierwsza opcja, Show compiler progress, zmusza Delphi do pokazywania aktualnego statusu kompilacji plików. Druga z opcji, Minimize on run, powoduje, iż Delphi zostanie zminimalizowane w momencie uruchamiania aplikacji. Trzecia, Hide designer on run, ukrywa takie okna jak inspektor obiektów czy paleta narzędzi. Wreszcie ostatnia, Show Command Line, pokazuje parametry, z jakimi został skompilowany projekt. Parametry te są widoczne w oknie wiadomości (ang. Messages).
Ostatnia opcja, Auto Drag docking, jest związana z tzw. dokowaniem okien. Mechanizm ten polega na automatycznym dołączeniem przeciąganego okna do jakiegoś innego. Jeżeli opcja ta jest włączona, podczas przesuwania okna system będzie szukał odpowiedniego miejsca, gdzie może owe okno dołączyć. Naciśnięcie przycisku Ctrl w trakcie przesuwania okna chwilowo wyłącza tę opcję.
Kolejne okna z kategorii opcji Delphi będą omawiane w następnych rozdziałach książki.
Test
1) Dzięki paskowi narzędziowemu Desktop można:
a) Zapisywać oraz wczytywać ustawienia położenia okien Delphi,
b) Ustawiać parametry uruchomieniowe programu,
c) Ustawiać opcje związane z umieszczeniem skrótu Delphi na pulpicie.
2) Aby dodać swój projekt do okna repozytorium, należy:
a) Nie ma takiej możliwości,
b) Z menu Project wybrać Add to Repository,
c) Należy wejść do okna repozytorium i skorzystać z opcji Add to Repository.
3) Aby cofnąć wyszukiwanie w oknie palety narzędzi, należy:
a) Umieścić szukany komponent na formularzu,
b) Skorzystać z przycisku cofania filtra umieszczonego w oknie palety,
c) Nie ma takiej możliwości.
4) Zakładka Compiler opcji projektu służy do ustawień:
a) Związanych z komunikatami kompilatora,
b) Związanych z aplikacją,
c) Związanych z kompilatorem.
5) Aby zaznaczyć kilka komponentów na formularzu, należy dodatkowo wcisnąć klawisz:
a) Ctrl,
b) Shift,
c) Tab.
FAQ
Skąd mogę wziąć ikony dla mojej aplikacji?
Internet jest dobrym źródłem. Można w tym celu skorzystać z wyszukiwarki, np. http://google.pl. Wiele ikon jest umieszczanych wraz z Delphi na płycie CD.
Jak mogę zdobyć dodatkowe komponenty VCL?
Popularnym źródłem komponentów VCL dla Delphi oraz C++ Buildera są serwisy http://torry.net oraz http://delphi.icm.edu.pl. Pamiętajmy jednak, że nie wszystkie komponenty są dostosowane do środowiska .NET oraz Delphi 2005.
Czy mogę zapisać swój interfejs w repozytorium i później stosować go jako szablon?
Tak. Po zaprojektowaniu formularza należy go kliknąć prawym przyciskiem myszy i z menu kontekstowego (podręcznego) wybrać pozycję Add to Repository. Po określeniu paru podstawowych parametrów okno zostanie dodane do repozytorium.
Czy mogę edytować zawartość pasków narzędziowych?
Tak, paski narzędziowe są w pełni konfigurowalne — można ustalić, jakie przyciski mają być na nich widoczne. W tym celu trzeba kliknąć wybrany pasek narzędzi prawym przyciskiem myszy, a następnie z menu wybrać *Customize *i otworzyć zakładkę Commands. Usuwanie lub dodawanie przycisków odbywa się poprzez przeciąganie ich z okna paska do okna Customize.
**Inspektor obiektów zniknął z ekranu. Co robić? **
Niekiedy zdarza się zamknąć je przez przypadek . W tym momencie wystarczy z menu View wybrać Object Inspector lub użyć klawisza F11.
Na palecie narzędzi nie ma komponentu, którego używałem w tym rozdziale!
Być może dany komponent jest dostępny tylko dla biblioteki WinForms lub VCL.NET? Pomimo że zawsze starałem się zaznaczać, z jakiej biblioteki wizualnej korzystałem, ta informacja mogła umknąć Czytelnikowi. Należy więc sprawdzać, z jakiej biblioteki korzystam, prezentując dany przykład.
Jaka jest różnica pomiędzy WinForms a VCL.NET?
Różnic jest sporo. VCL.NET to biblioteka napisana w Delphi przez programistów firmy Borland. Windows Forms jest częścią pakietu .NET Framework i jest dostępna dla całego systemu, dla każdego języka programowania.
Pomimo to, że komponenty VCL.NET i WinForms są do siebie podobne, może wystąpić różnica w nazwie komponentu oraz w jego właściwościach czy obsługiwanych zdarzeniach. Szerzej różnicami WinForms w stosunku do VCL.NET zajmę się w rozdziale 6.
Jak sprawdzić, czy otwarty projekt korzysta z VCL.NET?
Najprostszym sposobem jest podgląd kodu źródłowego, lecz na tym etapie jeszcze jest na to zbyt wcześnie. Z czasem bez problemu Czytelnik będzie rozróżniał projekty VCL.NET od WinForms. Na razie jednak można zastosować któryś z poniższych sposobów:
#Zaznaczyć formularz; inspektor obiektów ma na samej górze listę rozwijalną. W przypadku VCL.NET lista ta będzie zawierała słowo TForm, TMainForm (zaczynające się od litery T).
#Zaznaczyć formularz; w inspektorze obiektów wybiera się zakładkę Events. Projekt VCL.NET uwzględnia zdarzenia, których nazwy zaczynają się od liter On (np. OnClick, *OnCreate *itp.).
#Kliknąć formularz prawym przyciskiem myszy — projekty VCL.NET mają w menu podręcznym (kontekstowym) pozycję Text DFM.
Gdy klikam formularz, Delphi umieszcza na nim komponent. Co robię źle?
Pewnie w oknie palety narzędzi jest zaznaczony komponent. Aby usunąć jego zaznaczenie, należy kliknąć w oknie palety przycisk z ikoną wskaźnika myszy.
Podsumowanie
Wiem, że dla początkującego programisty najważniejsze są efekty pracy i pewna satysfakcja z tworzonych projektów. Sam, zaczynając programować, chciałem jak najszybciej poznawać nowe aspekty, funkcje i techniki, nie przejmując się interfejsem i funkcjami Delphi. Ty także, drogi Czytelniku, możesz uznać ten rozdział za nudny i niepotrzebny. Zdecydowałem się jednak na taki układ treści, aby na początku zapoznać użytkownika z interfejsem Delphi oraz wizualnym projektowaniem aplikacji — jest to bowiem rzecz niezbędna. I tak w tym rozdziale Czytelnik nauczył się, w jaki sposób operować komponentami oraz ich właściwościami. Przedstawiłem podstawowe opcje Delphi, paski narzędzi oraz opisałem jego podstawowe komponenty wizualne. Dalszą część bardziej zaawansowanych opcji środowiska przedstawię w rozdziale 6.
.. [#] Możliwe jest jednak (podczas otwierania pliku z listy filtrów) wybranie filtru *.pas i już będzie można otwierać również pliki źródłowe PAS!
.. [#] O tworzeniu programów z wykorzystaniem Windows API można poczytać w książce Delphi 7. Kompendium programisty, wydanej nakładem wydawnictwa Helion w 2003 roku.
.. [#] Prezentowany tutaj sposób tłumaczenia aplikacji nie działa w połączeniu z formularzami Windows Forms — jedynie z VCL.NET.