Jak wyrównać numerowanie listy do lewej?
tamka napisał(a):
Jak wyrównać numerowanie listy do lewej?
Chodzi Ci, żeby pozbyć się lewego paddingu? Jeśli tak, użyj padding-inline: 0; na liście. Trochę mało szczegółowe pytanie.
padding-inline: 0; powoduje że liczby wychodzą poza ekran
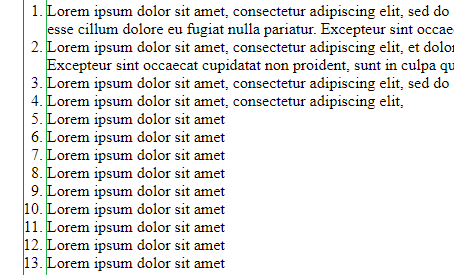
Chodzi o to, żeby numery punktów były wyrównane do czerwonej linii. Tekst ma zostać tak jak jest.

Ukradzione z Internetu: https://jsfiddle.net/b3dayLzo/
Pewnie da się ładniej.
Althorion napisał(a):
Ukradzione z Internetu: https://jsfiddle.net/b3dayLzo/
Pewnie da się ładniej.
Da się ładniej używając list-style-position: inside;
https://codepen.io/zerakot/pen/XWEqYKX
Althorion napisał(a):
Ukradzione z Internetu: https://jsfiddle.net/b3dayLzo/
Pewnie da się ładniej.
Jaki hack :D
Gouda105 napisał(a):
Althorion napisał(a):
Ukradzione z Internetu: https://jsfiddle.net/b3dayLzo/
Pewnie da się ładniej.
Da się ładniej używając
list-style-position: inside;
https://codepen.io/zerakot/pen/XWEqYKX
list-style-position: inside; powoduje że tekst nie jest wyrównany do zielonej linii.
Da się to zrobić bez hacków?
Może coś takiego?
http://jsfiddle.net/wBjud/2/
ul li::marker {
text-align: left;
}
Nie działa w IE.