Mamy oto sobie kod:
<div id="ramka_1" style="width:100%;height:100px;border:1px solid;">
<div id="ramka_2" style="wdth:100%;height:auto;border:1px solid;">
123
</div>
<div id="ramka_3" style="width:100%;height:100%;border:1px solid;">
123
</div>
</div>
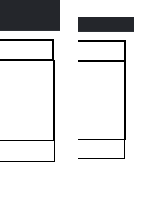
Jak widzimy ramka_3 przybiera rozmiar ramki_1, a powinien przybierać 100% przestrzeni wolnej, a jak zrobić by tak było, tak jak chcę, by ramka_3 nie wychodziła poza rodzica! A może trzeba zastosować pewną właściwość, w takim razie jaką?