Zlecę wykonanie prostego systemu zarządzania treścią na pojedynczej stronie.
Calosc projektu to tak naprawdę jedna strona html, która miałaby wyglądać mniej więcej tak:

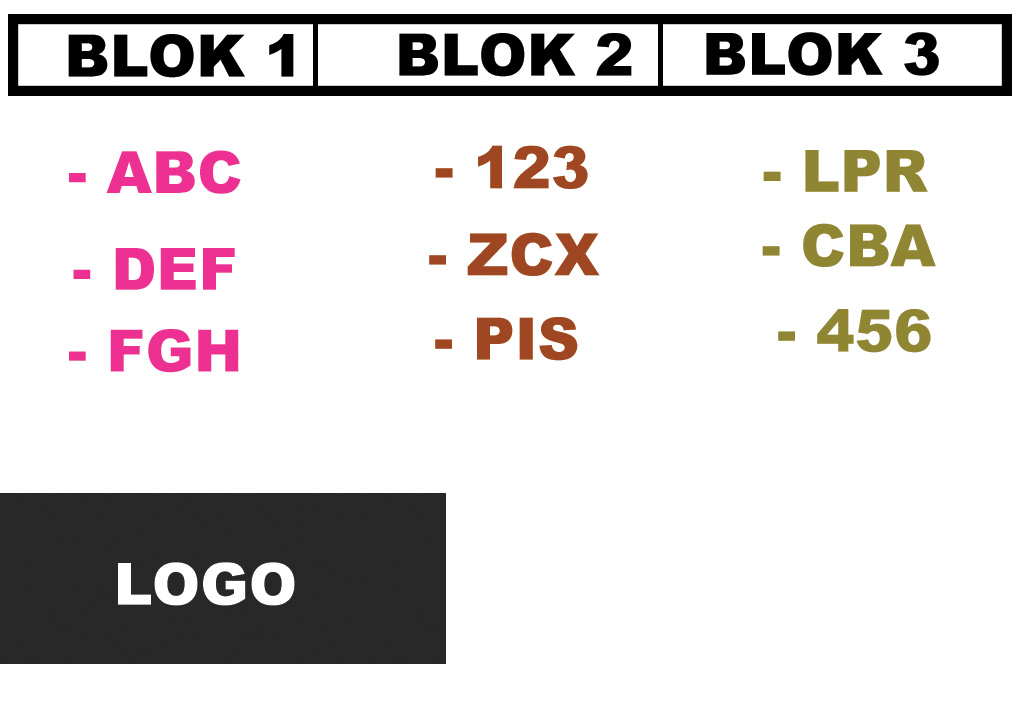
3 kolumny na cala szerokość ekranu, stały wiersz tytułowy, a poszczególne komórki tabeli edytowane w panelu administracyjnym.
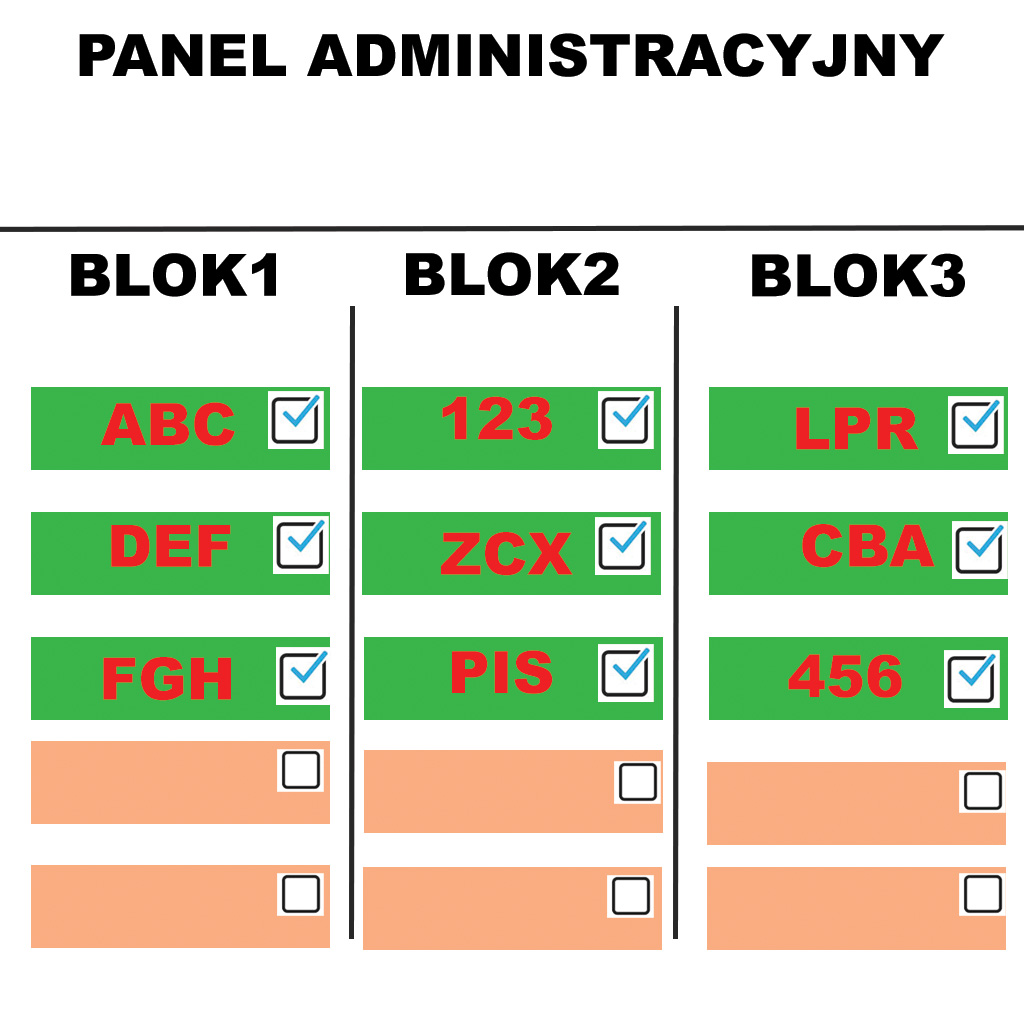
Panel administracyjny, jak najprostszy, żadnych udziwnień, po zalogowaniu cos takiego:

gdzie możemy zaznaczyć które komórki będą wyświetlane na stronie, zmieniać ich treść..
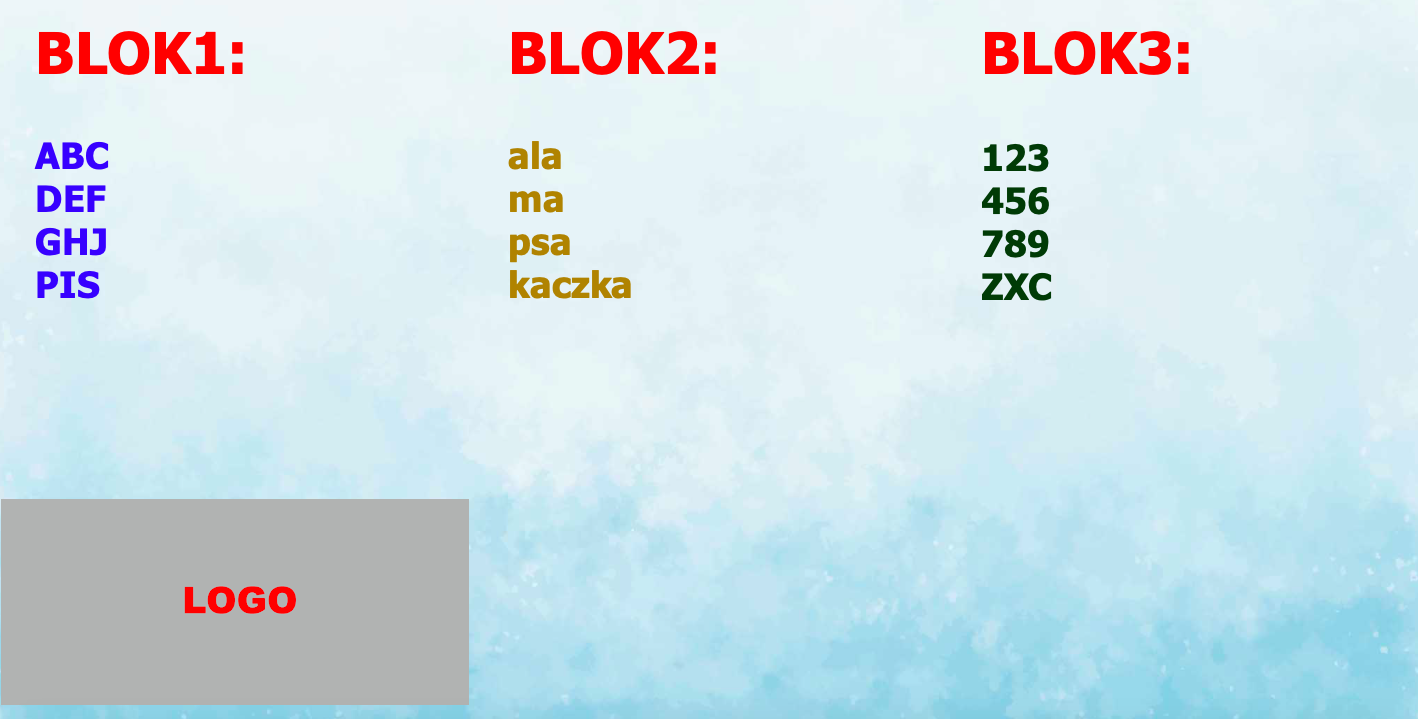
Obecnie mam calosc w html, jednak jest to wersja statyczna której brakuje panelu administracyjnego, wlasnie w celu edycji poszczególnych kolumn, tak to wyglada:

Kod strony:
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>PROJEKT</title>
<style>
body{
background-size: auto;
background-repeat:no-repeat;
background-image: url(tlo.jpg);
background-position: center center;
background-attachment: fixed;
background-size: cover;
}
.content {
position: absolute;
width: 100%;
left: 3%;
top: 3%;
font-size: 2.5vw;
color: #FFCCFF;
font-family: Tahoma;
font-weight: bold;
text-align: left;
}
.container_left {
width: 33%;
float: left;
}
.container_middle{
width: 33%;
float: left;
}
.container_right{
width: 34%;
float: left;
word-wrap: break-word;
overflow: auto;
}
/* Blok z logo *--> */
.container_left_bottom {
padding-top: 35%;
width: 33%;
float: left;
}
#blok1 {
font-size: 2.5vw;
color: #0000FF;
}
#blok2 {
font-size: 2.5vw;
color: #ab8100;
}
#blok3 {
font-size: 2.5vw;
color: #05380c;
}
#tytul {
font-size: 4.0vw;
color: red;
margin-bottom: 10%;
}
img {
width: 100%;
height: auto;
}
</style>
</head>
<body>
<div class="content">
<div class="container_left">
<div id="tytul">BLOK1:</div>
<div id="blok1">ABC</div>
<div id="blok1">DEF</div>
<div id="blok1">GHJ</div>
<div id="blok1">PIS</div>
</div>
<div class="container_middle">
<div id="tytul">BLOK2: </div>
<div id="blok2">ala</div>
<div id="blok2">ma</div>
<div id="blok2">psa</div>
<div id="blok2">kaczka</div>
</div>
<div class="container_right">
<div id="tytul">BLOK3: </div>
<div id="blok3">123</div>
<div id="blok3">456</div>
<div id="blok3">789</div>
<div id="blok3">ZXC</div>
</div>
</div>
<div class="container_left_bottom">
<img src="logo.png" alt="logo">
</div>
</body>
</html>
Chodzi wiec o przerobienie tego co mam - poprzez dodanie prostego panelu administracyjnego w którym użytkownik zaznacza komórki które chce wyświetlić, zmienia ich treść i tyle :)
Ktoś się podejmie tego? Ochotników prosiłbym o podanie ceny i czasu realizacji.
Pozdrawiam!