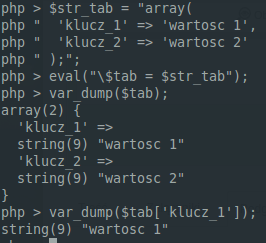
posiadam stringa który zawiera w sobie zapis tablicy :
$str_tab = 'array(
'klucz_1' => 'wartosc 1',
'klucz_2' => 'wartosc 2'
);';
jak moge taka zmienna przypisac do zmiennej $tab, by moc odwolac sie do elementow tablicy standardowo :
$tab['klucz_1'];
pozdrawiam
Kamil