Cześć.
Mam problem natury metodologicznej, chociaż moja implementacja dotyczy akurat React (ze stroną techniczną nie mam większych problemów - większość jest już zaimplementowana, chociaż nie wiem czy poprawnie).

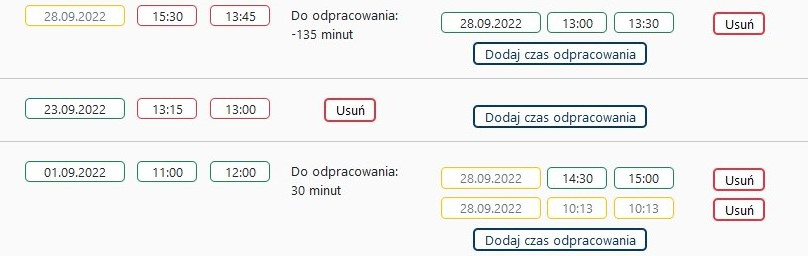
Po lewej stronie GUI mam zaimplementowany komponent RowTripFormLeft, a po prawej RowWorkOffFormRight.
{/* fragment aplikacji RowTripFormLeft */}
<div className="w-50 float-start">
{this.state.workOffs?.map((url_work_off) => (
<RowWorkOffFormRight
key={url_work_off}
url_work_off={url_work_off}
getRemoveWorkOff={this.getRemoveWorkOff}
passMinutes={this.getWorkOffMinutes}
isLoading ={this.workOffLoading}
>
</RowWorkOffFormRight>
))}
<Button className="ms-5" name="add_work_off" onClick={this.add_work_off}>Dodaj czas odpracowania</Button>
</div>
Mam pytanie o prawidłowy wybór metodologii działania getRemoveWorkOff:
- Usuwanie bezpośrednie wiersza.
1.1. appka wywołuje fetch na API do usunięcia wiersza z tabeli WorkOff bazy danych
1.2. appka czeka na zwrotną informację o sukcesie i wtedy usuwamy wiersz (nadpisujemy stan workOffs po reduce + wywołujemy ponownie bilans odpracowywania) - Usuwanie z bazy i zaciąganie z bazy wszystkich workoff.
2.1. appka wywołuje fetch na API do usunięcia z bazy danych wiersza workoff
2.2. appka wywołuje fetch stanu workOffs dla danego wiersza po lewej stronie (trip)
Domyślam się, że podejście 1. jest bardziej w filozofii SPA ale ma dużą wadę: dużo więcej kroków/kodu => większe szanse na pomyłki w kodzie.
Z góry dziękuję za każdą odpowiedź i radę.
PS. korzystam też z Symfony + API Platform