Ja to bym chciał zauważyć jedną małą rzecz, która każdemu umyka - obecnie narzucone z góry jest mobile first, google promuje strony które są idealnie dostosowane do mobile, większość ruchu jest z mobile,
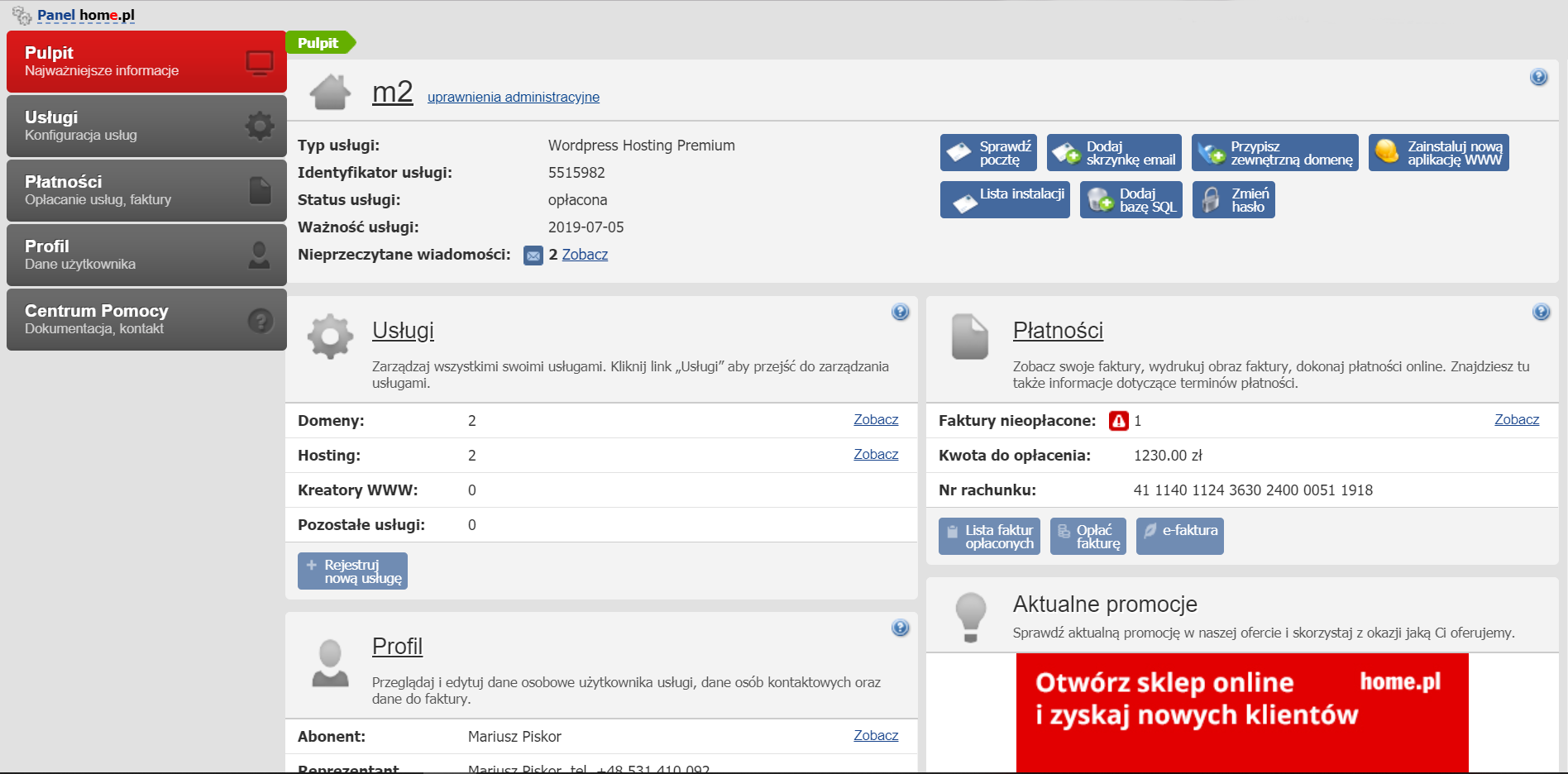
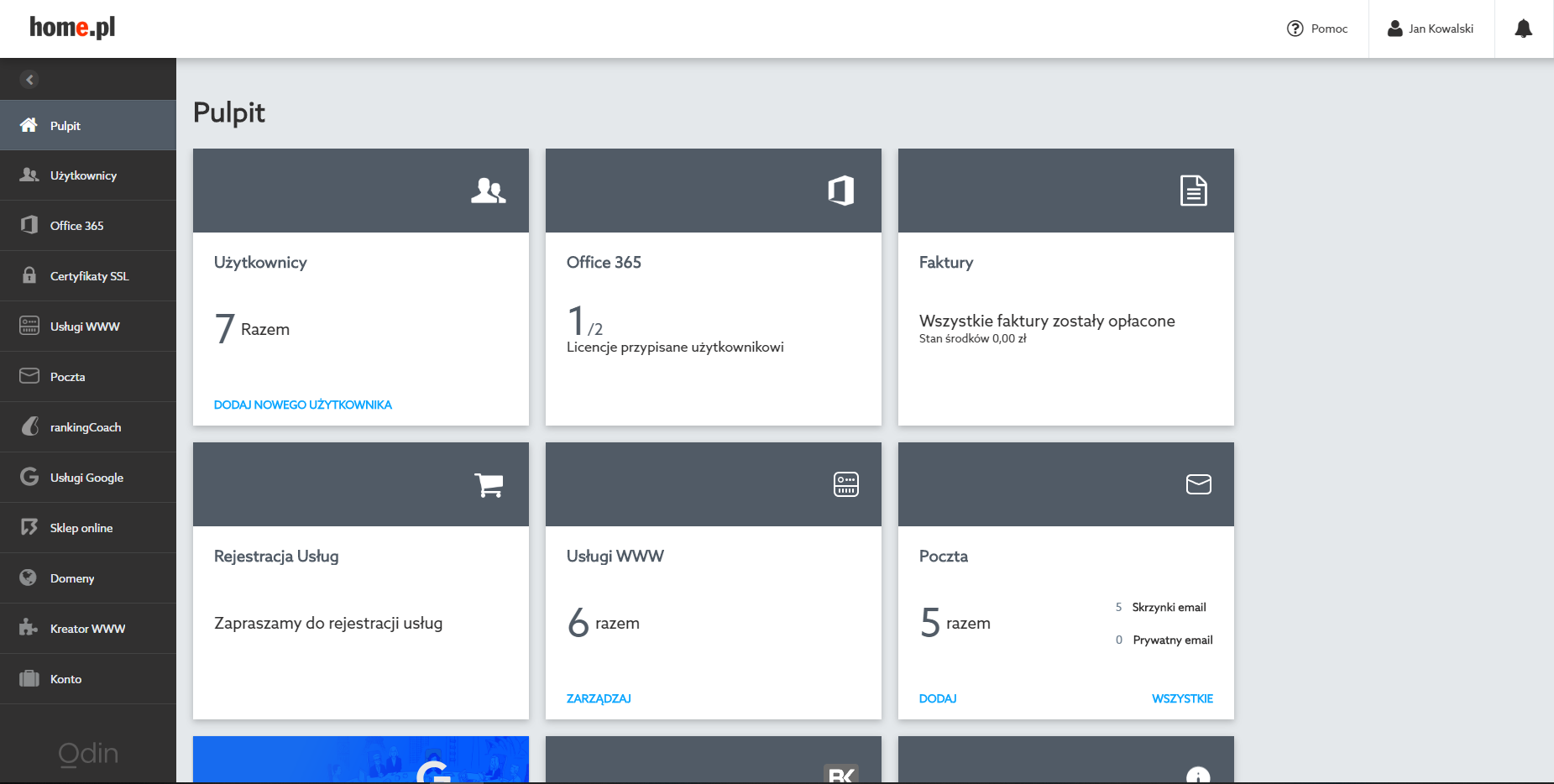
Można mieć stronę, którą Google ocenia jako idealnie dopasowaną do potrzeb mobile i nie pozbawiać jej przy tym zawartości. Wystarczy, żeby była responsywna. Niestety wiele tych stron na desktopie wygląda dokładnie jak strona z komórki, tylko powiększona na cały ekran.
Taki (osobiście bardzo mnie wk... przykład) pozwijane listy, np na Wikipedii. Jak gdzieś są jakieś podpunkty, to obowiązkowo będą schowane i często nawet ich nie zauważysz, jak się bliżej nie przyjrzysz. I będą pozwijane tak na dupowatym ekraniku smartfona (na którym może to mieć sens), jak ni na monitorze 8k, na którym cała strona i tak zajmuje raptem 1/4 ekranu.
więc czemu wy się "dziadki" desktopowi dziwicie, robieniem dużych elementów i zmniejszaniem informacji?
Nie dziwimy się tylko irytujemy. Ty byś się nie irytował, gdyby np. wszystkie samochody zaczęły mieć nagle wyłącznie automatyczną skrzynię biegów i lakier w kolorze fuksji?